PS与Ai结合打造超酷的灰色金属质感立体字
活力盒 发布时间:2010-11-23 16:23:38 作者:佚名  我要评论
我要评论
本教程的立体字部分是在AI里面完成的。制作原理跟用PS基本类似,也是需要多复制几个图层,错开位置后做出立体感,然后渲染简单的高光和暗调做出表面制作。大致立体效果出来后再用PS来渲染质感即可。
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
最终效果

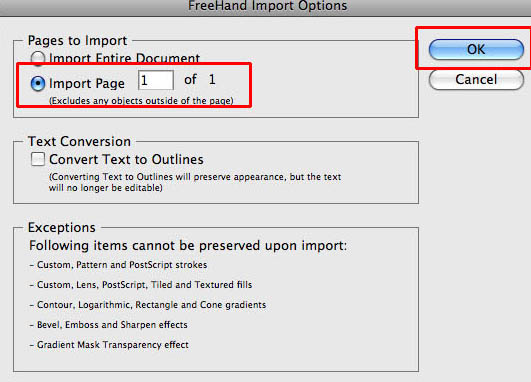
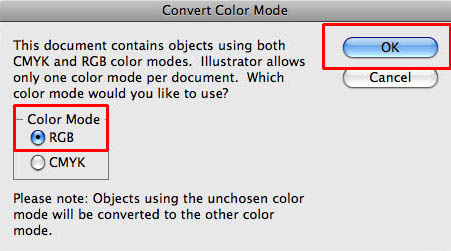
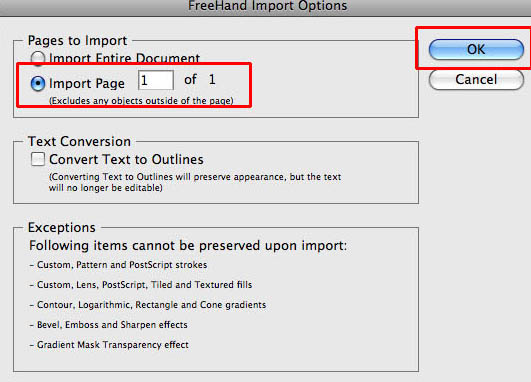
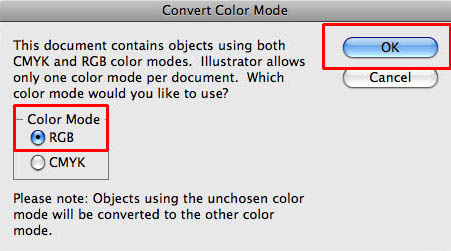
1、使用illustrator打开下载好的"LOGO.fh11",可以直接用自己做好的图形或文字。导入页码:1/1、颜色模式:RGB。



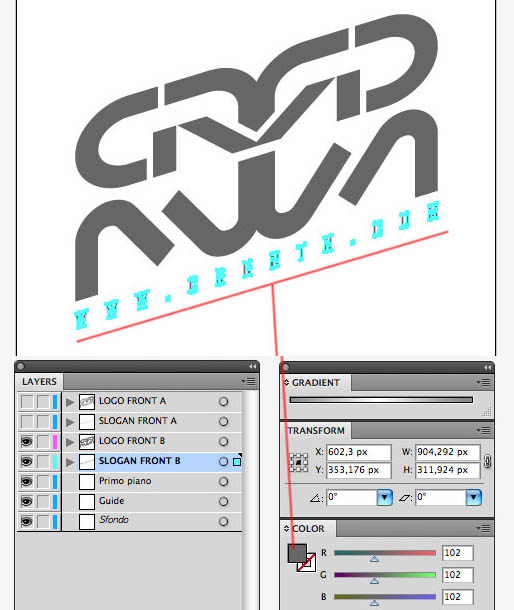
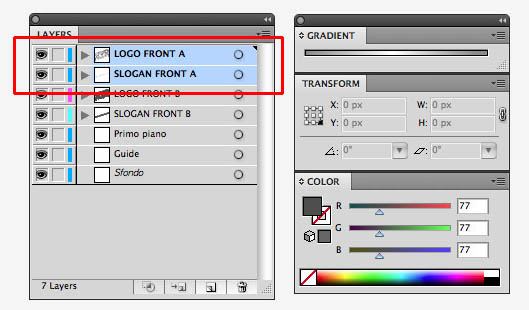
2、你已经看到logo已经被导入,logo本身已经应用了渐变叠加效果。你可以使用如下所示设置重新调整渐变色。

