Photoshop制作超酷的3D立体字教程
P大点S 发布时间:2014-07-28 11:02:30 作者:鱼鱼and猫咪  我要评论
我要评论
本教程主要使用Photoshop制作超酷的3D立体字教程,教程主要用到PS自带的3D功能来完成,版本要求在CS5以上版本,教程难度不是很大,教程地也很详细,喜欢的朋友一起来学习吧
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
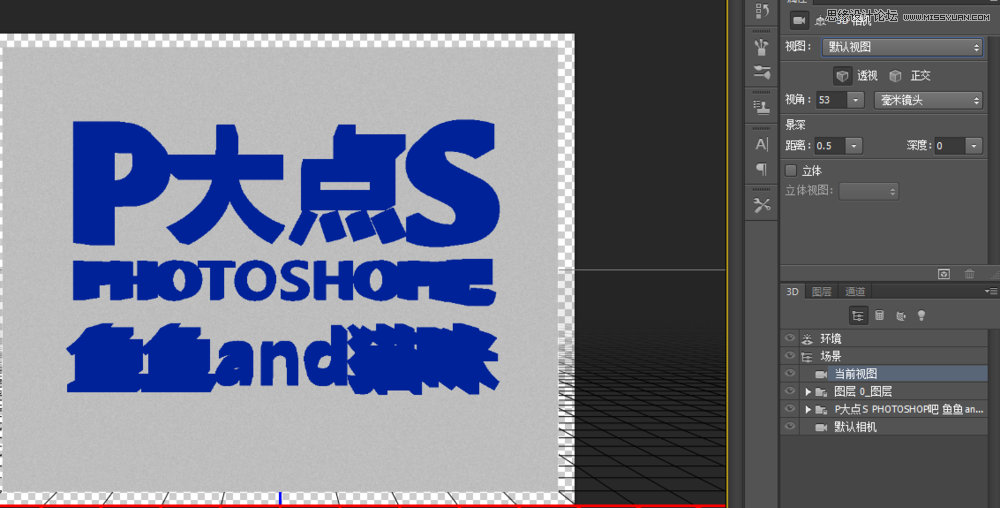
10、然后点击当前图层,在上面的属性面板的视图中选择左视图【右视图也可以】

