JS获取当前时间戳与时间戳转日期时间格式问题
更新时间:2023年01月28日 15:02:16 作者:拾荒旧痕
这篇文章主要介绍了JS获取当前时间戳与时间戳转日期时间格式,本文结合实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
(福利推荐:【腾讯云】服务器最新限时优惠活动,云服务器1核2G仅99元/年、2核4G仅768元/3年,立即抢购>>>:9i0i.cn/qcloud)
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
JS获取当前时间戳与时间戳转日期时间格式
一、获取当前时间的时间戳(三种方式)
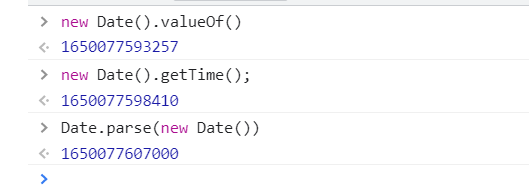
const t1 = new Date().valueOf() // 第一种,推荐 const t2 = new Date().getTime() // 第二种,推荐 const t3 = Date.parse(new Date()) // 第三种,不推荐,精度差一些

注: new Date()得到的是一个时间对象
const times = new Date() // Sat Apr 16 2022 11:07:38 GMT+0800 (中国标准时间)

二、获取指定日期,时间的时间戳
const t = new Date('日期时间').valueOf() // 方法一
const t1 = new Date('日期时间').getTime() // 方法二
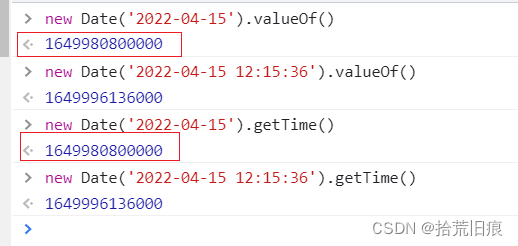
const t2 = new Date('2022-04-15').valueOf() // 1649980800000
const t3 = new Date('2022-04-15 12:15:36').valueOf() // 1649996136000
const t4 = new Date('2022-04-15').getTime() // 1649980800000
const t5 = new Date('2022-04-15 12:15:36').getTime() // 
三、时间戳转日期时间(vue项目中)
1. 创建一个date.js文件 ( src/util/date.js)

// 给Date类添加了一个新的实例方法format
Date.prototype.format = function (fmt) {
// debugger;
let o = {
'M+': this.getMonth() + 1, // 月份
'd+': this.getDate(), // 日
'h+': this.getHours(), // 小时
'm+': this.getMinutes(), // 分
's+': this.getSeconds(), // 秒
'q+': Math.floor((this.getMonth() + 3) / 3), // 季度
S: this.getMilliseconds() // 毫秒
}
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(
RegExp.$1,
(this.getFullYear() + '').substr(4 - RegExp.$1.length)
)
}
for (let k in o) {
if (new RegExp('(' + k + ')').test(fmt)) {
fmt = fmt.replace(
RegExp.$1,
RegExp.$1.length === 1 ? o[k] : ('00' + o[k]).substr(('' + o[k]).length)
)
}
}
return fmt
}
// date: 时间对象, pattern: 日期格式
export function formatterDate (date, pattern) {
let ts = date.getTime()
let d = new Date(ts).format('yyyy-MM-dd hh:mm:ss') // 默认日期时间格式 yyyy-MM-dd hh:mm:ss
if (pattern) {
d = new Date(ts).format(pattern)
}
return d.toLocaleString()
}2. 组件里面引入