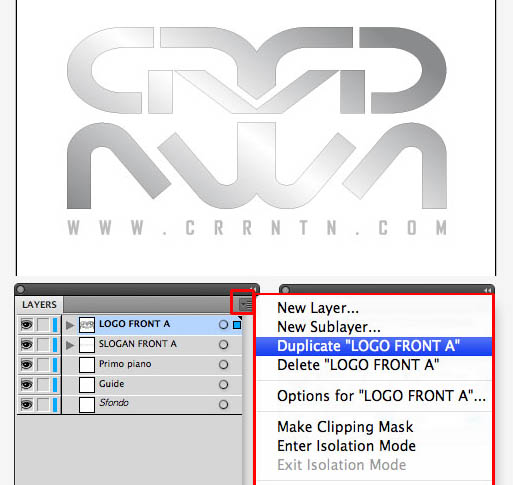
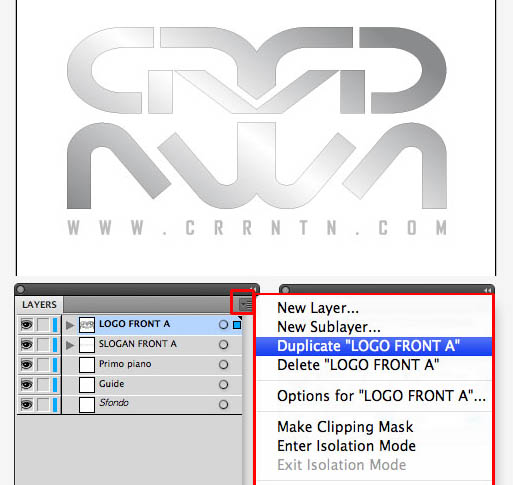
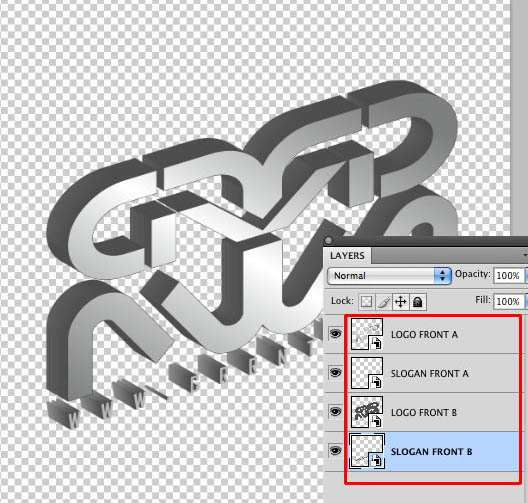
3、一定不要忘记使用图层面板,这一点至关重要。在图层面板中能看到"LOGO FRONT A" 和"SLOGAN FRONT A"这2个图层。

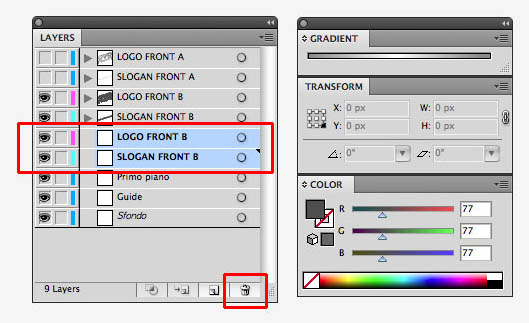
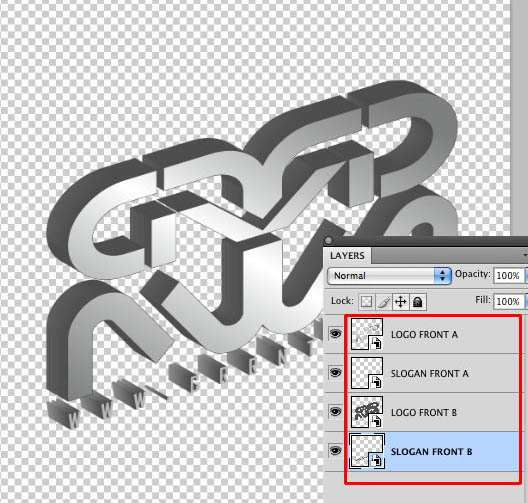
4、复制刚才提到的2个图层,重命名为"LOGO FRONT B"和 "SLOGAN FRONT B"。

