HTML5实现的图片无限加载的瀑布流效果另带边框圆角阴影
发布时间:2014-03-07 15:13:40 作者:佚名  我要评论
我要评论
一款网页瀑布流效果,可以实现图片的无限制加载。基于时下流行的HTML5技术编写而成,除了实现瀑布流,还加入了CSS5的图片修饰效果,比如图片的圆角边框、图片阴影立体效果等
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
又一款网页瀑布流效果,可以实现图片的无限制加载。基于时下流行的HTML5技术编写而成,演示页面中一共调用了7张图片,为了演示方便,这里让其随滚动条的滚动自动循环显示,这样大家更能清楚的看明白瀑布流的效果。除了实现瀑布流,还加入了CSS5的图片修饰效果,比如图片的圆角边框、图片阴影立体效果等,是学习瀑布流的好素材 。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>jQuery无限加载瀑布流</title>
<style type="text/css">
/* 标签重定义 */
body{padding:0;margin:0;background:#ddd url(/jscss/demoimg/201312/bg55.jpg) repeat;}
img{border:none;}
a{text-decoration:none;color:#444;}
a:hover{color:#999;}
#title{width:600px;margin:20px auto;text-align:center;}
/* 定义关键帧 */
@-webkit-keyframes shade{
from{opacity:1;}
15%{opacity:0.4;}
to{opacity:1;}
}
@-moz-keyframes shade{
from{opacity:1;}
15%{opacity:0.4;}
to{opacity:1;}
}
@-ms-keyframes shade{
from{opacity:1;}
15%{opacity:0.4;}
to{opacity:1;}
}
@-o-keyframes shade{
from{opacity:1;}
15%{opacity:0.4;}
to{opacity:1;}
}
@keyframes shade{
from{opacity:1;}
15%{opacity:0.4;}
to{opacity:1;}
}
/* wrap */
#wrap{width:auto;height:auto;margin:0 auto;position:relative;}
#wrap .box{width:280px;height:auto;padding:10px;border:none;float:left;}
#wrap .box .info{width:280px;height:auto;border-radius:8px;box-shadow:0 0 11px #666;background:#fff;}
#wrap .box .info .pic{width:260px;height:auto;margin:0 auto;padding-top:10px;}
#wrap .box .info .pic:hover{
-webkit-animation:shade 3s ease-in-out 1;
-moz-animation:shade 3s ease-in-out 1;
-ms-animation:shade 3s ease-in-out 1;
-o-animation:shade 3s ease-in-out 1;
animation:shade 3s ease-in-out 1;
}
#wrap .box .info .pic img{width:260px;border-radius:3px;}
#wrap .box .info .title{width:260px;height:40px;margin:0 auto;line-height:40px;text-align:center;color:#666;font-size:18px;font-weight:bold;overflow:hidden;}
</style>
<script type="text/javascript" src="http://9i0i.com/pic.php?p=/ajaxjs/jquery-1.6.2.min.js"></script>
<script type="text/javascript">
window.onload = function(){
//运行瀑布流主函数
PBL('wrap','box');
//模拟数据
var data = [{'src':'1.jpg','title':'图片标题'},{'src':'2.jpg','title':'图片标题'},{'src':'3.jpg','title':'图片标题'},{'src':'4.jpg','title':'图片标题'},{'src':'5.jpg','title':'图片标题'},{'src':'6.jpg','title':'图片标题'},{'src':'7.jpg','title':'图片标题'}];
//设置滚动加载
window.onscroll = function(){
//校验数据请求
if(getCheck()){
var wrap = document.getElementById('wrap');
for(i in data){
//创建box
var box = document.createElement('div');
box.className = 'box';
wrap.appendChild(box);
//创建info
var info = document.createElement('div');
