帝国CMS灵动标签调用文章第一张图片作为缩略图的实现代码
发布时间:2020-01-28 14:43:28 作者:佚名  我要评论
我要评论
这篇文章主要介绍了帝国CMS灵动标签调用文章第一张图片作为缩略图的实现代码,需要的朋友可以参考下
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
今天给大家整理一下帝国CMS 灵动标签调用特俗效果是的一些实例代码,希望能给大家获得帮助。
教程开始:

灵动标签实例代码:
[e:loop={2,4,0,0}]
<!--?php <br ?--> $ths='';
if($bqno==1)
{
$ths="
<ul>
<li><img class="fl img" title="" src="" alt="" />
<div class="lifr fr"><a class="litit" title="" href="". $bqsr[">".
$bqr['title']."</a> <span class="date">".
date('Y-m-d',$bqr[newstime])."</span>
<div class="memo">".
esub($bqr[smalltext],90)."</div>
</div></li>
</ul>
";
}
?>
<!--?=$ths? ></p>
<li><a href="<?=$bqsr['titleurl']?-->" title="<!--?=$bqr['title']? >"><br ?--> <!--?=$bqr['title']? ><br ?--> <span class="date fr">
<!--?=date('Y-m-d',$bqr[newstime])? ><br ?--> </span>
[/e:loop]
这篇文章就介绍到这了。
相关文章

帝国CMS根据内容正文字段[newstext]批量获取描述简介字段[smalltext]的
这篇文章主要介绍了帝国CMS根据内容正文字段[newstext]批量重新生成简介字段[smalltext]的方法,需要的朋友可以参考下2023-02-09
帝国CMS 7.2和7.5适用的火车头采集免登陆发布模块配置方法详解(亲测可
帝国cms7.2版本开始增加了金刚模式,登录发布有难度。亲测可用的帝国CMS 7.2/7.5适用免登陆新闻发布模块插件配合火车采集器,可以解决这类问题。堪称完美2022-04-21帝国cms高危SQL注入漏洞(盲注)系统自带RepPIntvar过滤函数使用方法
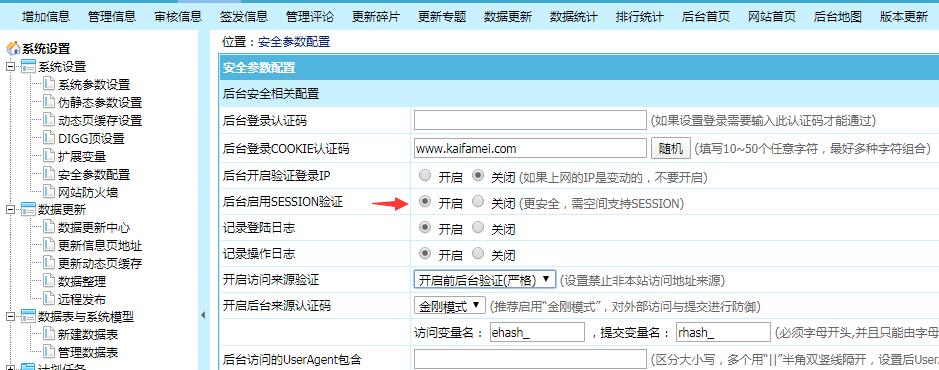
帝国cms开发的时候要注意一些危险的注入漏洞,防止被黑,RepPIntvar为系统自带函数可以起到过滤字符的作用,下面就为大家介绍一下使用方法2021-07-26 帝国cms后台启用SESSION验证所有的登录信息都是保存在服务器端的,尤其是公共场所登录用默认的cookies是不安全的2021-07-26
帝国cms后台启用SESSION验证所有的登录信息都是保存在服务器端的,尤其是公共场所登录用默认的cookies是不安全的2021-07-26 最近需要将老版本的帝国cms将7.2升级到7.5版本,参考这篇文章完美升级,特分享一下给需要的朋友2020-08-02
最近需要将老版本的帝国cms将7.2升级到7.5版本,参考这篇文章完美升级,特分享一下给需要的朋友2020-08-02 整理了一些常用的帝国CMS调用,灵动标签和万能标签的调用方法举例,包括幻灯片、标题、一级栏目、二级栏目、带模版的友情链接(下拉菜单)、判断内容页字段为空时是如何调用2020-02-04
整理了一些常用的帝国CMS调用,灵动标签和万能标签的调用方法举例,包括幻灯片、标题、一级栏目、二级栏目、带模版的友情链接(下拉菜单)、判断内容页字段为空时是如何调用2020-02-04 这篇文章主要介绍了帝国cms网站地图sitemap.xml的制作方法,需要的朋友可以参考下2020-02-04
这篇文章主要介绍了帝国cms网站地图sitemap.xml的制作方法,需要的朋友可以参考下2020-02-04 在使用帝国cms的时候有时候需要把前台数据都更新一下,那么就可以参考下面的文章了,要不漏掉了部分就达不到更新的目地了2020-02-04
在使用帝国cms的时候有时候需要把前台数据都更新一下,那么就可以参考下面的文章了,要不漏掉了部分就达不到更新的目地了2020-02-04 今天接到网友询问怎么修改后台登录界面及后台界面,特把方法分享出来需要的朋友可以参考下2020-02-04
今天接到网友询问怎么修改后台登录界面及后台界面,特把方法分享出来需要的朋友可以参考下2020-02-04 最近仿站团队接到很多仿站客户订单,这里面有一个这样的功能,表单提交,今天花时间写个教程给大家,需要的朋友可以参考下2020-02-02
最近仿站团队接到很多仿站客户订单,这里面有一个这样的功能,表单提交,今天花时间写个教程给大家,需要的朋友可以参考下2020-02-02







最新评论