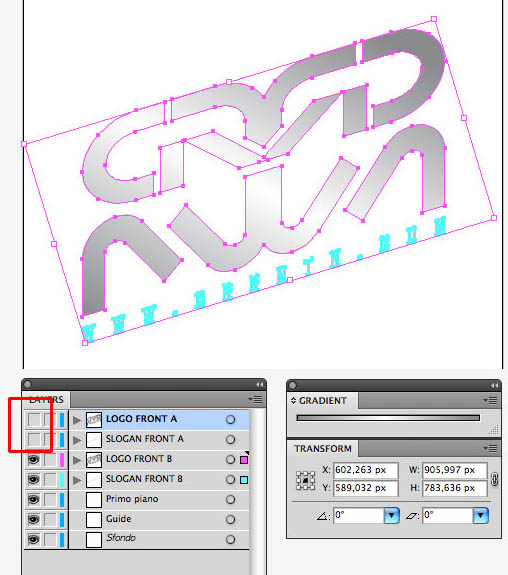
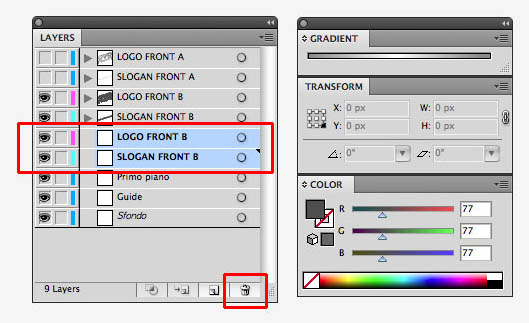
5、新得到的图层放到原图层底部,具体请参考图片。