info.className = 'info';
box.appendChild(info);
//创建pic
var pic = document.createElement('div');
pic.className = 'pic';
info.appendChild(pic);
//创建img
var img = document.createElement('img');
img.src = '/jscss/demoimg/201312/'+data[i].src;
img.style.height = 'auto';
pic.appendChild(img);
//创建title
var title = document.createElement('div');
title.className = 'title';
info.appendChild(title);
//创建a标记
var a = document.createElement('a');
a.innerHTML = data[i].title;
title.appendChild(a);
}
PBL('wrap','box');
}
}
}
/**
* 瀑布流主函数
* @param wrap [Str] 外层元素的ID
* @param box [Str] 每一个box的类名
*/
function PBL(wrap,box){
//1.获得外层以及每一个box
var wrap = document.getElementById(wrap);
var boxs = getClass(wrap,box);
//2.获得屏幕可显示的列数
var boxW = boxs[0].offsetWidth;
var colsNum = Math.floor(document.documentElement.clientWidth/boxW);
wrap.style.width = boxW*colsNum+'px';//为外层赋值宽度
//3.循环出所有的box并按照瀑布流排列
var everyH = [];//定义一个数组存储每一列的高度
for (var i = 0; i < boxs.length; i++) {
if(i<colsNum){
everyH[i] = boxs[i].offsetHeight;
}else{
var minH = Math.min.apply(null,everyH);//获得最小的列的高度
var minIndex = getIndex(minH,everyH); //获得最小列的索引
getStyle(boxs[i],minH,boxs[minIndex].offsetLeft,i);
everyH[minIndex] += boxs[i].offsetHeight;//更新最小列的高度
}
}
}
/**
* 获取类元素
* @param warp [Obj] 外层
* @param className [Str] 类名
*/
function getClass(wrap,className){
var obj = wrap.getElementsByTagName('*');
var arr = [];
for(var i=0;i<obj.length;i++){
if(obj[i].className == className){
arr.push(obj[i]);
}
}
return arr;
}
/**
* 获取最小列的索引
* @param minH [Num] 最小高度
* @param everyH [Arr] 所有列高度的数组
*/
function getIndex(minH,everyH){
for(index in everyH){
if (everyH[index] == minH ) return index;
}
}
/**
* 数据请求检验
*/
function getCheck(){
var documentH = document.documentElement.clientHeight;
var scrollH = document.documentElement.scrollTop || document.body.scrollTop;
return documentH+scrollH>=getLastH() ?true:false;
}
/**
* 获得最后一个box所在列的高度
*/
function getLastH(){
var wrap = document.getElementById('wrap');
var boxs = getClass(wrap,'box');
return boxs[boxs.length-1].offsetTop+boxs[boxs.length-1].offsetHeight;
}
/**
* 设置加载样式
* @param box [obj] 设置的Box
* @param top [Num] box的top值
* @param left [Num] box的left值
* @param index [Num] box的第几个
*/
var getStartNum = 0;//设置请求加载的条数的位置
function getStyle(box,top,left,index){
if (getStartNum>=index) return;
$(box).css({
'position':'absolute',
'top':top,
"left":left,
"opacity":"0"
});
$(box).stop().animate({
"opacity":"1"
},999);
getStartNum = index;//更新请求数据的条数位置
}
</script>
</head>
<body>
<section id="title">
<h2>瀑布流效果的学习</h2>By Smile.
