如何绘制立体感的科技图形?用PS绘制立体感的科技图形插画教程
UI中国 发布时间:2021-05-11 14:34:13 作者:设计遇上思想  我要评论
我要评论
本教程主要使用Photoshop绘制立体感的科技图形插画,教程主要通过分解的方式来告诉大家如何完成效果,希望大家可以喜欢,现在就开始我们今天的教程吧
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
本教程主要使用Photoshop绘制立体感的科技图形插画,教程主要通过分解的方式来告诉大家如何完成效果,希望大家可以喜欢。
先把最后的效果图抛出来。

step1:那么,看见这张图
先分解,即它是由哪几个部分构成的呢?
大背景

透视的背景线

立体图

以及一些周边的按钮之类的。
step2:背景制作
直接选择矩形工具,拉渐变。

接着选择椭圆工具,画一个填充白色的正圆,设置其羽化值。

好了,背景完成了。
step3:背景透视的线
这个地方我用的方法比较笨,所以画了好久好久好久好久~
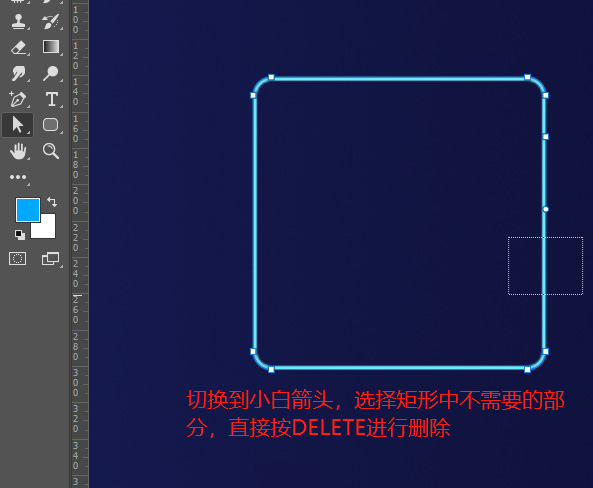
先用矩形工具画一个矩形,填充去掉,描边2px

接着,根据需要的点配合钢笔工具的加减锚点以及小白(直接选择工具)进行锚点的一对一修改。



相关文章

如何用PS绘制C4D软件图标呢?用PS绘制立体的C4D软件图标教程
本来只是个小练习,不过挺多小伙伴希望出教程,所以就有了今天这篇教程,因为所用的技巧不多,基本都是靠画笔和形状工具做的,本次教程会写的很详细并标注出参数2021-05-06 PS怎么设计渐变颜色的立体?ps中想要设计一款立体心形,该怎么操作呢?想要颜色越来越深,最下面是红黑色,下面我们就来看看ps心形的画法,需要的朋友可以参考下2021-04-28
PS怎么设计渐变颜色的立体?ps中想要设计一款立体心形,该怎么操作呢?想要颜色越来越深,最下面是红黑色,下面我们就来看看ps心形的画法,需要的朋友可以参考下2021-04-28
如何用PS设计立体元素的风景海报呢?PS设计立体元素的山谷风景海报教程
本教程主要使用Photoshop制作独特的潮流立体元素海报,非常独特的励志海报,具体教程请看下文,大家如果觉得教程还不错的话,也可以推荐给朋友们一起学习,现在就开始我们今2021-04-19 前几天才看了蜘蛛侠的电影,今天我们就一起来学习蜘蛛侠的电影海报,海报主要以打散的风格为主题,希望大家可以喜欢,现在开始我们今天的教程吧2021-04-16
前几天才看了蜘蛛侠的电影,今天我们就一起来学习蜘蛛侠的电影海报,海报主要以打散的风格为主题,希望大家可以喜欢,现在开始我们今天的教程吧2021-04-16 这篇教程是向朋友们分享用PS绘制一组太空系列的扁平立体图标,教程绘制出来的图标非常漂亮,方法很简单,喜欢的朋友可以一起来学习一下2021-04-14
这篇教程是向朋友们分享用PS绘制一组太空系列的扁平立体图标,教程绘制出来的图标非常漂亮,方法很简单,喜欢的朋友可以一起来学习一下2021-04-14 把人物和背景融为一体,使人物从照片中穿出来,这种想法是不是很神奇,这种操作在我们的PS软件里就可以实现,人物与背景的穿插效果,相信很多同学们都喜欢,具体如何制作,2021-04-06
把人物和背景融为一体,使人物从照片中穿出来,这种想法是不是很神奇,这种操作在我们的PS软件里就可以实现,人物与背景的穿插效果,相信很多同学们都喜欢,具体如何制作,2021-04-06 游戏LOGO设计首先要满足一点,就是酷炫,有卡通范儿。经常在网上看到一些炫酷到爆的游戏logo设计教程,大体上一看都是非常困难不容易上手,但是只要我们详细的将他们拆分开2021-04-02
游戏LOGO设计首先要满足一点,就是酷炫,有卡通范儿。经常在网上看到一些炫酷到爆的游戏logo设计教程,大体上一看都是非常困难不容易上手,但是只要我们详细的将他们拆分开2021-04-02 本篇教程通过凸出滤镜来制作一张比较有震撼视觉效果的海报,制作起来比较简单,但是需要细心操作,需要用钢笔工具去描出制作物体的轮廓,这一步相当考验耐心,同学制作的时2021-04-01
本篇教程通过凸出滤镜来制作一张比较有震撼视觉效果的海报,制作起来比较简单,但是需要细心操作,需要用钢笔工具去描出制作物体的轮廓,这一步相当考验耐心,同学制作的时2021-04-01
PS教程 如何使用3D功能制作橡胶和玻璃质感的3D立体字效呢
这个教程,我们会用到PS里的矢量编辑和3D功能来做一个玻璃和橡胶的3D文本,这个过程中,会展现怎样去制造材质,更改灯光,渲染场景,最后怎样去调整整个结果的颜色,开始吧2021-03-29 本教程主要使用Photoshop绘制立体感十足的仪表盘拟物图标,非常逼真的一个拟物图标,推荐给朋友学习,希望大家可以喜欢2021-03-25
本教程主要使用Photoshop绘制立体感十足的仪表盘拟物图标,非常逼真的一个拟物图标,推荐给朋友学习,希望大家可以喜欢2021-03-25








最新评论