jQuery判断checkbox是否选中的3种方法
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
jQuery能够极大提高html的编写效率,其中checkbox的选中判断有几种:
1, $(checkbox的id).prop("checked") 返回的是一个boolean值类型
2, $(this).is(":checked") 返回的也是一个boolean值类型
下面举一个点击checkbox修改文本框属性的例子:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>exp8_3</title>
</head>
<body>
<input type="text" name="first" id="first"><br>
<input type="text" name="second" id="second"><br>
<input type="checkbox" name="cb" id="hide" value="1"><span id="v0">隐藏第三个文本框</span><br>
<input type="checkbox" name="cb" id="ml" value="2"><span id="v1">变长第一个文本框</span><br>
<input type="text" name="third" id="third">
<script type="text/javascript" src="http://9i0i.com/pic.php?p=http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="application/javascript">
var t1 = $("#first");
var t2 = $("#second");
var t3 = $("#third");
$(document).ready(function(e) {
t2.mousedown(function(e) {//t2被鼠标按下后
var str = t1.val();//获得t1的文本信息
t2.val(str);//加载入t2的文本
});
$("#hide").click(function(e) {
//var flag = $(this).is(":checked");
var flag = $(this).prop("checked");
t3.toggle();//动态显示隐藏文本框
if(flag)
$("#v0").html("显示第三个文本框");
else
$("#v0").html("隐藏第三个文本框");
});
$("#ml").click(function(e) {
var flag2 = $(this).prop("checked");
if(flag2){
t1.css('width','300px');
$("#v1").html("变短第一个文本框");
}
else{
t1.css('width','169px');
$("#v1").html("变长第一个文本框");
}
});
});
</script>
</body>
</html>
js判断checkbox是否选中 .checked不管用
今天开发遇到一个小问题,记小本本记小本本
document.getElementById("id").checked
//正确
//如果返回值为true代表选中
//如果返回值为false代表未选中
document.getElementsByClassName("class").checked
//不能得到ture,false这样的返回值
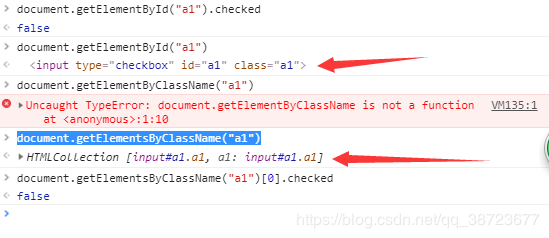
问题出在哪了呢,我用调试工具看一下

显而易见,用id取返回的是数组,用class取返回的是对象数组(即便他只有一个值)
所以应该这么写
document.getElementsByClassName("a1")[0].checked
下面的方式是补充
网上大多数文章都提供的方法都是无效的,害死个人,本文中的方法小编亲测试有效,建议使用方法二:
方法一:
if ($("#checkbox-id")get(0).checked) {
// do something
}
方法二:
if($('#checkbox-id').is(':checked')) {
// do something
}
方法三:
if ($('#checkbox-id').attr('checked')) {
// do something
}
这篇文章就介绍到这了,基本上没问题了吧,希望大家以后多多支持程序员之家。
相关文章

转自Jquery官方 jQuery1.1.3发布,速度提升800%,体积保持20K
转自Jquery官方 jQuery1.1.3发布,速度提升800%,体积保持20K...2007-08-08
jQuery实现滑动页面固定顶部显示(可根据显示位置消失与替换)
这篇文章主要介绍了jQuery实现滑动页面固定顶部显示,还可根据显示位置消失与替换对应的当前显示项,具有一定参考借鉴价值,需要的朋友可以参考下2015-10-10
jquery利用event.which方法获取键盘输入值的代码
jquery利用event.which方法获取键盘输入值的代码,需要的朋友可以参考下。2011-10-10
Jquery 改变radio/checkbox选中状态,获取选中的值(示例代码)
这篇文章主要介绍了Jquery 改变radio/checkbox选中状态,获取选中的值(示例代码) 需要的朋友可以过来参考下,希望对大家有所帮助2013-12-12













最新评论