ps怎么做发光字体效果 ps中最简单的发光字教程
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
ps怎么做发光字体效果?在做设计中,我们常常会用到发光字体,即漂亮又醒目,有的朋友可能还不太清楚绘制的过程,今天,小编为大家带来了ps中最简单的发光字教程,一学就会,感兴趣的朋友快来了解一下吧。
ps中最简单的发光字教程
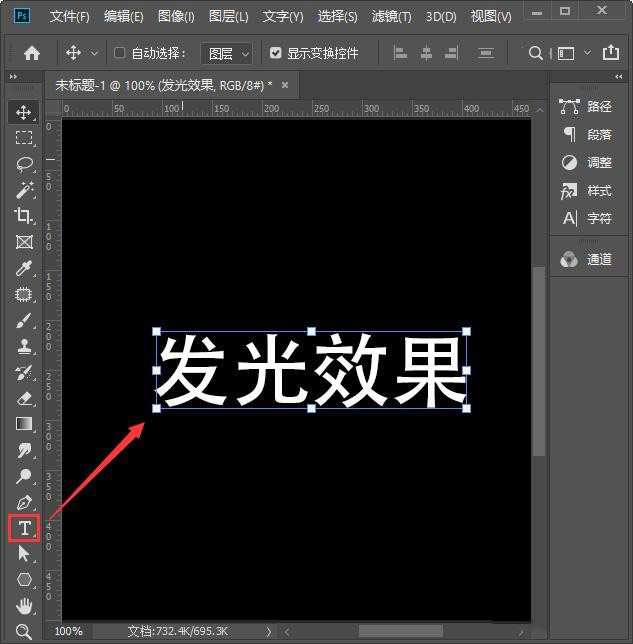
我们先用【文字工具】输入文字(比如:发光效果),字体填充为白色,如图所示。

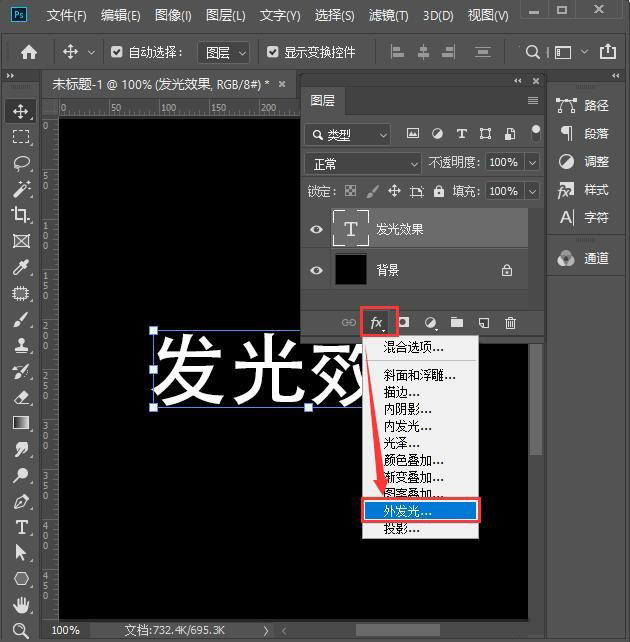
我们选中文字的图层,点击【FX】找到【外发光】,如图所示。

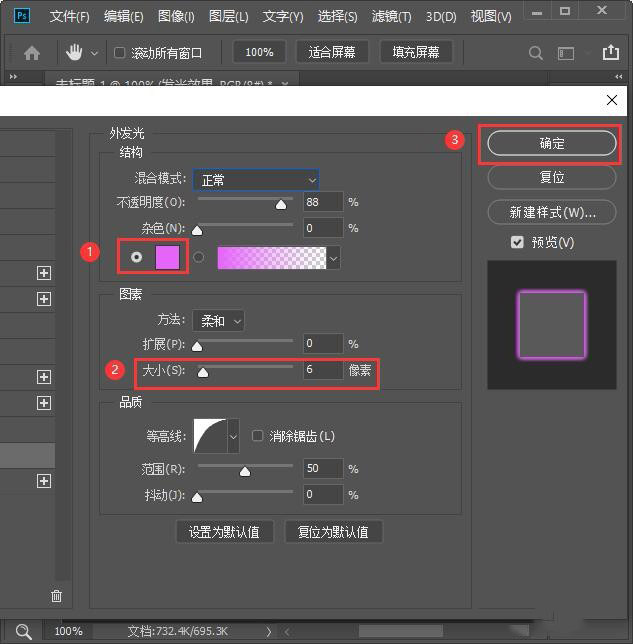
接着,我们在外发光里面把颜色设置为紫色,大小为【6像素】,点击【确定】,如图所示。