为方便观看,选择摄像机工具,然后左键摁住往下滑,图中的文字那些会放大一点

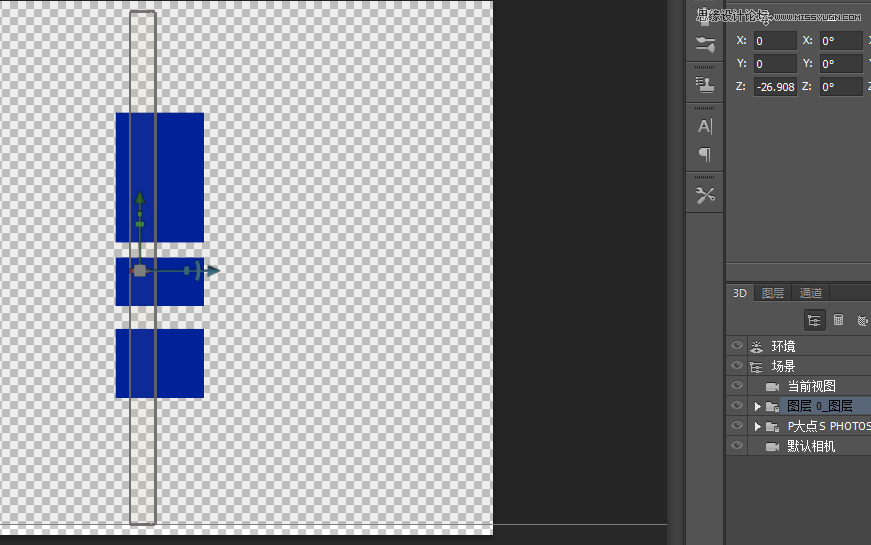
然后选择移动3D工具

点击背景的那个图层,会出来一个轴

点三角,Z轴移动,移动到文字的后方

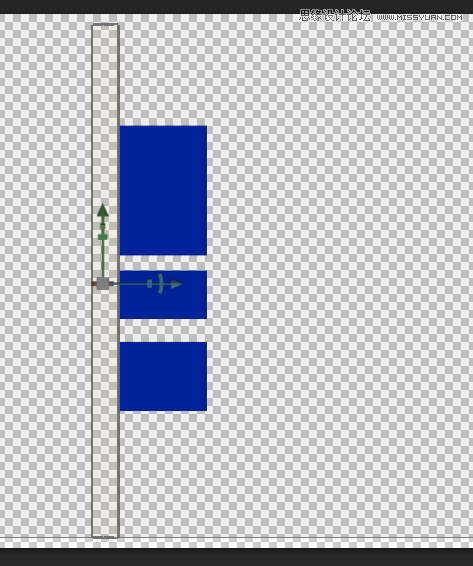
移动之后的效果

然后点当前视图----属性的视图,点默认视图,OK

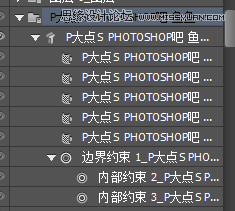
点开文字的三角

选中除标题之外的其他几个

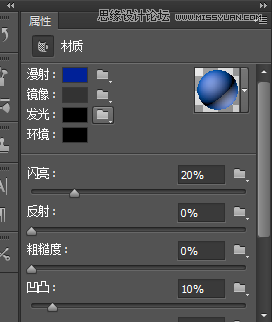
然后属性面板里面,点击漫射后面的蓝色那个框【因为我的文字是蓝色,具体颜色看你们的文本】

