vue关于data变量定义的问题
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
vue中data变量定义问题
vue中报Cannot read property 'value1' of undefined
这两天在使用uni-app写一个功能时,值能够成功渲染到页面,但老是报值为undefined,最开始还以为是异步加载的问题。
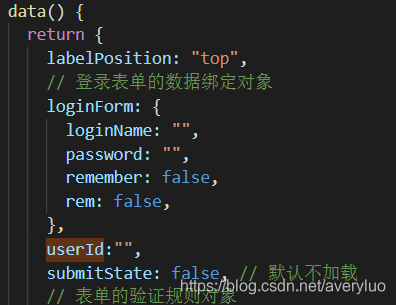
如下图:



找了好久的问题,怎么看都没毛病!
最后发现data()的return里的变量出了问题,我这里写的是_2hpdg,原来在这里的变量不能出现特殊字符或者数字。
长知识了!

vue项目一个坑:vue在data定义变量,使用时是undefined

在methods中使用this.userId,结果打印出来是undefined
原因
当一个Vue实例被创建时,它将data对象中的所有property加入到Vue的响应式系统中。
当这些property的值发生改变时,视图将会产生“响应”,匹配更新为新的值
解决
定义一个变量
var _this=this

后面的方法都能使用。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持程序员之家。
相关文章

vue mint-ui 实现省市区街道4级联动示例(仿淘宝京东收货地址4级联动)
本篇文章主要介绍了vue mint-ui 实现省市区街道4级联动(仿淘宝京东收货地址4级联动),非常具有实用价值,需要的朋友可以参考下2017-10-10
详解windows下vue-cli及webpack 构建网站(三)使用组件
本篇文章主要介绍了详解windows下vue-cli及webpack 构建网站(三)使用组件,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-06-06















最新评论