html5超简单的localStorage实现记住密码的功能实现
发布时间:2017-09-07 17:10:57 作者:猫屎咖啡  我要评论
我要评论
这篇文章主要介绍了html5超简单的localStorage实现记住密码的功能实现,非常具有实用价值,需要的朋友可以参考下
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
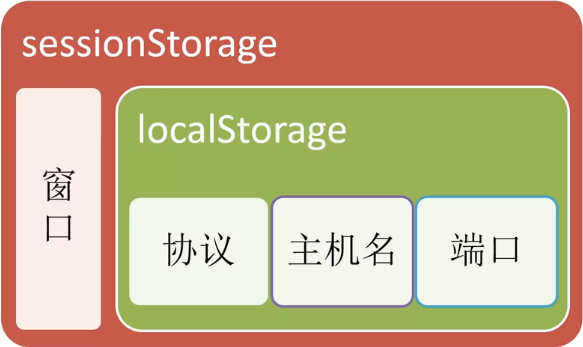
HTML5 提供了两种在客户端存储数据的新方法:
- localStorage - 没有时间限制的数据存储
- sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。
在 HTML5 中,数据不是由每个服务器请求传递的,而是只有在请求时使用数据。它使在不影响网站性能的情况下存储大量数据成为可能。
对于不同的网站,数据存储于不同的区域,并且一个网站只能访问其自身的数据。
HTML5 使用 JavaScript 来存储和访问数据。
localStorage 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。

<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
</head>
<style type="text/css">
form{
width: 300px;
padding: 10px 0px 20px 30px;
height:auto;
border-radius: 6px;
border-left:8px solid #19a049;
background:#eee;
margin:100px auto;
}
#user,#pass{
padding: 8px;
outline: none;
background: transparent;
border:1px solid #999;
margin-top: 5px;
}
#sub{
padding: 6px;
outline: none;
border:none;
background: #19a049;
color:#fff;
width: 150px;
border-radius: 6px;
cursor: pointer;
}
</style>
<body>
<form action="" method="" onsubmit="return loginBtn_click();">
<h3>Log in</h3>
<input type="text" name="user" placeholder="user" id="user">
<input type="password" name="pass" placeholder="password" id="pass">
<input type="checkbox" id="remember" checked><br/><br/>
<input type="submit" id="sub">
</form>
</body>
<script type="text/javascript">
$(document).ready(function(){
var strName = localStorage.getItem('keyName');
var strPass = localStorage.getItem('keyPass');
if(strName){
$('#user').val(strName);
}if(strPass){
$('#pass').val(strPass);
}
});
function loginBtn_click(){
var strName = $('#user').val();
var strPass = $('#pass').val();
localStorage.setItem('keyName',strName);
if($('#remember').is(':checked')){
localStorage.setItem('keyPass',strPass);
}else{
localStorage.removeItem('keyPass');
}
}
</script>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持程序员之家。
相关文章
HTML5 LocalStorage 本地存储详细概括(多图)
这篇文章主要介绍了HTML5 LocalStorage 本地存储,给标签元素添加属性和浏览器兼容性都做了详细概括,具体操作步骤大家可查看下文的详细讲解,感兴趣的小伙伴们可以参考一2017-08-18html5 localStorage本地存储_动力节点Java学院整理
localStorage 即本地存储,可用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除2017-07-06- 我们在做页面时会用到本地存储的时候,今天说说localStorage本地存储。感兴趣的朋友一起学习吧2017-06-16
 localstorage在浏览器的API有两个:localStorage和sessionStorage,存在于window对象中:localStorage对应window.localStorage,sessionStorage对应window.sessionStorage2017-05-09
localstorage在浏览器的API有两个:localStorage和sessionStorage,存在于window对象中:localStorage对应window.localStorage,sessionStorage对应window.sessionStorage2017-05-09- html5的两种存储技术的最大区别就是生命周期,接下来通过本文给大家分享HTML5 LocalStorage 本地存储刷新值还在问题以及使用方法小结,需要的的朋友参考下本文吧2017-03-10
- 在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage2017-02-22
Html5中localStorage存储JSON数据并读取JSON数据的实现方法
localStorage是HTML5提供的再客户端实现本地存储的一种方法,但是localStorage方法只能存储字符串数据,有时候我们需要存储对象到本地比如:JSON;那么,localStorage怎么2017-02-13- 本篇文章主要介绍了HTML5 LocalStorage 本地存储 ,HTML5 storage提供了一种方式让网站能够把信息存储到你本地的计算机上,并再以后需要的时候进行获取。有兴趣的可以了解2016-12-23
- 这篇文章主要介绍了html5本地存储 localStorage操作使用详解的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下2016-09-20
- 下面小编就为大家带来一篇HTML5 本地存储 LocalStorage详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-06-24







最新评论