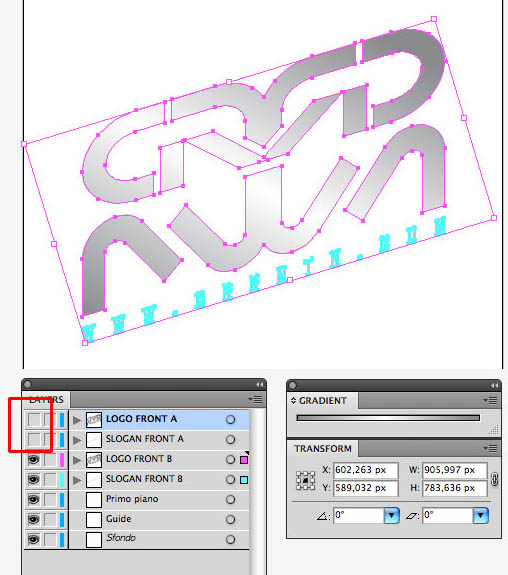
6、打开变换面板,选中全部的4个图层元素,应用17度的扭曲变形。

7、继续应用17度的旋转变形。

8、在图层面板中隐藏“FRONT A”图层。

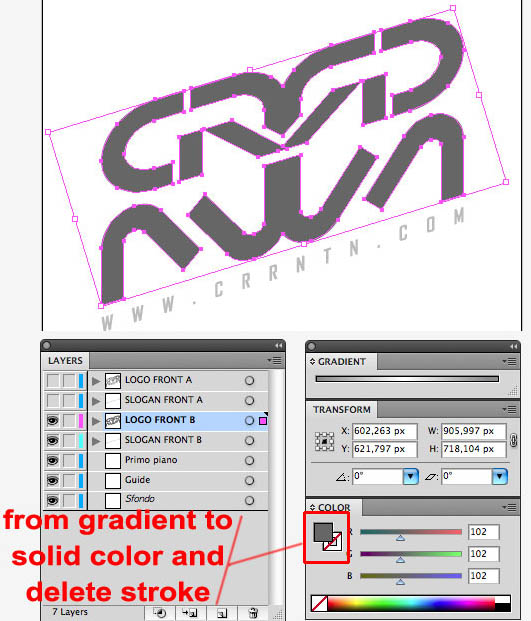
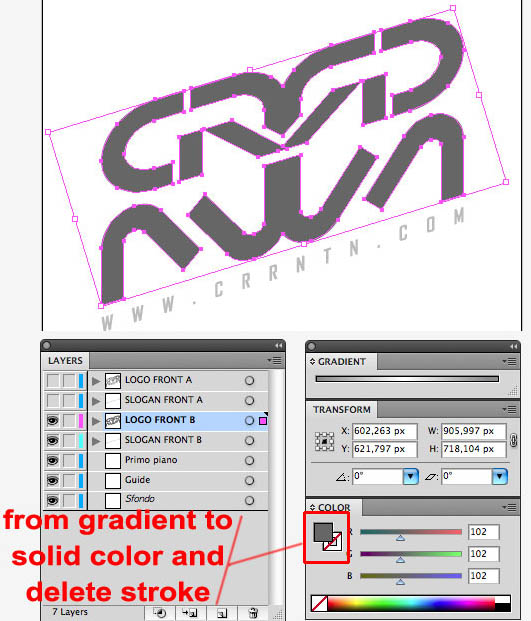
9、选中“LOGO FRONT B”图层,更改渐变填充为实色填充。

10、通过点击描边图标删除描边。

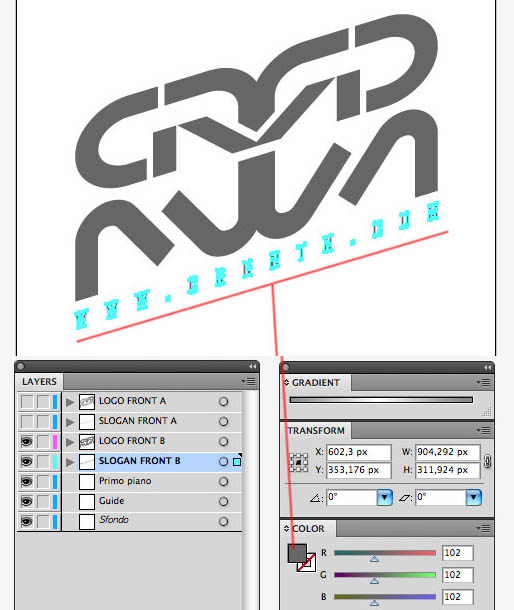
11、对“SLOGAN FRONT B”图层应用实色填充。

12、选中“LOGO FRONT B”和“SLOGAN FRONT B”,着色rgb(77,77,77),ctrl+c复制图层,ctrl+b复制到底层并使用变换面板移动位置(x-50,y+29),然后着色rgb(139,142,141)。