</section>
<div id="wrap">
<div class="box">
<div class="info">
<div class="pic"><img src="http://9i0i.com/pic.php?p=/jscss/demoimg/201312/1.jpg"></div>
<div class="title"><a href="#">图片标题</a></div>
</div>
</div>
<div class="box">
<div class="info">
<div class="pic"><img src="http://9i0i.com/pic.php?p=/jscss/demoimg/201312/2.jpg"></div>
<div class="title"><a href="#">图片标题</a></div>
</div>
</div>
<div class="box">
<div class="info">
<div class="pic"><img src="http://9i0i.com/pic.php?p=/jscss/demoimg/201312/3.jpg"></div>
<div class="title"><a href="#">图片标题</a></div>
</div>
</div>
<div class="box">
<div class="info">
<div class="pic"><img src="http://9i0i.com/pic.php?p=/jscss/demoimg/201312/4.jpg"></div>
<div class="title"><a href="#">图片标题</a></div>
</div>
</div>
<div class="box">
<div class="info">
<div class="pic"><img src="http://9i0i.com/pic.php?p=/jscss/demoimg/201312/5.jpg"></div>
<div class="title"><a href="#">图片标题</a></div>
</div>
</div>
<div class="box">
<div class="info">
<div class="pic"><img src="http://9i0i.com/pic.php?p=/jscss/demoimg/201312/6.jpg"></div>
<div class="title"><a href="#">图片标题</a></div>
</div>
</div>
<div class="box">
<div class="info">
<div class="pic"><img src="http://9i0i.com/pic.php?p=/jscss/demoimg/201312/7.jpg"></div>
<div class="title"><a href="#">图片标题</a></div>
</div>
</div>
</div>
<div style="text-align:center;clear:both">
</div>
</body>
</html>
复制代码
代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>jQuery无限加载瀑布流</title>
<style type="text/css">
/* 标签重定义 */
body{padding:0;margin:0;background:#ddd url(/jscss/demoimg/201312/bg55.jpg) repeat;}
img{border:none;}
a{text-decoration:none;color:#444;}
a:hover{color:#999;}
#title{width:600px;margin:20px auto;text-align:center;}
/* 定义关键帧 */
@-webkit-keyframes shade{
from{opacity:1;}
15%{opacity:0.4;}
to{opacity:1;}
}
@-moz-keyframes shade{
from{opacity:1;}
15%{opacity:0.4;}
to{opacity:1;}
}
@-ms-keyframes shade{
from{opacity:1;}
15%{opacity:0.4;}
to{opacity:1;}
}
@-o-keyframes shade{
from{opacity:1;}
15%{opacity:0.4;}
to{opacity:1;}
}
@keyframes shade{
from{opacity:1;}
15%{opacity:0.4;}
to{opacity:1;}
}
/* wrap */
#wrap{width:auto;height:auto;margin:0 auto;position:relative;}
#wrap .box{width:280px;height:auto;padding:10px;border:none;float:left;}
#wrap .box .info{width:280px;height:auto;border-radius:8px;box-shadow:0 0 11px #666;background:#fff;}
#wrap .box .info .pic{width:260px;height:auto;margin:0 auto;padding-top:10px;}
#wrap .box .info .pic:hover{
-webkit-animation:shade 3s ease-in-out 1;
-moz-animation:shade 3s ease-in-out 1;
-ms-animation:shade 3s ease-in-out 1;
-o-animation:shade 3s ease-in-out 1;
animation:shade 3s ease-in-out 1;
}
#wrap .box .info .pic img{width:260px;border-radius:3px;}
#wrap .box .info .title{width:260px;height:40px;margin:0 auto;line-height:40px;text-align:center;color:#666;font-size:18px;font-weight:bold;overflow:hidden;}
</style>
<script type="text/javascript" src="http://9i0i.com/pic.php?p=/ajaxjs/jquery-1.6.2.min.js"></script>
<script type="text/javascript">
window.onload = function(){
//运行瀑布流主函数
