scrollview tableView嵌套解决方案示例
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
正文
在网上找了很多,没有喜欢的方案。也参考了众多设计,做了一款自认为比较简洁、完美的方案:
大致思路:外层放置scrollview作为容器,容器内上部分topView,下部分tableView。当tableView滚动时,如果topView还在展示区域,就设置topView的y坐标,让topView跟随同步上移。
(注意:如果不设置tableView的headerView,tableView、和topView都会同时上移不是我想要的效果,所以设置tableView的headerView高度包括topView的高度,达到了完美的效果,具体实现看demo)
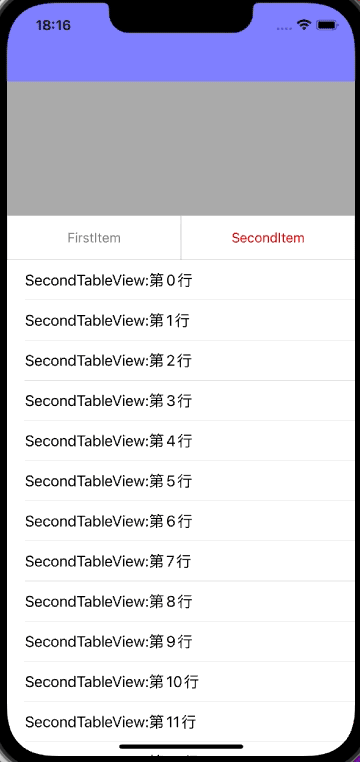
效果预览:

NestScrollView.gif
核心代码就是在父视图、子试图的滚动判断
//父视图滚动的回调,用于横向滚动判断
//父视图滚动的回调,用于横向滚动判断
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
CGFloat placeholderOffset = 0;
if (self.topView.selectedIndex == 0) {
if (self.firstTableView.contentOffset.y > CGRectGetHeight(self.topView.frame) - kItemheight) {
placeholderOffset = CGRectGetHeight(self.topView.frame) - kItemheight;
}else {
placeholderOffset = self.firstTableView.contentOffset.y;
}
[self.secondTableView setContentOffset:CGPointMake(0, placeholderOffset) animated:NO];
}else {
if (self.secondTableView.contentOffset.y > CGRectGetHeight(self.topView.frame) - kItemheight) {
placeholderOffset = CGRectGetHeight(self.topView.frame) - kItemheight;
}else {
placeholderOffset = self.secondTableView.contentOffset.y;
}
[self.firstTableView setContentOffset:CGPointMake(0, placeholderOffset) animated:NO];
}
}
//子视图滚动的回调,用于竖直方向上滚动判断
//子视图滚动的回调,用于竖直方向上滚动判断
- (void)updateTopViewFrame:(UIScrollView *)scrollView{
CGFloat placeHolderHeight = CGRectGetHeight(self.topView.frame) - self.topView.itemHeight;
CGFloat offsetY = scrollView.contentOffset.y;
CGFloat y = 0.0;
if (offsetY >= 0 && (offsetY <= placeHolderHeight)) {
y = -offsetY;
} else if (offsetY > placeHolderHeight) {
y = -placeHolderHeight;
} else if (offsetY < 0) {
y = -offsetY;
}
[self.topView mas_updateConstraints:^(MASConstraintMaker *make) {
make.top.offset(y + kNavBarHeight);
}];
}
githut demo下载地址:https://github.com/biyuhuaping/NestScrollView
以上就是scrollview tableView嵌套解决方案示例的详细内容,更多关于scrollview tableView嵌套的资料请关注程序员之家其它相关文章!
相关文章

IOS 开发之UILabel 或者 UIButton加下划线链接
这篇文章主要介绍了IOS 开发之UILabel 或者 UIButton加下划线链接的相关资料,需要的朋友可以参考下2017-07-07
iOS App开发中的UISegmentedControl分段组件用法总结
UISegmentedControl主要被用来制作分页按钮或添加跳转到不同位置的标签,这里我们就来看一下iOS App开发中的UISegmentedControl分段组件用法总结,需要的朋友可以参考下2016-06-06
详解IOS UITableViewCell 的 imageView大小更改
这篇文章主要介绍了详解IOS UITableViewCell 的 imageView大小更改的相关资料,需要的朋友可以参考下2017-07-07
SIGPIPE(Signal?13,?Code?0)?异常排查及处理
这篇文章主要为大家介绍了SIGPIPE(Signal?13,?Code?0)?异常排查原因解析及处理详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2023-01-01













最新评论