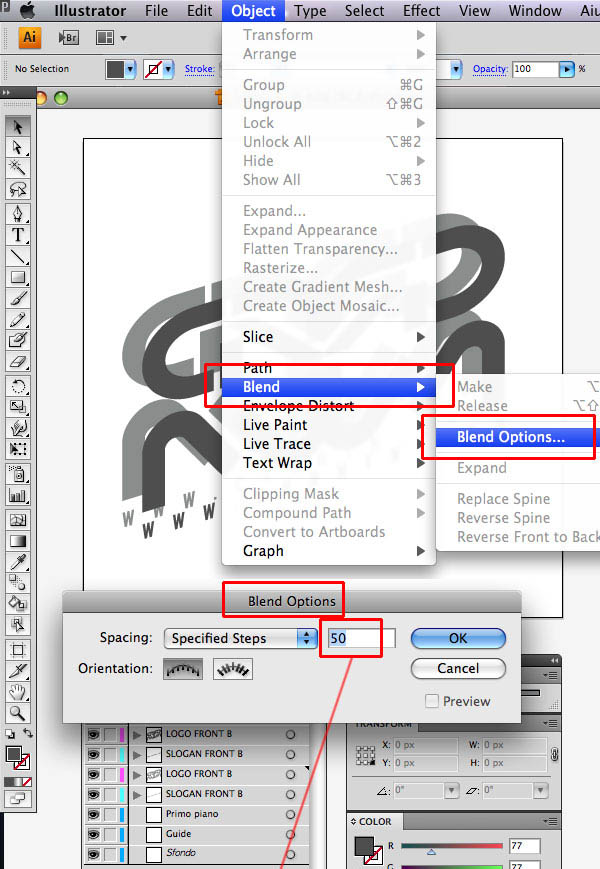
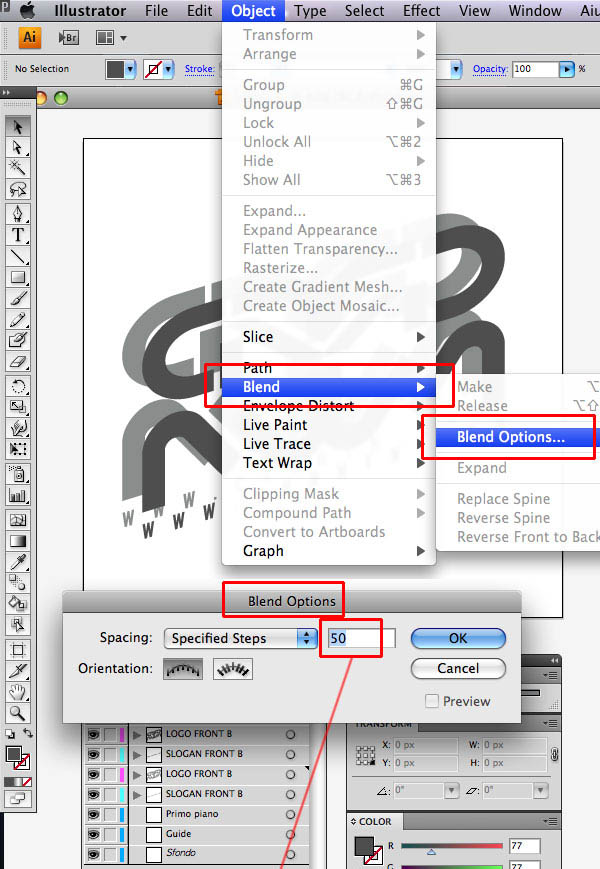
13、下面我们将使用混合工具。设置混合选项:对象-混合-混合选项,指定步数值:50,我们选中2logo层,通过点击”对象-混合-制作”来应用混合效果,对“slogan”也应用相同的混合效果。



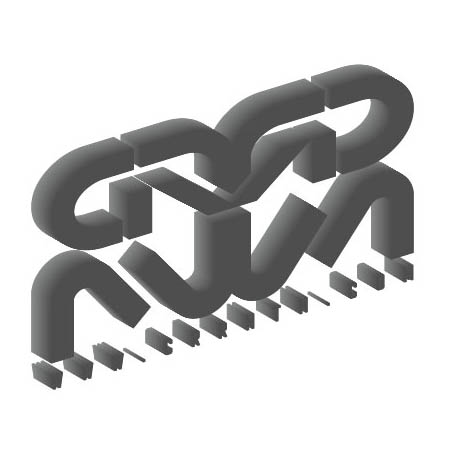
14、混合创建之后,删除复制图层。


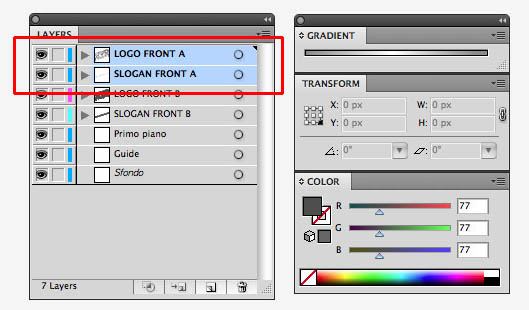
15、重新激活图层“"LOGO FRONT A ”和“SLOGAN FRONT A”,现在万事俱备了。