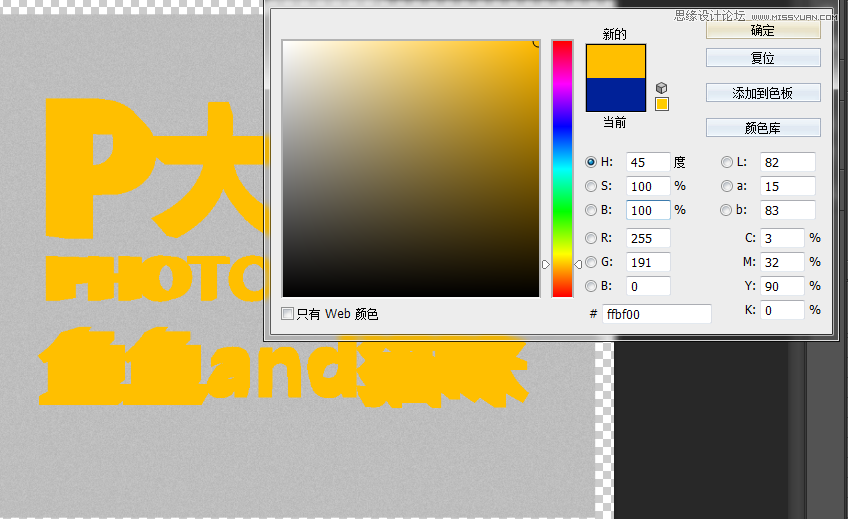
调节颜色

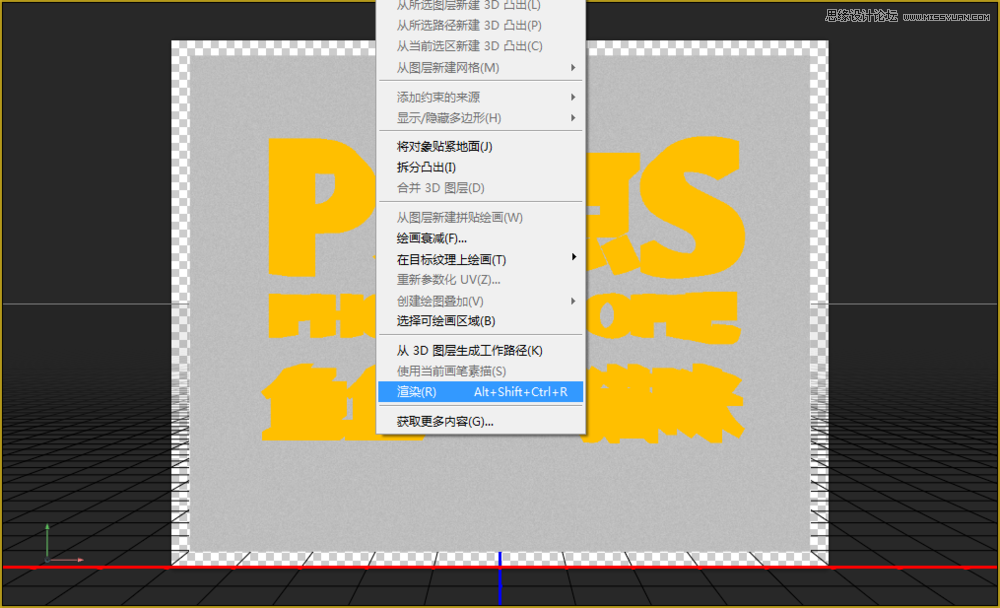
然后点击渲染---这个渲染比较慢,我也是一边做一边发,接下来就是漫长的等待


渲染之后【其实我是懒得等了,中途看着杂色差不多没了就嗯esc退出渲染了】,回到图层面板,转换成智能对象


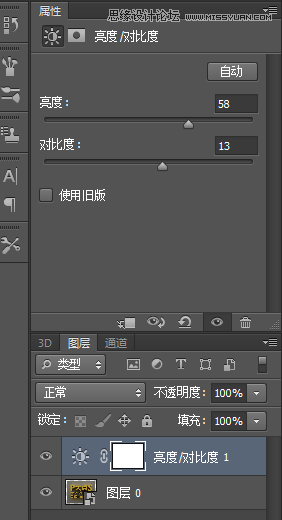
新建亮度对比度调整图层,提高亮度,加大对比

相关文章

ps怎么设计扭曲3D文字效果? photoshop三维立体错乱字体制作技巧
ps怎么设计扭曲3D文字效果?字体无论是平面还是视频都很常用,想要设计一款三维立体错乱字体,该怎么设计呢?下面我们就来看看photoshop三维立体错乱字体制作技巧2023-04-03
ps围绕中心旋转扭曲的字体怎么做? ps设计中心扭曲文字字体的技巧
ps围绕中心旋转扭曲的字体怎么做?ps中想要设计一款扭曲的文字,该怎么设计呢?下面我们就来看看ps设计中心扭曲文字字体的技巧2023-04-03
ps怎么设计绿色骑行的字体? Photoshop自行车骑行文字海报设计技巧
ps怎么设计绿色骑行的字体?ps中想要设计一款自行车骑行的效果,该怎么设计这款字体呢?下面我们就来看看Photoshop自行车骑行文字海报设计技巧2023-03-24
ps怎么做删除原价格的效果? PhotoShop添加文字删除线的技巧
ps怎么做删除原价格的效果?一般商场都能看到原价格和优惠价,原价格都会添加删除线个,该怎么添加呢?下面我们就来看看PhotoShop添加文字删除线的技巧2023-02-21
ps怎么设计七夕长投影立体字海报? PS给文字制作长投影图文教程
ps怎么设计七夕长投影立体字海报?想要做一个七夕的字体海报,最好是立体的,今天我们就来看看PS给文字制作长投影图文教程2023-02-14 PS怎么设计蚊香字体效果的海报?ps中想要设计一款蚊香效果的线条字体,该怎么设计呢?下面我们就来看看ps字体海报制作教程2023-01-29
PS怎么设计蚊香字体效果的海报?ps中想要设计一款蚊香效果的线条字体,该怎么设计呢?下面我们就来看看ps字体海报制作教程2023-01-29
ps怎么设计可爱的漫画字体? ps制作卡通漫画字体效果的技巧
ps怎么设计可爱的漫画字体?ps中想要设计一款漫画效果的文字,该怎么设计这款字体呢?下面我们就来看看ps制作卡通漫画字体效果的技巧2023-01-18 ps怎么运用透视做立体字?想要设计一款立体文字,该怎么设计呢?下面我们就来看看PS设计三维透视立体字的技巧,详细请看下文介绍2023-01-16
ps怎么运用透视做立体字?想要设计一款立体文字,该怎么设计呢?下面我们就来看看PS设计三维透视立体字的技巧,详细请看下文介绍2023-01-16 PS怎么设计巧克力字母?PS中想要设计一款巧克力字体,该怎么设计呢?下面我们就来看看ps巧克力字体制作方法,下面我们就来看看详细的教程2023-01-16
PS怎么设计巧克力字母?PS中想要设计一款巧克力字体,该怎么设计呢?下面我们就来看看ps巧克力字体制作方法,下面我们就来看看详细的教程2023-01-16 艺术字体重影怎么弄?ps中想要制作文字重影效果,这款字体很常见,下面我们就来看看PS设计文字重影艺术字效果的技巧,详细请看下文介绍2023-01-09
艺术字体重影怎么弄?ps中想要制作文字重影效果,这款字体很常见,下面我们就来看看PS设计文字重影艺术字效果的技巧,详细请看下文介绍2023-01-09







最新评论