PBL('wrap','box');
//模拟数据
var data = [{'src':'1.jpg','title':'图片标题'},{'src':'2.jpg','title':'图片标题'},{'src':'3.jpg','title':'图片标题'},{'src':'4.jpg','title':'图片标题'},{'src':'5.jpg','title':'图片标题'},{'src':'6.jpg','title':'图片标题'},{'src':'7.jpg','title':'图片标题'}];
//设置滚动加载
window.onscroll = function(){
//校验数据请求
if(getCheck()){
var wrap = document.getElementById('wrap');
for(i in data){
//创建box
var box = document.createElement('div');
box.className = 'box';
wrap.appendChild(box);
//创建info
var info = document.createElement('div');
info.className = 'info';
box.appendChild(info);
//创建pic
var pic = document.createElement('div');
pic.className = 'pic';
info.appendChild(pic);
//创建img
var img = document.createElement('img');
img.src = '/jscss/demoimg/201312/'+data[i].src;
img.style.height = 'auto';
pic.appendChild(img);
//创建title
var title = document.createElement('div');
title.className = 'title';
info.appendChild(title);
//创建a标记
var a = document.createElement('a');
a.innerHTML = data[i].title;
title.appendChild(a);
}
PBL('wrap','box');
}
}
}
/**
* 瀑布流主函数
* @param wrap [Str] 外层元素的ID
* @param box [Str] 每一个box的类名
*/
function PBL(wrap,box){
//1.获得外层以及每一个box
var wrap = document.getElementById(wrap);
var boxs = getClass(wrap,box);
//2.获得屏幕可显示的列数
var boxW = boxs[0].offsetWidth;
var colsNum = Math.floor(document.documentElement.clientWidth/boxW);
wrap.style.width = boxW*colsNum+'px';//为外层赋值宽度
//3.循环出所有的box并按照瀑布流排列
var everyH = [];//定义一个数组存储每一列的高度
for (var i = 0; i < boxs.length; i++) {
if(i<colsNum){
everyH[i] = boxs[i].offsetHeight;
}else{
var minH = Math.min.apply(null,everyH);//获得最小的列的高度
var minIndex = getIndex(minH,everyH); //获得最小列的索引
getStyle(boxs[i],minH,boxs[minIndex].offsetLeft,i);
everyH[minIndex] += boxs[i].offsetHeight;//更新最小列的高度
}
}
}
/**
* 获取类元素
* @param warp [Obj] 外层
* @param className [Str] 类名
*/
function getClass(wrap,className){
var obj = wrap.getElementsByTagName('*');
var arr = [];
for(var i=0;i<obj.length;i++){
if(obj[i].className == className){
arr.push(obj[i]);
}
}
return arr;
}
/**
* 获取最小列的索引
* @param minH [Num] 最小高度
* @param everyH [Arr] 所有列高度的数组
*/
function getIndex(minH,everyH){
for(index in everyH){
if (everyH[index] == minH ) return index;
}
}
/**
* 数据请求检验
*/
function getCheck(){
var documentH = document.documentElement.clientHeight;
var scrollH = document.documentElement.scrollTop || document.body.scrollTop;
return documentH+scrollH>=getLastH() ?true:false;
}
/**
* 获得最后一个box所在列的高度
*/
function getLastH(){
var wrap = document.getElementById('wrap');
var boxs = getClass(wrap,'box');
return boxs[boxs.length-1].offsetTop+boxs[boxs.length-1].offsetHeight;
}
/**
* 设置加载样式
* @param box [obj] 设置的Box
* @param top [Num] box的top值
* @param left [Num] box的left值
* @param index [Num] box的第几个
*/
var getStartNum = 0;//设置请求加载的条数的位置
function getStyle(box,top,left,index){
if (getStartNum>=index) return;
$(box).css({
'position':'absolute',
'top':top,
"left":left,
"opacity":"0"
});
$(box).stop().animate({
"opacity":"1"
},999);
getStartNum = index;//更新请求数据的条数位置
}
</script>
</head>
<body>
<section id="title">
<h2>瀑布流效果的学习</h2>By Smile.
