js锚点、操作滚动条滑动scroll代码演示
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
一、前提说明
锚点作用:在长文档中常见,点击锚点,让页面上下滑动定位到某个想定位的位置,这个想定位的位置就被称为锚点。
适用场景:长文档。例如目录(差不多这个意思,好理解),点击对应目录,该目录下面的内容展示在文档可视范围。
目的:触发点击等事件时,页面可视区域能够展示我想看到的内容,以下代码就是为了解决这个问题?
办法:
a.<a>标签定义锚点;
b. element.documentElement.scrollTop = number,设置元素的滚动距离使得页面处于某个位置;
c. window.scrollTo({}),直接操作页面滚动;
d. element.scrollIntoView({}),让element展示在页面可视区域。
二、代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>043-滚动条滑倒最顶端</title>
<style>
* {
scroll-behavior: smooth;
}
.box {
background: rgb(171, 214, 200);
width: 300px;
height: 3000px;
}
.box1 {
background: rgb(243, 161, 179);
}
</style>
</head>
<body>
<div id="app">
<div class="box box1"></div>
<a href="#btn-to-top" rel="external nofollow" >超链接至下面?</a>
<button id="btn-to-bottom" type="button">去下面?</button>
<div class="box"></div>
<button id="btn-to-top" type="button">去上面?</button>
<a href="#btn-to-bottom" rel="external nofollow" >超链接至上面?</a>
</div>
<script type="text/javascript">
// 获取元素
const btnToBottom = document.getElementById('btn-to-bottom')
const btnToTop = document.getElementById('btn-to-top')
// 方式1:html页面中的<a>元素已经设置了锚点,点击a元素可以平滑的滚动到对应的href中
// 例如:【超链接至下面?】点击超链接,就会平滑的滑动到【去上面?】button展示在可视区域的最顶端(由于页面高度和滚动条长度原因,只能展示在页面底端)
// 让滚动条回到最底端?
btnToBottom.addEventListener('click', function () {
