PS鼠绘精致质感的酷狗音乐播放器图标
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
今天为大家带来PS鼠绘精致质感的酷狗音乐播放器图标教程,教程很不错,很值得学习,对于新手是个很好的学习案例。
使用PS做图标有很多优点,比如可以更好的表现图标质感,相比AI,PS更加的方便和直接。在已知尺寸的情况下,个人还是推荐使用PS进行图标设计。
先来看看效果:

具体的制作步骤如下:
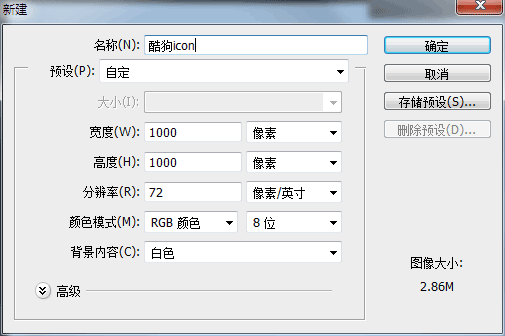
新建一个文档,尺寸1000*1000。

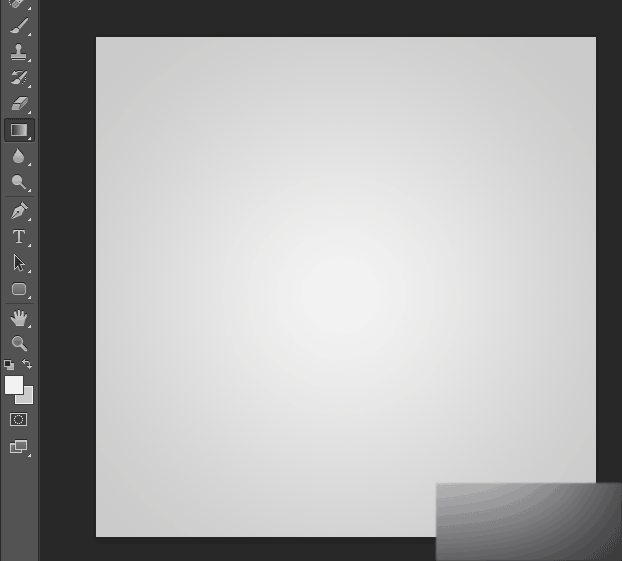
拉一个径向渐变。
前景色 :#f5f5f5 背景色:#cccccc