</section>
<div id="wrap">
<div class="box">
<div class="info">
<div class="pic"><img src="http://9i0i.com/pic.php?p=/jscss/demoimg/201312/1.jpg"></div>
<div class="title"><a href="#">图片标题</a></div>
</div>
</div>
<div class="box">
<div class="info">
<div class="pic"><img src="http://9i0i.com/pic.php?p=/jscss/demoimg/201312/2.jpg"></div>
<div class="title"><a href="#">图片标题</a></div>
</div>
</div>
<div class="box">
<div class="info">
<div class="pic"><img src="http://9i0i.com/pic.php?p=/jscss/demoimg/201312/3.jpg"></div>
<div class="title"><a href="#">图片标题</a></div>
</div>
</div>
<div class="box">
<div class="info">
<div class="pic"><img src="http://9i0i.com/pic.php?p=/jscss/demoimg/201312/4.jpg"></div>
<div class="title"><a href="#">图片标题</a></div>
</div>
</div>
<div class="box">
<div class="info">
<div class="pic"><img src="http://9i0i.com/pic.php?p=/jscss/demoimg/201312/5.jpg"></div>
<div class="title"><a href="#">图片标题</a></div>
</div>
</div>
<div class="box">
<div class="info">
<div class="pic"><img src="http://9i0i.com/pic.php?p=/jscss/demoimg/201312/6.jpg"></div>
<div class="title"><a href="#">图片标题</a></div>
</div>
</div>
<div class="box">
<div class="info">
<div class="pic"><img src="http://9i0i.com/pic.php?p=/jscss/demoimg/201312/7.jpg"></div>
<div class="title"><a href="#">图片标题</a></div>
</div>
</div>
</div>
<div style="text-align:center;clear:both">
</div>
</body>
</html>
相关文章
 这篇文章主要介绍了HTML5播放实现rtmp流直播,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2020-06-16
这篇文章主要介绍了HTML5播放实现rtmp流直播,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2020-06-16 这篇文章主要介绍了html5用video标签流式加载的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-05-20
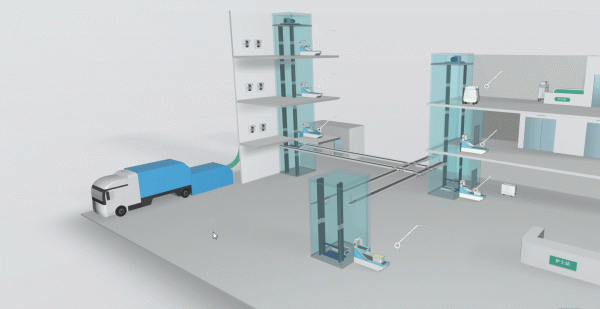
这篇文章主要介绍了html5用video标签流式加载的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-05-20 物联网( IoT ),简单的理解就是物体之间通过互联网进行链接。这篇文章给大家介绍基于 HTML5 WebGL 实现的医疗物流系统,感兴趣的朋友跟随小编一起看看吧2019-10-08
物联网( IoT ),简单的理解就是物体之间通过互联网进行链接。这篇文章给大家介绍基于 HTML5 WebGL 实现的医疗物流系统,感兴趣的朋友跟随小编一起看看吧2019-10-08- 这篇文章主要介绍了Html5 实现微信分享及自定义内容的流程,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2019-08-20
 这篇文章主要介绍了HTML5 canvas 瀑布流文字效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-31
这篇文章主要介绍了HTML5 canvas 瀑布流文字效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-31- 这篇文章主要为大家介绍了HTML5移动端手机网站开发流程,想要进行移动端手机网站开发的朋友可以参考一下2016-04-25
- 流星出现的时候,人们都喜欢对着它们许愿,因为传说对着流星许下愿望后,愿望就能实现,最近出于兴趣,制作一个拖尾效果,后来想到可以通过拖尾效果来实现一下流星雨的效果2013-08-06
- 今天Web应用程序已经很复杂了,以现在的发展,会将越来越复杂,但他有一个致命缺点,不能脱离internet链接,因此在HTML中新增了一API,它使用一个本地存储机制很好地解决了2013-04-25
 这篇文章主要介绍了Html5之webcoekt播放JPEG图片流,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2020-09-22
这篇文章主要介绍了Html5之webcoekt播放JPEG图片流,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2020-09-22







最新评论