vue调用谷歌授权登录获取用户通讯录的实现示例
更新时间:2022年07月14日 15:17:10 作者:slc6666
本文主要介绍了vue调用谷歌授权登录获取用户通讯录的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
(福利推荐:【腾讯云】服务器最新限时优惠活动,云服务器1核2G仅99元/年、2核4G仅768元/3年,立即抢购>>>:9i0i.cn/qcloud)
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
调用谷歌授权,获取用户通讯录信息
业务背景
- 业务端要求,用户本人填写信息,推荐到朋友,要求可以导出用户谷歌邮箱的通讯录,让用户选择,并且回显到页面 ##步骤
- 在谷歌开发者平台 , 创建一个项目,我的理解是,我们的页面就是这个项目,要由我们的项目,对谷歌发起授权请求,就类似微信小程序,向官方发起授权,请求昵称和头像的这个场景,所以,后面我们的这个项目也要通过谷歌的审核。
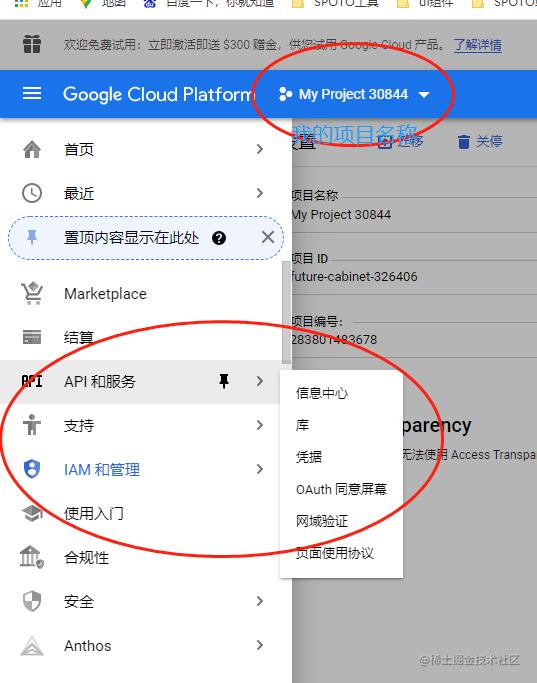
- 来到api服务

- 这时候就到了我们这个项目的管理后台
- 然后要创建一个用户凭据,拿到我们项目的id和key

- 配置下面的域名,也就是让谷歌知道,用户从哪个域名发起请求事合理的,可以用本地localhost进行测试。不能用局域网IP
- 然后在API库中,选择我们要用的API,我的需求是获取通讯录,所以我启用了people API
- 在API库里,都会有用法和说明,我是自己去他的git上拉取的,看了下代码流程,然后自己改动,git上的代码很简洁
- OAuth 同意屏幕 就是我们的应用在授权时,会跳出如下的界面

- 我的理解就是这个屏幕就是同意屏幕,如果我们的应用没通过谷歌的验证,他就会提示我们的应用不安全。
- 要想通过,这边有流程官方介绍

- 我开发的时候,只是发布到正式了,没通过就是了。在开发环境没问题。
- 然后就能拿到数据了。 全部的代码
// 初始化谷歌授权登录
initClient() {
// Client ID and API key from the Developer Console
let CLIENT_ID =
'你申请的ID',
API_KEY = '你申请的密码',
// Array of API discovery doc URLs for APIs used by the quickstart
DISCOVERY_DOCS = [
'https://www.googleapis.com/discovery/v1/apis/people/v1/rest',
],
// Authorization scopes required by the API; multiple scopes can be
// included, separated by spaces.
SCOPES = 'https://www.googleapis.com/auth/contacts.readonly',
authorizeButton = document.getElementById('authorize_button'),
that = this
gapi.client
.init({
// apiKey: API_KEY,
clientId: CLIENT_ID,
discoveryDocs: DISCOVERY_DOCS,
scope: SCOPES,
})
.then(
function () {
console.log('谷歌登录初始化成功')
// Listen for sign-in state changes.
gapi.auth2
.getAuthInstance()
.isSignedIn.listen(that.updateSigninStatus)
// Handle the initial sign-in state.
// that.updateSigninStatus(
// gapi.auth2.getAuthInstance().isSignedIn.get()
// )
authorizeButton.onclick = that.handleAuthClick
},
function (error) {
console.log(error)
// appendPre(JSON.stringify(error, null, 2))
}
)
},
/**
* Called when the signed in status changes, to update the UI
* appropriately. After a sign-in, the API is called.
*/
updateSigninStatus(isSignedIn) {
// 是否登录
if (isSignedIn) {
console.log('已登录')
this.listConnectionNames()
} else {
console.log('未登录')
}
},
/**
* Sign in the user upon button click.
*/
handleAuthClick() {
// 是否登录
let flag = gapi.auth2.getAuthInstance().isSignedIn.get()
if (flag) {
// 如果已经登录,就直接弹出窗口
this.listConnectionNames()
} else {
// 未登录就调用出登录授权
gapi.auth2.getAuthInstance().signIn()
}
},
/**
* Sign out the user upon button click.
*/
handleSignoutClick(event) {
gapi.auth2.getAuthInstance().signOut()
},
listConnectionNames() {
let peopleMsg = [],
that = this
gapi.client.people.people.connections
.list({
resourceName: 'people/me',
pageSize: 100,
personFields: 'names,emailAddresses',
})
.then(function (response) {
var connections = response.result.connections
if (connections.length > 0) {
for (let i = 0; i < connections.length; i++) {
var person = connections[i]
if (person.names && person.emailAddresses) {
let obj = {
name: person.names[0].displayName,
email: person.emailAddresses[0].value,
id: i,
}
peopleMsg.push(obj)
}
}
} else {
that.$message({
message: 'No connections found.',
type: 'warning',
})
}
that.peopleMsg = peopleMsg
that.popDialog(peopleMsg)
})
.catch((err) => {
console.log(err)
})
},
// 在mounted的时候初始化一下窗口
mounted() {
// 谷歌登录授权初始化
gapi.load('client:auth2', that.initClient)
},到此这篇关于vue调用谷歌授权登录获取用户通讯录的实现示例的文章就介绍到这了,更多相关vue谷歌授权登录获取通讯录内容请搜索程序员之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持程序员之家!
相关文章

Vue-router 报错NavigationDuplicated的解决方法
这篇文章主要介绍了Vue-router 报错NavigationDuplicated的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2020-03-03
如何解决this.$refs.form.validate()不执行的问题
这篇文章主要介绍了如何解决this.$refs.form.validate()不执行的问题,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2023-09-09















最新评论