vue3+ts项目搭建的实现示例
更新时间:2024年03月26日 09:17:50 作者:蒾酒
这篇文章主要介绍了vue3+ts项目搭建的实现示例,本文目的在于记录自己项目框架搭建的过程,通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧
(福利推荐:【腾讯云】服务器最新限时优惠活动,云服务器1核2G仅99元/年、2核4G仅768元/3年,立即抢购>>>:9i0i.cn/qcloud)
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
前置条件
请确保已经装好node,并配置好环境变量
下载地址:
https://nodejs.org/en/download
基础工程模板搭建
测试环境变量是否配置成功
查看版本命令

打印出版本号代表配置成功。
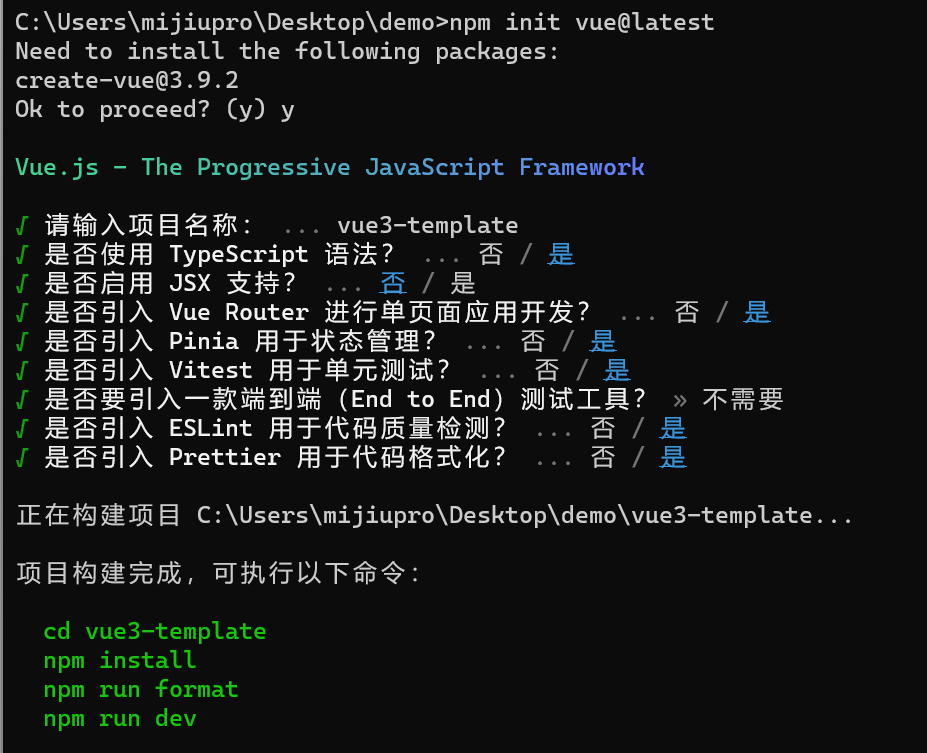
初始化vue项目
npm init vue@latest

依次选择即可。
初始化完毕依次执行
1.安装项目所需依赖
npm install

2.运行项目
npm run dev

浏览器访问该地址

此时我们用VScode打开项目。文件-打开文件夹-选择新创建的vue项目目录
安装常用依赖
vscode打开终端

安装element-plus(vue最常用组件库)
npm i element-plus -S

安装axios(Ajax的封装)
npm i axios -s

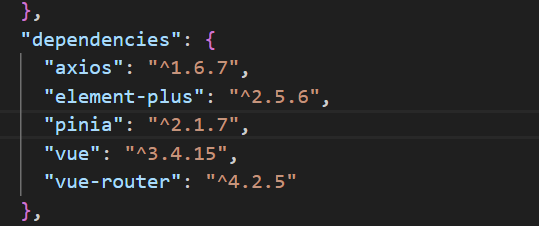
安装完毕可以看到package.json文件如下内容:


基础项目目录介绍
下面介绍常用的一些目录以及文件。

到此这篇关于vue3+ts项目搭建的实现示例的文章就介绍到这了,更多相关vue3 ts项目搭建内容请搜索程序员之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持程序员之家!
相关文章

详解Vue3中的watch侦听器和watchEffect高级侦听器
这篇文章主要介绍了Vue3中的watch侦听器和watchEffect高级侦听器,本文通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2022-08-08
















最新评论