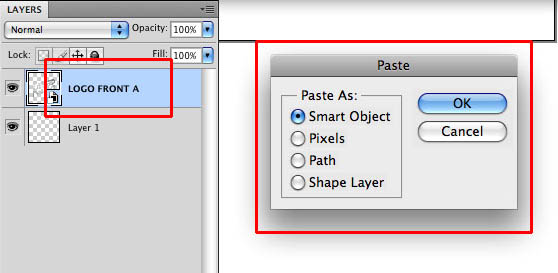
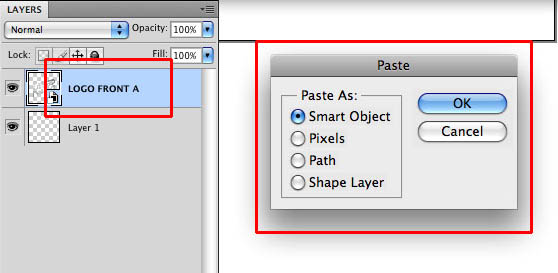
16、选中所有元素,ctrl+c 复制,打开ps创建文件1200px-1200px,粘贴内容。整个过程很简单,但有些耗时间。


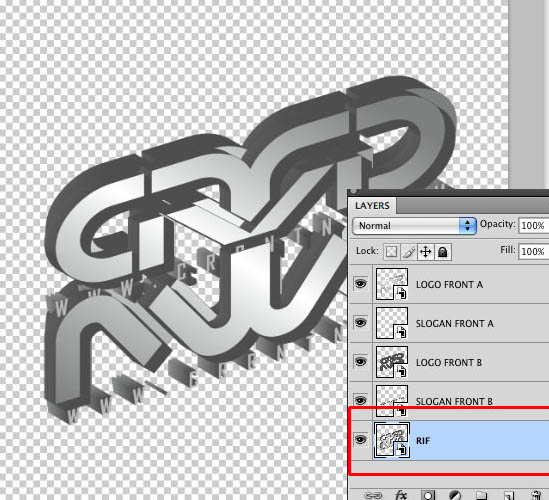
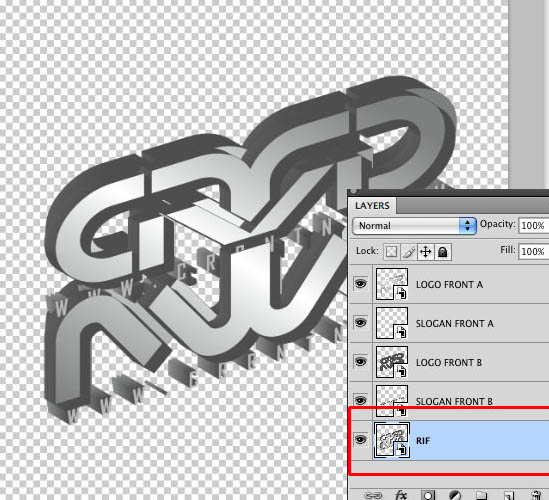
17、把illustrator中制作的所有元素粘贴进ps。在illustrator中全选所有元素,ctrl+c复制,ctrl+v粘贴进ps中,把图层重命名为“RIF”,至于最底层。这么做是便于在ps中重组元素时有个参照,避免重组后的元素跟原LOGO效果不符的情况产生。

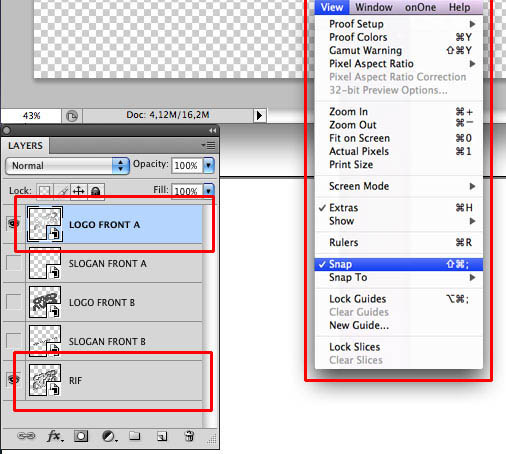
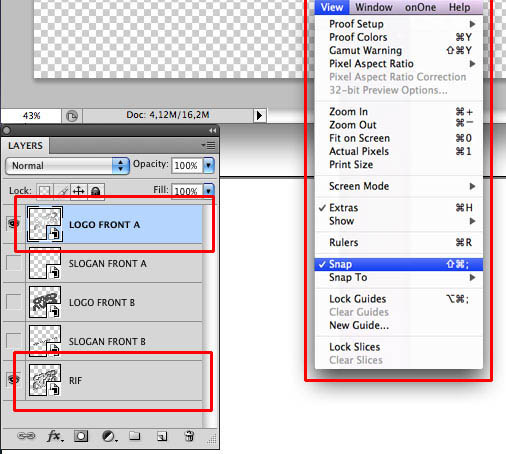
18、视图-对齐和位置,激活对齐功能,参照“RIF”图层,对齐logo。