用形状工具画一个圆,尺寸800*800。

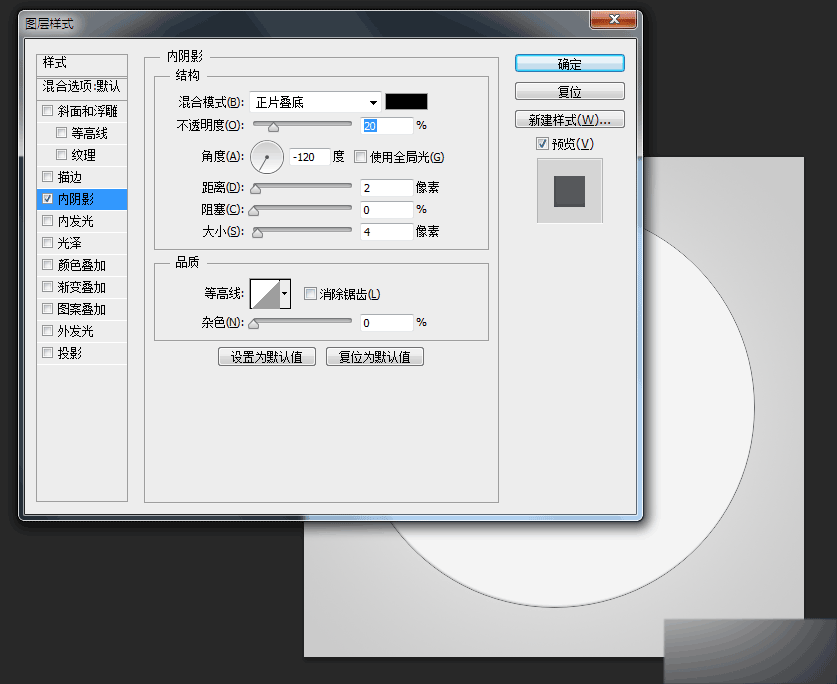
图层样式-内阴影
不透明度调为20%,角度-120度,距离2,大小4。

再画一个圆,尺寸700*700。跟上一个圆居中对齐。
(用Ctrl选中需要对齐的图层,选择移动工具,上面的面板就有各种对齐。 居中对齐按第二个和第六个。)

图层样式-渐变叠加
角度改为90度。
前景色:#76aeda 背景色:#2784cc

复制一层图层,在图层下面再新建一个图层,将有渐变的这个图层向下合并到空图层。
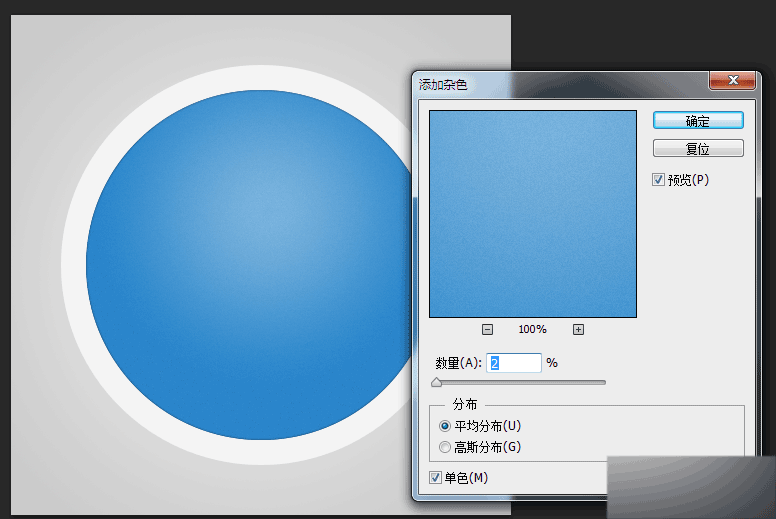
滤镜-杂色-添加杂色
数量2,平均分布或者高斯分布都可以,选上单色。

