CSS实现子元素div水平垂直居中的示例
发布时间:2020-09-03 16:21:51 作者:@༄ོ༊࿆  我要评论
我要评论
这篇文章主要介绍了CSS实现子元素div水平垂直居中的示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
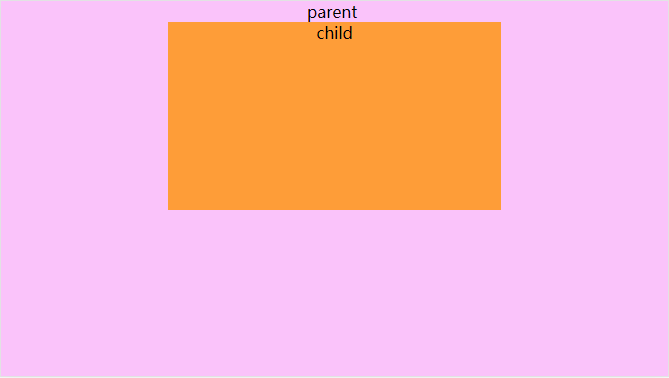
div基本布局
<div class="main"> <div class="center"></div> </div>
css样式
1. 配合定位与margin:auto
父元素加相对定位,子元素加绝对定位
.main{
width: 300px;
height: 300px;
background-color: red;
position: relative;
}
.center{
width: 100px;
height: 100px;
background-color: skyblue;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
2.利用flex布局,设置水平与竖直方向的内容居中。
.main{
width: 300px;
height: 300px;
background-color: red;
display: flex;
justify-content: center;
align-items: center;
}
.center{
width: 100px;
height: 100px;
background-color: greenyellow;
}
3.利用position:absolute与transform
:这里需要记住的是transform中translate使用百分比时相对的是自己的长宽,不是父盒子的。
.main{
width: 300px;
height: 300px;
background-color: red;
position: relative;
}
.center{
width: 100px;
height: 100px;
background-color: pink;
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
}
4.定位 与负margin配合
只适合子盒子长宽固定的情况
.main{
width: 300px;
height: 300px;
background-color: red;
position: relative;
}
.center{
width: 100px;
height: 100px;
background-color: pink;
position: absolute;
left: 50%;
top: 50%;
margin-left: -50px;
margin-top: -50px;
}
5.display:table-cell
display:table-cell;与vertical-align:middle 的作用是让子盒子在数值方向上居中
margin:auto;则让子盒子在水平方向居中,若只想让盒子在某个方向居中,去掉另一个就可以了。
.main{
width: 300px;
height: 300px;
background-color: red;
display: table-cell;
vertical-align: middle;
}
.center{
width: 100px;
height: 100px;
background-color: #000;
margin: auto;
}
到此这篇关于CSS实现子元素div水平垂直居中的示例的文章就介绍到这了,更多相关CSS 子元素div水平垂直居中内容请搜索程序员之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持程序员之家!
相关文章
 这篇文章主要介绍了css实现元素居中的N种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2021-02-02
这篇文章主要介绍了css实现元素居中的N种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2021-02-02 这篇文章主要介绍了css实现元素垂直居中显示的7种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-09-04
这篇文章主要介绍了css实现元素垂直居中显示的7种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-09-04 这篇文章主要介绍了css 不定宽高的元素居中布局解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2019-09-18
这篇文章主要介绍了css 不定宽高的元素居中布局解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2019-09-18 这篇文章主要介绍了CSS自适应布局实现子元素项目整体居中,内部项目左对齐,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们2019-09-03
这篇文章主要介绍了CSS自适应布局实现子元素项目整体居中,内部项目左对齐,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们2019-09-03- 这篇文章主要介绍了css常用元素水平垂直居中方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习2019-08-09
- 本文给大家分享几种方法介绍css实现元素垂直居中的常用方法,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2019-04-01
- 在 CSS 中要设置元素水平垂直居中是一个非常常见的需求了。这篇文章主要介绍了CSS实现元素居中原理解析,本文分别从行内元素和块级元素进行说明,具有一定的参考价值,感兴2018-10-18
- 作为前端攻城师,在制作Web页面时都有碰到CSS制作水平垂直居中,我想大家都有研究过或者写过,特别的其中的垂直居中,更是让人烦恼,下面这篇文章主要给大家汇总介绍了关于2017-09-12
- 这篇文章主要给大家介绍了css实现元素水平垂直居中的两种方式,文中给出了完整的示例代码供大家参考学习,对大家的学习或者工作具有一定的参考价值,有需要的朋友们下面来2017-04-23
- 下面小编就为大家带来一篇关于css 行元素和块元素 相互转换 居中。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-08-05







最新评论