19、完成后,删掉“R过会对LOGO的倒影部分要做相同的处理。

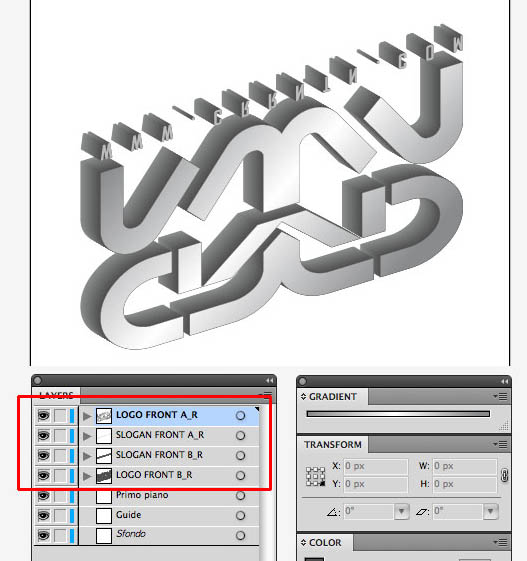
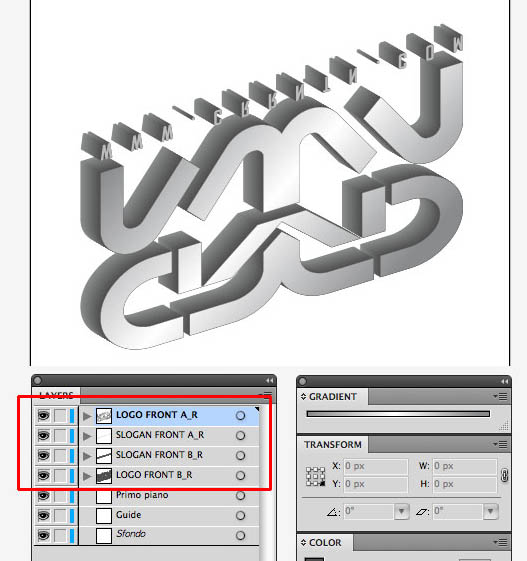
20、创建LOGO的反光部分,方法同上。把原始文字旋转180°,重命名图层(LOGO FRONT A_R 、SLOGAN FRONT A_R)和(LOGO FRONT B_R、 – SLOGAN FRONT B_R),然后重复第1-19步。