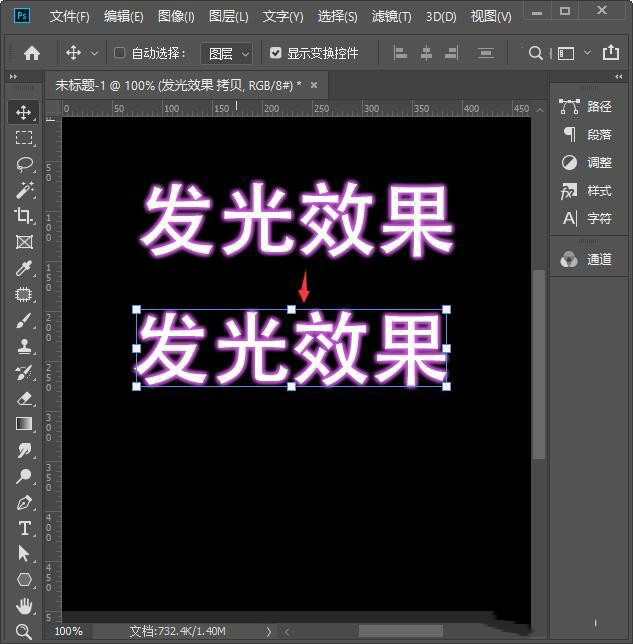
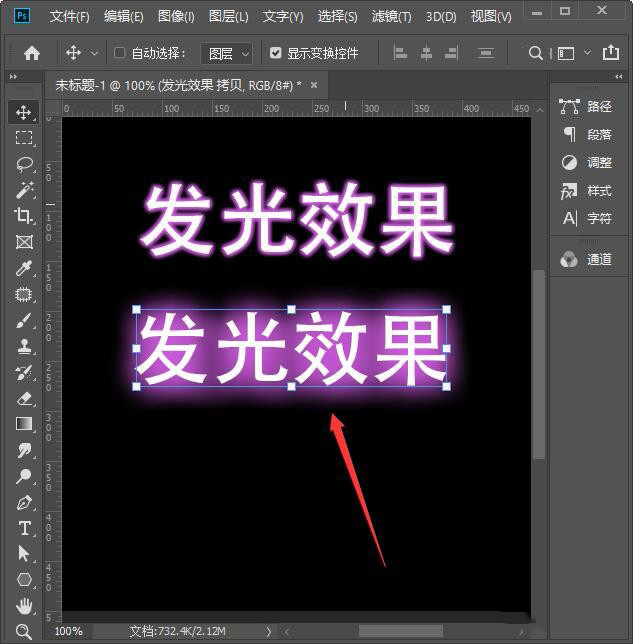
我们按住【ALT】键,把外发光文字再复制一组出来,如图所示。

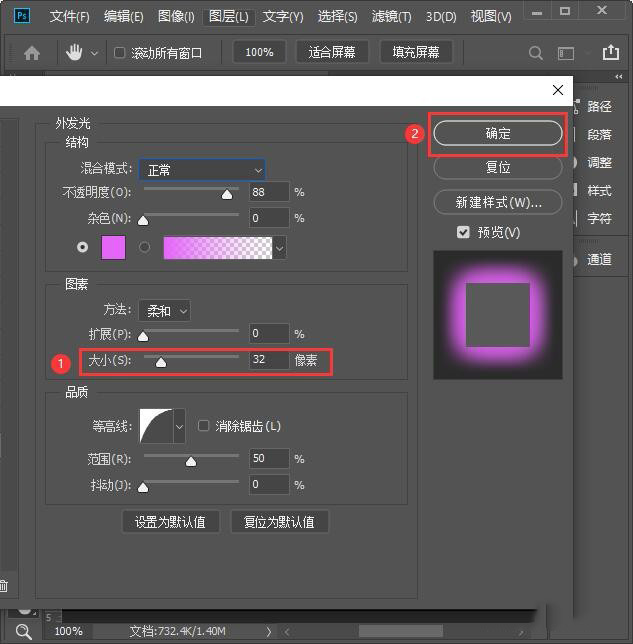
接下来,我们在复制图层效果的下面双击外发光,把图案大小调整为【32像素】,点击【确定】,如图所示。

我们现在看到第二组文字,比第一组的外发光效果更亮一些,如图所示。

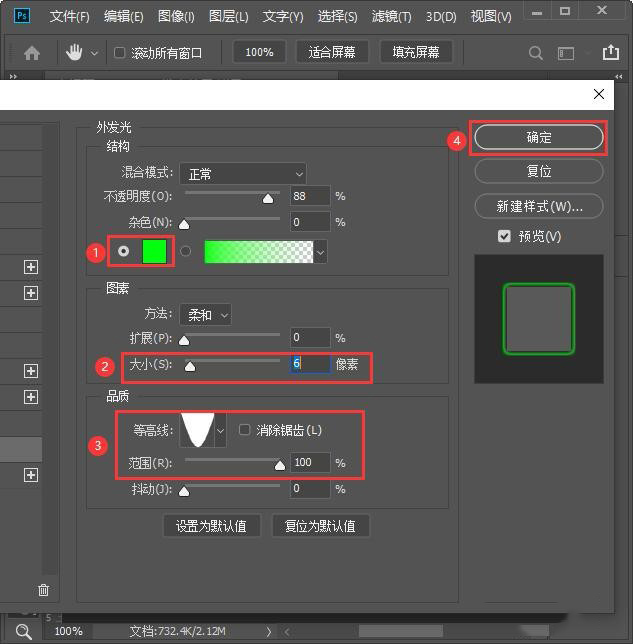
上面的两组外发光效果做好之后,我们再复制一组文字出来,这次把颜色设置为绿色,大小为【6像素】,等高线调整为锥形-反转,范围为100%,点击【确定】就完成了,如图所示。