3. 作为过滤器使用
<template>
<div>
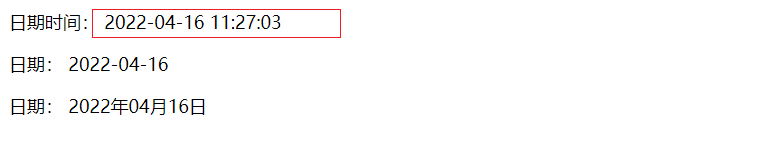
<p>日期时间: {{times | formatterTime('yyyy-MM-dd hh:mm:ss')}}</p>
<p>日期: {{times | formatterTime('yyyy-MM-dd')}}</p>
<p>日期: {{times | formatterTime('yyyy年MM月dd日')}}</p>
</div>
</template>
<script>
import { formatterDate } from '@/util/date.js'
export default {
data() {
return {
times: new Date().valueOf()// 获取当前时间戳
}
},
filters: {
formatterTime(val,type) { // val: 时间戳 (val是通道数据 即过滤器前面的数据,type是过滤器函数传递的参数)
if (!val) return null
const t = new Date(val)
return formatterDate(t, type) // 日期时间
}
}
}
</script>页面效果如下图:

补充:
JavaScript 格式转换 获取当前时间戳 时间戳和日期格式的转换
一、格式转换:前端时间格式2020-02-11T12:24:18.000+0000转化成正常格式
function renderTime(date) {
var dateee = new Date(date).toJSON();
return new Date(+new Date(dateee) + 8 * 3600 * 1000).toISOString().replace(/T/g, ' ').replace(/\.[\d]{3}Z/, '')
}转换完成之后的格式为:2020-02-11 12:24:18
二、获取当前时间戳的方法
第一种方法: var timestamp = Date.parse(new Date()); 结果:1477808630000 不推荐这种办法,毫秒级别的数值被转化为000 第二种方法: var timestamp = (new Date()).valueOf(); 结果:1477808630404 通过valueOf()函数返回指定对象的原始值获得准确的时间戳值 第三种方法: var timestamp=new Date().getTime(); 结果:1477808630404 ,通过原型方法直接获得当前时间的毫秒值,准确 第四种方法: var timestamp4=Number(new Date()); 结果:1477808630404 ,将时间转化为一个number类型的数值,即时间戳
三、时间戳转时间
方法1:
var time = new Date(1526572800000); //直接用 new Date(时间戳) 格式转化获得当前时间 console.log(time); // VM626:2 Fri May 18 2018 00:00:00 GMT+0800 (中国标准时间) var times = time.toLocaleDateString().replace(/\//g,"-")+" "+time.toTimeString().substr(0,8); //再利用拼接正则等手段转化为yyyy-MM-dd hh:mm:ss 格式 console.log(times); // 2018-5-18 00:00:00 不过这样转换在某些浏览器上会出现不理想的效果,因为toLocaleDateString()方法是因浏览器而异的,比如 IE为2016年8月24日 22:26:19 格式 搜狗为Wednesday, August 24, 2016 22:39:42, 可以通过分别获取时间的年月日进行拼接,如方法2
方法2:
var now = new Date(1526572800000), y = now.getFullYear(), m = now.getMonth() + 1, d = now.getDate(), x = y + "-" + (m < 10 ? "0" + m : m) + "-" + (d < 10 ? "0" + d : d) + " " + now.toTimeString().substr(0, 8); console.log(x); // 2018-05-18 00:00:00
到此这篇关于JS获取当前时间戳与时间戳转日期时间格式的文章就介绍到这了,更多相关js获取当前时间戳内容请搜索程序员之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持程序员之家!
相关文章

使用JavaScript实现Java的List功能(实例讲解)
使用JavaScript实现Java的List功能(实例讲解)。需要的朋友可以过来参考下,希望对大家有所帮助2013-11-11
viewer.js一个强大的基于jQuery的图像查看插件(支持旋转、缩放)
这篇文章主要介绍了Viewer这一款强大的 jQuery 图像浏览插件,在信息详情页面实现点击图片可以预览,程序员之家也是用的这个js,这里为分享一下使用方法,需要的朋友可以参考下2020-04-04
js ondocumentready onmouseover onclick onmouseout 样式
下面都是一些上面的事件触发的事先定义的代码。2010-07-07
layui 实现自动选择radio单选框(checked)的方法
今天小编就为大家分享一篇layui 实现自动选择radio单选框(checked)的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2019-09-09













最新评论