还有内阴影。
不透明度20%,角度120度,距离0,大小5。

用钢笔画出icon里的K。
先画一条竖线。

再新建一层画 <

把那条竖线图层移到<的图层的上面。
图层样式-投影
不透明度25%,角度90度,距离2,大小5。

复制两个图层合并,隐藏原来的两个,调不透明度为90%。

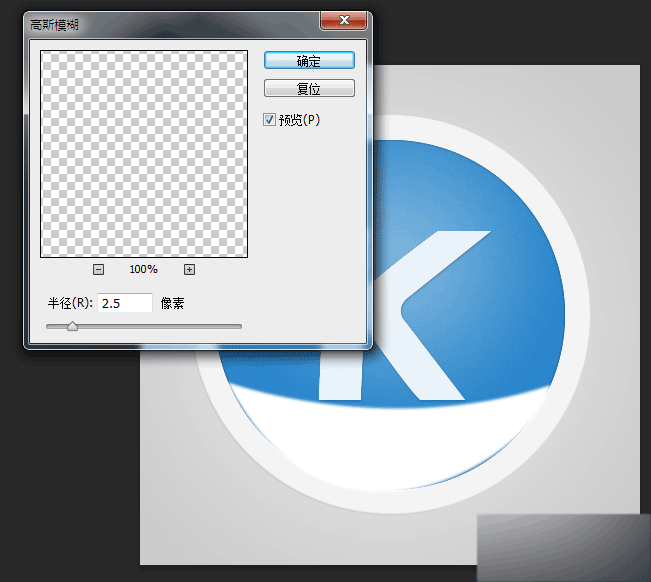
用钢笔画一个月牙。

滤镜-模糊-高斯模糊,半径2.5。

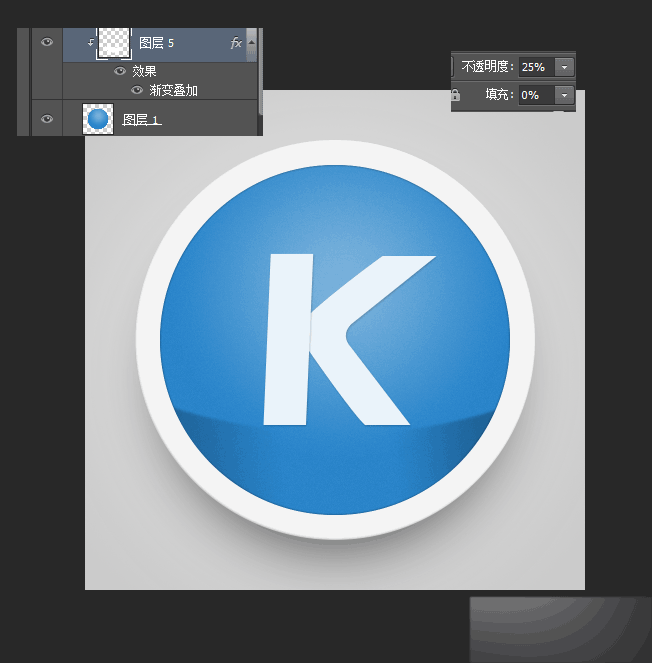
图层样式-渐变叠加,两边黑色,中间透明。

把这个图层向下拖,拖到蓝色的圆的图层的上面,右键-建立剪切蒙版。
填充调为0%,不透明度25%。

OK,这样一个酷狗的icon就出来辣~
大家记得交作业~

以上就是PS鼠绘精致质感的酷狗音乐播放器图标教程,是不是很简单啊,方法不是很难,而且教程介绍的很详细,有兴趣的朋友可以参考本文哦!
相关文章

FlowPlayer (嵌入式flash播放器源码) V5.2.1 官方版
FlowPlayer是为Flash视频FLV格式的视频播放器。2012-12-26- FlowPlayer是由SWF+JavaScript技术结合的一款Flv网页播放器,支持目前比较新的动画文件播放,内含使用文档,你可以轻松实现在你的网页上增加一个视频播放器,这似乎很容易2012-11-12

A8播放器 for android V1.9.9.1 安卓版
A8视频播放器是一款运行在安卓平台下的为安卓用户提供的手机视频播放器,有需要的朋友们可以过来看看2016-01-13- Win10正式发布已一些时日,系统上推出的Groove音乐播放器和服务替代之前的Xbox Music,但是很多朋友却不知道Win10自带Groove音乐播放器怎么使用,其实方法很简单的,下面小2015-08-15
Win10系统的Groove Music默认音乐播放器如何更换?
《Groove音乐》是微软在Win10系统上推出的一款最新的音乐播放器,从而替代了之前的Xbox Music。而今天《Groove音乐》应用迎来了最新的一次更新,主要是针对Windows10桌面版2015-08-15 诚实可靠小郎君音乐播放器是一款免费的绿色版由网友小郎君制作的音乐播放器软件,有需要的朋友们可以过来看看2015-08-14
诚实可靠小郎君音乐播放器是一款免费的绿色版由网友小郎君制作的音乐播放器软件,有需要的朋友们可以过来看看2015-08-14 Flowplayer是一款免费的WEB视频播放器。它支持播放flv、swf等流媒体和图片文件,能够非常流畅的播放视频文件,支持自定义配置和扩展,本文给大家介绍基于Flowplayer实现简2015-09-06
Flowplayer是一款免费的WEB视频播放器。它支持播放flv、swf等流媒体和图片文件,能够非常流畅的播放视频文件,支持自定义配置和扩展,本文给大家介绍基于Flowplayer实现简2015-09-06







最新评论