以上便是程序员之家小编为大家分享的"ps怎么做发光字体效果 ps中最简单的发光字教程"的全部内容,希望能够帮到你,程序员之家持续发布更多资讯,欢迎大家的关注。
相关文章

PS如何制作水雾玻璃字 ps制作超真实雨天水雾玻璃写字效果教程
PS如何制作水雾玻璃字?很多同学喜欢在下雨天的时候到雾蒙蒙的玻璃上写写画画,随着雨水留下来的字体有一种别样的美,下文中为大家带来了ps制作超真实雨天水雾玻璃写字效果2020-09-15
ps如何制作涂抹油漆文字效果 用混合器画笔制作渐变油漆字效教程
ps如何制作涂抹油漆文字效果?在制作文字效果的时候不同效果用到的工具也是有所不同,下文中为大家带来了用混合器画笔制作渐变油漆字效教程。感兴趣的朋友不妨阅读下文内容2020-09-14 ps怎么制作出被阳光照射效果的立体字?运用光和影的一些最基本的原则使文字产生一种质感立体效果,便可完成,下文中为大家带来了PS制作阳光照射效果的金属立体字教程,感兴2020-09-13
ps怎么制作出被阳光照射效果的立体字?运用光和影的一些最基本的原则使文字产生一种质感立体效果,便可完成,下文中为大家带来了PS制作阳光照射效果的金属立体字教程,感兴2020-09-13
ps如何制作彩色玻璃字 在PS里设计制作剔透的彩色玻璃字教程
ps如何制作剔透的彩色玻璃字?彩色玻璃字是一种非常漂亮特别的字体,下文中为大家带来了在PS里设计制作剔透的彩色玻璃字教程。感兴趣的朋友不妨阅读下文内容,参考一下吧2020-09-13 ps如何制作手绘字?现在还是有很多设计师,喜欢先稿纸上绘制草稿,画完后拍照导入软件,继续后续的创作,今天,小编为大家带来了ps结合ai设计剔透的元气满满金色手绘字教程2020-09-09
ps如何制作手绘字?现在还是有很多设计师,喜欢先稿纸上绘制草稿,画完后拍照导入软件,继续后续的创作,今天,小编为大家带来了ps结合ai设计剔透的元气满满金色手绘字教程2020-09-09 ps如何制作卡通立体字?ps有很多强大的功能,制作立体字只是其中的一个功能,有的朋友可能还不太清楚操作的过程,下文中为大家带来了ps制作显眼的金色卡通立体字教程。感兴2020-09-09
ps如何制作卡通立体字?ps有很多强大的功能,制作立体字只是其中的一个功能,有的朋友可能还不太清楚操作的过程,下文中为大家带来了ps制作显眼的金色卡通立体字教程。感兴2020-09-09 ps怎么设计绚丽的彩色烟雾字效?ps中想要设计一款彩色的烟雾字体,该怎么设计呢?下面我们就来看看ps烟雾字体的设计方法,需要的朋友可以参考下2020-08-11
ps怎么设计绚丽的彩色烟雾字效?ps中想要设计一款彩色的烟雾字体,该怎么设计呢?下面我们就来看看ps烟雾字体的设计方法,需要的朋友可以参考下2020-08-11 PS怎么制作逼真的古老石刻字?ps中想要将文字制作成刻在石头上的效果,该怎么制作石刻字体呢?心莫问门就来看看ps石刻字体的做法,需要的朋友可以参考下2020-08-04
PS怎么制作逼真的古老石刻字?ps中想要将文字制作成刻在石头上的效果,该怎么制作石刻字体呢?心莫问门就来看看ps石刻字体的做法,需要的朋友可以参考下2020-08-04 想要设计一款字体海报,该怎么设计像是铅笔设计出来的字体呢?今天我们就来看看ps结合ai设计春分字体的教程,很简单,需要的朋友可以参考下2020-07-06
想要设计一款字体海报,该怎么设计像是铅笔设计出来的字体呢?今天我们就来看看ps结合ai设计春分字体的教程,很简单,需要的朋友可以参考下2020-07-06 ps怎么设计穿插效果的海报字体?ps中想要设计一款漂亮的字体海报,该怎么设计呢?下面我们就来看看使用ps制作穿插字体的教程,需要的朋友可以参考下2020-07-03
ps怎么设计穿插效果的海报字体?ps中想要设计一款漂亮的字体海报,该怎么设计呢?下面我们就来看看使用ps制作穿插字体的教程,需要的朋友可以参考下2020-07-03








最新评论