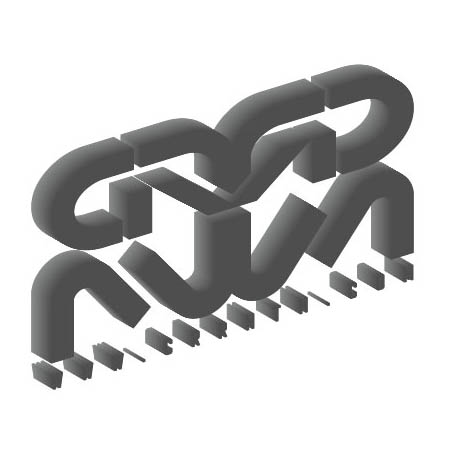
21、一旦你完成了如上部分,到目前的效果应该如下图所示,如有不同,请检查修正。


1、使用illustrator打开下载好的"LOGO.fh11",可以直接用自己做好的图形或文字。导入页码:1/1、颜色模式:RGB。



2、你已经看到logo已经被导入,logo本身已经应用了渐变叠加效果。你可以使用如下所示设置重新调整渐变色。

3、一定不要忘记使用图层面板,这一点至关重要。在图层面板中能看到"LOGO FRONT A" 和"SLOGAN FRONT A"这2个图层。

4、复制刚才提到的2个图层,重命名为"LOGO FRONT B"和 "SLOGAN FRONT B"。

5、新得到的图层放到原图层底部,具体请参考图片。

6、打开变换面板,选中全部的4个图层元素,应用17度的扭曲变形。

7、继续应用17度的旋转变形。

8、在图层面板中隐藏“FRONT A”图层。

9、选中“LOGO FRONT B”图层,更改渐变填充为实色填充。

10、通过点击描边图标删除描边。

11、对“SLOGAN FRONT B”图层应用实色填充。

12、选中“LOGO FRONT B”和“SLOGAN FRONT B”,着色rgb(77,77,77),ctrl+c复制图层,ctrl+b复制到底层并使用变换面板移动位置(x-50,y+29),然后着色rgb(139,142,141)。

13、下面我们将使用混合工具。设置混合选项:对象-混合-混合选项,指定步数值:50,我们选中2logo层,通过点击”对象-混合-制作”来应用混合效果,对“slogan”也应用相同的混合效果。



14、混合创建之后,删除复制图层。


15、重新激活图层“"LOGO FRONT A ”和“SLOGAN FRONT A”,现在万事俱备了。


16、选中所有元素,ctrl+c 复制,打开ps创建文件1200px-1200px,粘贴内容。整个过程很简单,但有些耗时间。


17、把illustrator中制作的所有元素粘贴进ps。在illustrator中全选所有元素,ctrl+c复制,ctrl+v粘贴进ps中,把图层重命名为“RIF”,至于最底层。这么做是便于在ps中重组元素时有个参照,避免重组后的元素跟原LOGO效果不符的情况产生。

18、视图-对齐和位置,激活对齐功能,参照“RIF”图层,对齐logo。



19、完成后,删掉“R过会对LOGO的倒影部分要做相同的处理。

20、创建LOGO的反光部分,方法同上。把原始文字旋转180°,重命名图层(LOGO FRONT A_R 、SLOGAN FRONT A_R)和(LOGO FRONT B_R、 – SLOGAN FRONT B_R),然后重复第1-19步。


21、一旦你完成了如上部分,到目前的效果应该如下图所示,如有不同,请检查修正。

相关文章
- 本教程介绍人物图片的综合美化方法。重点在人物的磨皮及调色,需要把画面上一些杂乱的东西都处理顺畅。然后再把色彩调淡雅一点。这样画面就感觉非常清爽! 原图2008-10-08
- 人物和风景照片的简单的合成,Photoshop教程,简单但是效果是不错的! 打开两幅图片。 利用移动工具把人物照片放到风景图里面。 副标题 按Ctrl T2008-10-05
- 本例教朋友们用PS玩个魔术,从无到有制作超能力电光能量球的效果,全部在PS中完成哦,快来看看是怎么制作的吧。 由于本人E文水平不行,再加上原教程步骤不全2008-11-09
- 相关教程:Photoshop轻松制作男生个性非主流照 作者一直是位非常努力好学的女孩子,她的的作品色彩及细节方面都非常讲究。 原图 最终效果 1.CTRL J复2008-10-06
- 本教程主要讲述了使用Painter结合PS绘制漫画《林中少年》的全过程,包括线条的绘制、颜色填充,作者主要分享一种创作思路,教程适合有一定绘画基础的网友参考学习,对2008-10-06
 本教程学习如何利用photoshop的滤镜 图层 通道和蒙版联手打造太阳光线照射效果。2011-05-19
本教程学习如何利用photoshop的滤镜 图层 通道和蒙版联手打造太阳光线照射效果。2011-05-19- 本教程利用一些素材图片,巧妙的制作出创意的毕业照片。作者的创意不错,素材也安排的非常合适,非常值得学习! 最终效果 素材1 素材22008-10-05
- PS照片:超越自我,腾飞梦想奥运海报 素材: 副标题 制作过程: 副标题2008-10-05
- [前言] 最近看到有人提问,如何表现质感、光线,这是一个好问题,说明大家开始关注一些真正原理上的技巧,而不是单纯为了技巧而技巧了。这对PS的真正提升,是有2008-10-06
- 先看看素材图。老实说,这张图不好看。它好像是被丑化处理,色彩不自然,也没有玻璃杯的那种感觉。我一开始想不通,为什么会是这样一个素材图来做成透明效果。 后来,我2008-09-23







最新评论