// 方式2:滚动到页面最底端、配合上面的*css可以有动画,否则无动画
document.documentElement.scrollTop = document.body.scrollHeight
// 方式3:滚动到页面最底端、有动画
// 'smooth'平滑滚动、'instant'瞬息、'auto'有css则按照css来(例如上面的*css样式),否则就是instant
window.scrollTo({
top: document.body.scrollHeight,
behavior: 'auto',
})
// 方式4:让btn2滚动到可视页面最顶端、无动画
// 'smooth'平滑滚动、'instant'瞬息、'auto'有css则按照css来,否则就是instant
// 'start'表示btn2展示在可视区域最顶端、'end'表示btn2展示在可是区域最底端
btnToTop.scrollIntoView({ behavior: 'instant', block: 'end' })
})
// 让滚动条回到最顶端?
btnToTop.addEventListener('click', function () {
// 方式2
document.documentElement.scrollTop = 0
// 方式3
window.scrollTo({
top: 0,
behavior: 'smooth',
})
// 方式4
btnToBottom.scrollIntoView({ behavior: 'instant', block: 'end' })
})
</script>
</body>
</html>
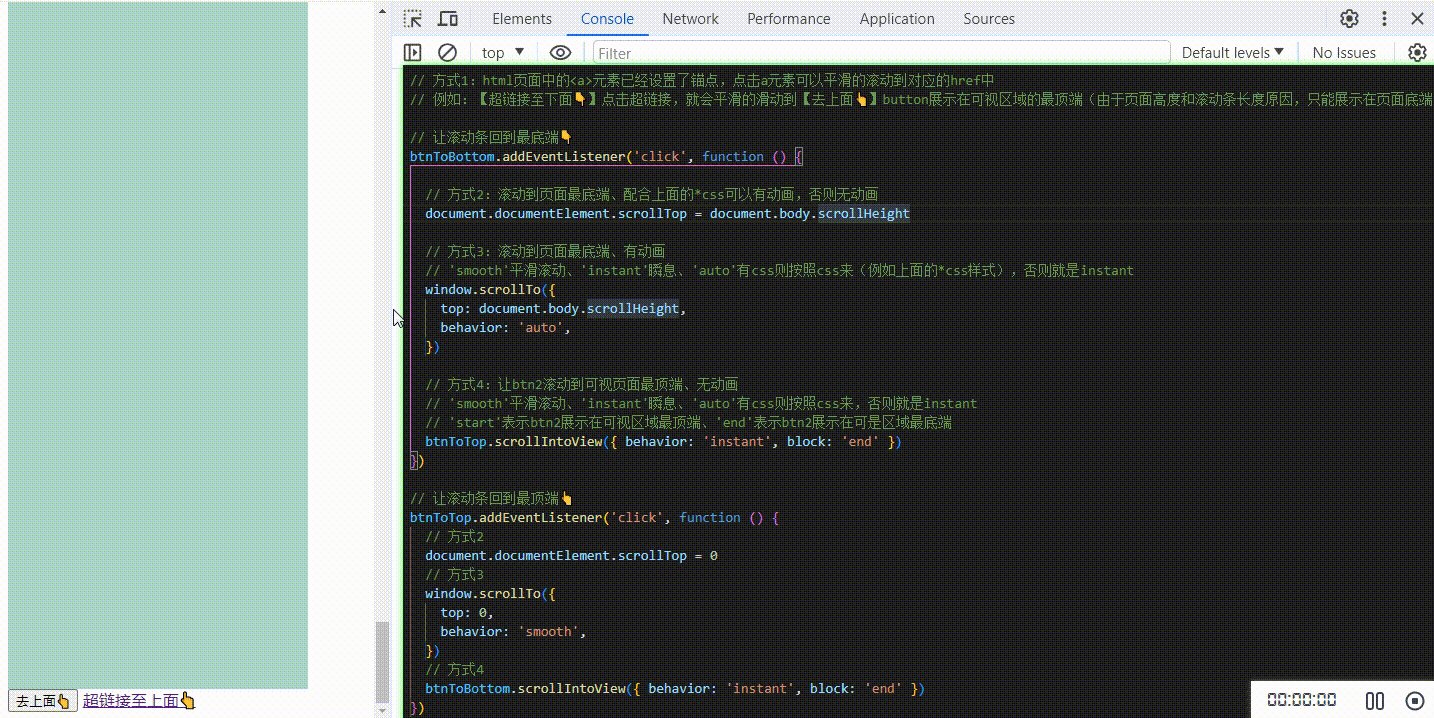
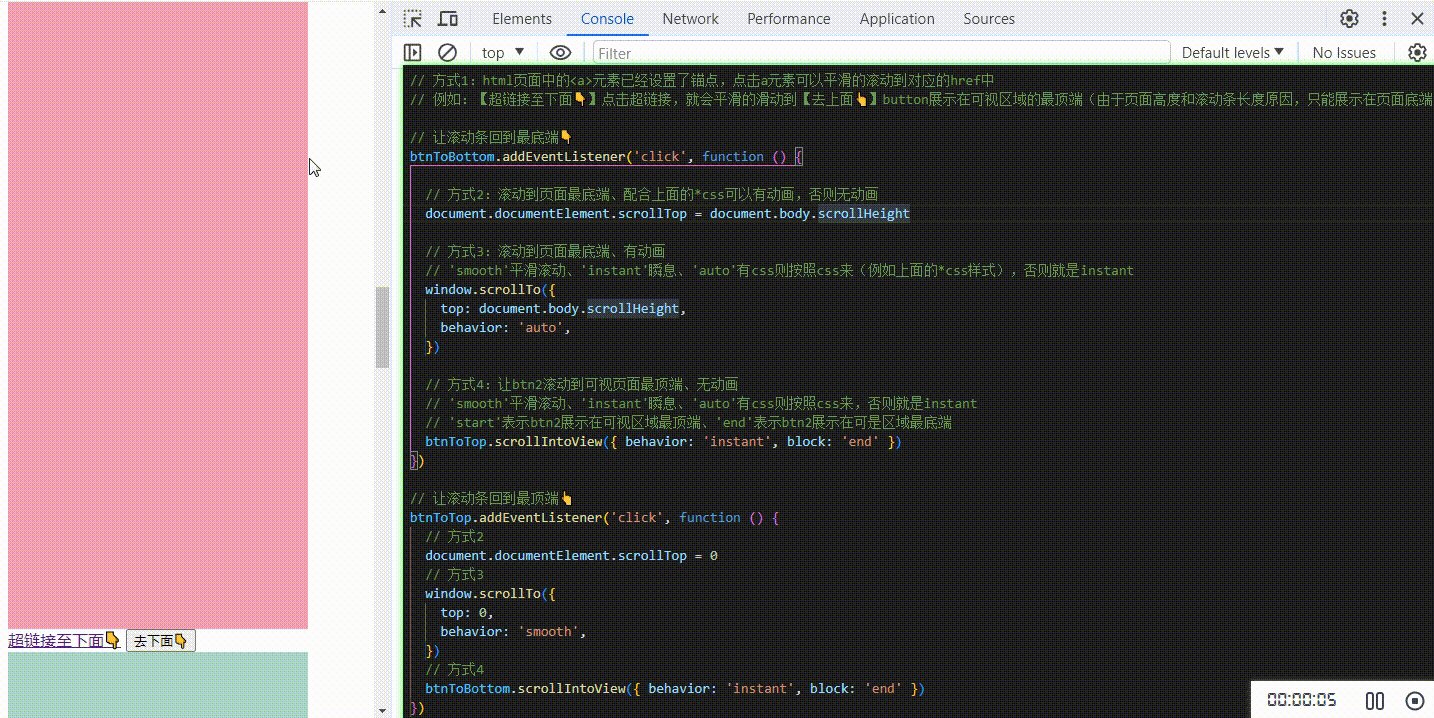
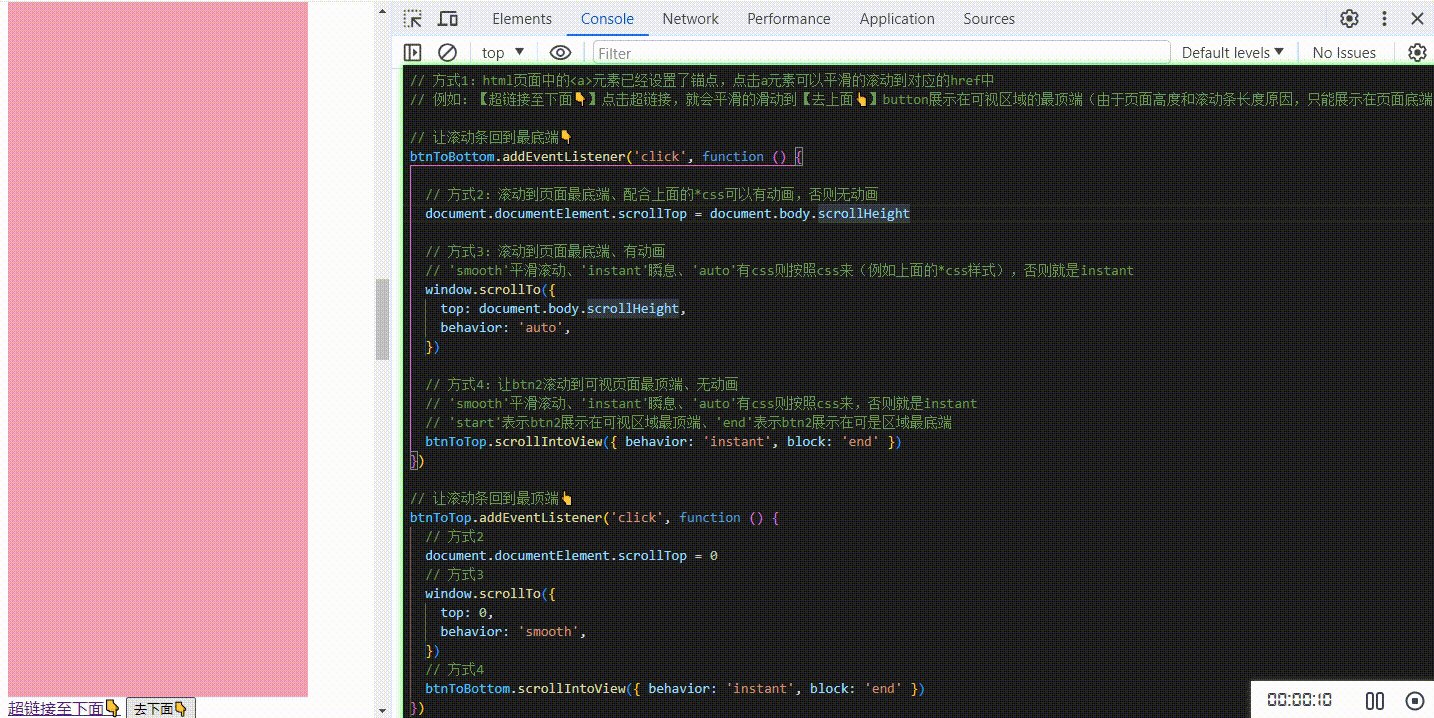
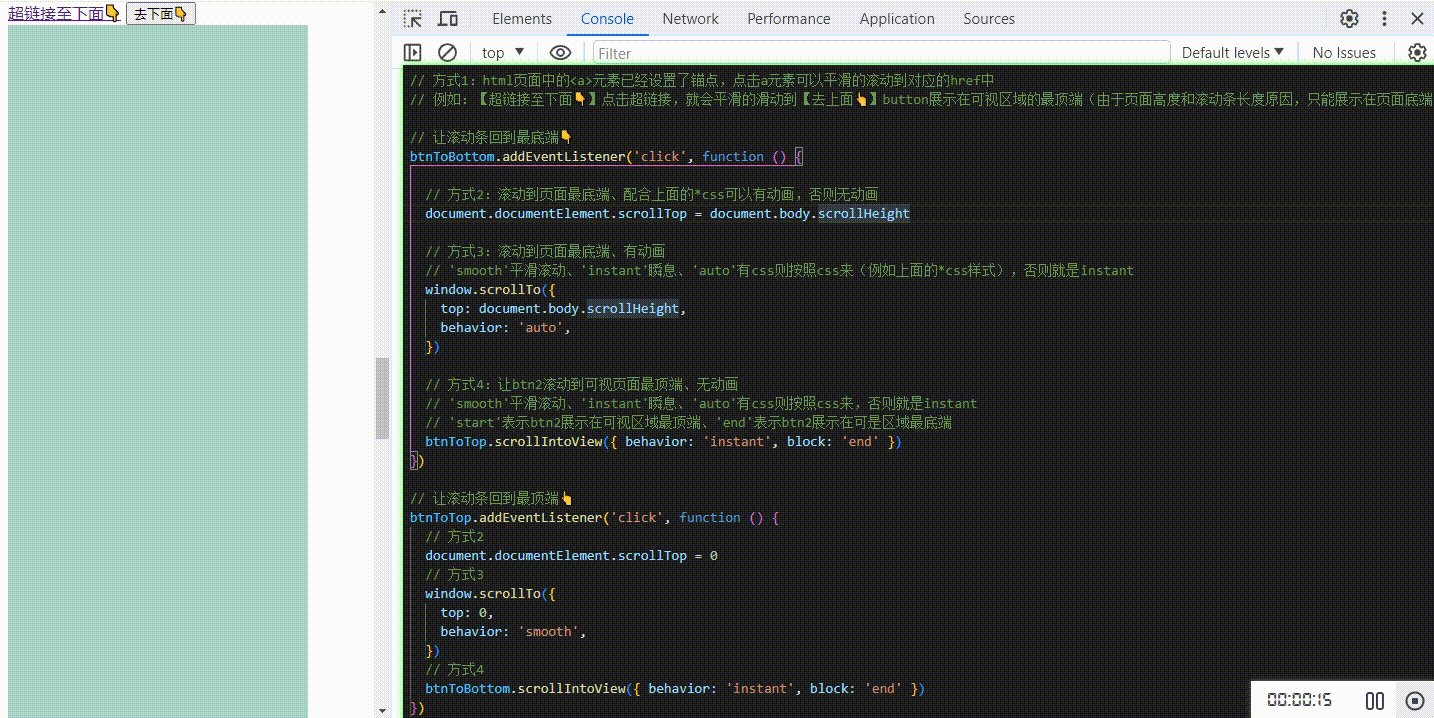
三、gif动图演示
自己可cv代码去浏览器演示,点击回到最顶端,同理可得:

总结
到此这篇关于js锚点、操作滚动条滑动scroll的文章就介绍到这了,更多相关js锚点、操作滚动条滑动内容请搜索程序员之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持程序员之家!
相关文章

php main 与 iframe 相互通讯类(js+php同域/跨域)
这篇文章主要介绍了php main 与 iframe 相互通讯类(js+php同域/跨域),需要的朋友可以参考下2017-09-09
JavaScript基础教程之如何实现一个简单的promise
看了些promise的介绍,还是感觉不够深入,所以下面这篇文章主要给大家介绍了关于JavaScript基础教程之如何实现一个简单的promise的相关资料,文中通过示例代码介绍的非常详细,需要的朋友可以参考下2018-09-09















最新评论