ExtJs设置GridPanel表格文本垂直居中示例
更新时间:2013年07月15日 16:49:49 作者:
本文为大家详细介绍下ExtJs如何设置GridPanel表格文本垂直居中,具体实现代码及截图如下,感兴趣的朋友可以参考下哈,希望对大家有所帮助
(福利推荐:【腾讯云】服务器最新限时优惠活动,云服务器1核2G仅99元/年、2核4G仅768元/3年,立即抢购>>>:9i0i.cn/qcloud)
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
业务场景,需要实现最终效果图如下:

GridPanel代码如下配置:
{
xtype : 'grid',
id : 'grid_jglb',
frame : true,
region : 'center',
title : '列表详细信息',
columnLines : true,
loadMask : true,
store : 'test_store',
viewConfig : {
forceFit : true,
scrollOffset : 0
},
anchor : '100%',
selModel : new Ext.grid.CheckboxSelectionModel({
moveEditorOnEnter : false,
width : 28
}),
columns : [{
xtype : 'gridcolumn',
id : 'gridcolumn_id',
align : 'center',
dataIndex : 'COLUMN1',
editable : false,
header : '列名1',
sortable : true,
width : 100
}, {
xtype : 'gridcolumn',
align : 'center',
dataIndex : 'COLUMN2',
editable : false,
header : '列名2',
sortable : true,
width : 100
}, {
xtype : 'gridcolumn',
align : 'center',
dataIndex : 'COLUMN3',
editable : false,
header : '列名3',
sortable : true,
width : 100
}, {
xtype : 'gridcolumn',
align : 'center',
dataIndex : 'COLUMN4',
id : 'colidx1',
editable : false,
header : '列名4',
sortable : true,
width : 100
}, {
xtype : 'gridcolumn',
align : 'center',
dataIndex : 'COLUMN5',
hidden : true,
sortable : true
}],
bbar : {
xtype : 'paging',
autoShow : true,
displayInfo : true,
pageSize : 10,
store : 'test_store'
},
tbar : [{
text : '新增',
iconCls : 'icon-add',
id : 'btn_mxxz'
}, '-', {
text : '修改',
iconCls : 'icon-edit',
id : 'btn_mxxg'
}, '-', {
text : '删除',
iconCls : 'icon-delete',
id : 'btn_mxsc'
}]
}
JsonStore的代码就不贴出来了。接下来看看如何实现垂直居中了。
实现思路:通过获取DOM节点方式,获取到表格内所有的TD,设置需要居中的TD的 cssText的值为:'text-align:center;lineheight:130px;vertical-align:center;'
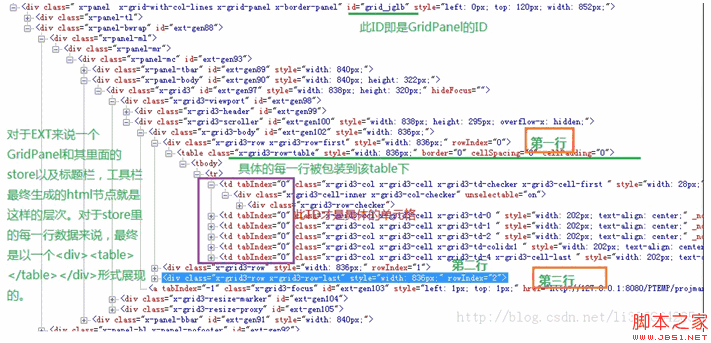
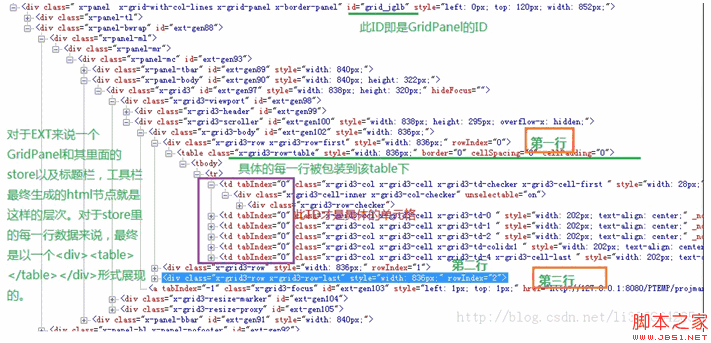
实现依据:Ext中GridPanel容器最终是生成DIV标签来渲染的,其中我们所看到的每一行记录,比如:“测试项,0,20”这一行数据就是被“包”在一个div内的一个table。只要我们根据Ext的生成规则找到该table,就可以操作其td元素了。
如图:

实现过程如下:
Ext.getCmp("grid_jglb").getStore().on('load',setTdCls);//设置表格加载数据完毕后,更改表格TD样式为垂直居中
function setTdCls(){
var gridJglb=document.getElementById("grid_jglb");
var tables = gridJglb.getElementsByTagName("table");//找到每个表格
for(var k = 0; k < tables.length; k++){
var tableV=tables[k];
if(tableV.className=="x-grid3-row-table"){
var trs=tables[k].getElementsByTagName("tr");//找到每个tr
for(var i = 0;i < trs.length;i++){
var tds=trs[i].getElementsByTagName("td");//找到每个TD
for(var j = 1;j<tds.length;j++){
tds[j].style.cssText="width:202px;text-align:center;line-height:130px;vertical-align:center;";
}
}
};
}
}

GridPanel代码如下配置:
复制代码 代码如下:
{
xtype : 'grid',
id : 'grid_jglb',
frame : true,
region : 'center',
title : '列表详细信息',
columnLines : true,
loadMask : true,
store : 'test_store',
viewConfig : {
forceFit : true,
scrollOffset : 0
},
anchor : '100%',
selModel : new Ext.grid.CheckboxSelectionModel({
moveEditorOnEnter : false,
width : 28
}),
columns : [{
xtype : 'gridcolumn',
id : 'gridcolumn_id',
align : 'center',
dataIndex : 'COLUMN1',
editable : false,
header : '列名1',
sortable : true,
width : 100
}, {
xtype : 'gridcolumn',
align : 'center',
dataIndex : 'COLUMN2',
editable : false,
header : '列名2',
sortable : true,
width : 100
}, {
xtype : 'gridcolumn',
align : 'center',
dataIndex : 'COLUMN3',
editable : false,
header : '列名3',
sortable : true,
width : 100
}, {
xtype : 'gridcolumn',
align : 'center',
dataIndex : 'COLUMN4',
id : 'colidx1',
editable : false,
header : '列名4',
sortable : true,
width : 100
}, {
xtype : 'gridcolumn',
align : 'center',
dataIndex : 'COLUMN5',
hidden : true,
sortable : true
}],
bbar : {
xtype : 'paging',
autoShow : true,
displayInfo : true,
pageSize : 10,
store : 'test_store'
},
tbar : [{
text : '新增',
iconCls : 'icon-add',
id : 'btn_mxxz'
}, '-', {
text : '修改',
iconCls : 'icon-edit',
id : 'btn_mxxg'
}, '-', {
text : '删除',
iconCls : 'icon-delete',
id : 'btn_mxsc'
}]
}
JsonStore的代码就不贴出来了。接下来看看如何实现垂直居中了。
实现思路:通过获取DOM节点方式,获取到表格内所有的TD,设置需要居中的TD的 cssText的值为:'text-align:center;lineheight:130px;vertical-align:center;'
实现依据:Ext中GridPanel容器最终是生成DIV标签来渲染的,其中我们所看到的每一行记录,比如:“测试项,0,20”这一行数据就是被“包”在一个div内的一个table。只要我们根据Ext的生成规则找到该table,就可以操作其td元素了。
如图:

实现过程如下:
复制代码 代码如下:
Ext.getCmp("grid_jglb").getStore().on('load',setTdCls);//设置表格加载数据完毕后,更改表格TD样式为垂直居中
function setTdCls(){
var gridJglb=document.getElementById("grid_jglb");
var tables = gridJglb.getElementsByTagName("table");//找到每个表格
for(var k = 0; k < tables.length; k++){
var tableV=tables[k];
if(tableV.className=="x-grid3-row-table"){
var trs=tables[k].getElementsByTagName("tr");//找到每个tr
for(var i = 0;i < trs.length;i++){
var tds=trs[i].getElementsByTagName("td");//找到每个TD
for(var j = 1;j<tds.length;j++){
tds[j].style.cssText="width:202px;text-align:center;line-height:130px;vertical-align:center;";
}
}
};
}
}
您可能感兴趣的文章:
- ExtJs中gridpanel分组后组名排序实例代码
- Extjs4实现两个GridPanel之间数据拖拽功能具体方法
- Extjs4 GridPanel 的几种样式使用介绍
- Extjs4 GridPanel的主要配置参数详细介绍
- Extjs中的GridPanel隐藏列会显示在menuDisabled中解决方法
- Extjs EditorGridPanel中ComboBox列的显示问题
- Extjs gridpanel 出现横向滚动条问题的解决方法
- ExtJs GridPanel简单的增删改实现代码
- ExtJS 2.0 GridPanel基本表格简明教程
- ExtJS GridPanel 根据条件改变字体颜色
- JavaScript的Ext JS框架中的GridPanel组件使用指南
相关文章

extjs3 combobox取value和text案例详解
使用combobox时,它有一个hiddenName的属性,专门用于提交combobox中value的值,接下来介绍extjs3 combobox如何取value和text值,感兴趣的朋友可以不要错过了啊2013-02-02
















最新评论