百度编辑器Ueditor增加字体的修改方法
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
Ueditor本身自带11种字体

使用过程中这11种字体往往不能满足我们的需求,现在我要添加“仿宋”和“仿宋GB2312”两种字体
过程如下:
1、找到文件 ueditor/lang/zh-cn/zh-cn.js ,找到其中的fontfamily节点,添加“仿宋”和“仿宋GB2312”
'fontfamily':{
'songti': '宋体',
'SimSun': '仿宋',
'FangSong_GB2312': '仿宋_GB2312',
'kaiti':'楷体',
'heiti':'黑体',
'lishu':'隶书',
'yahei':'微软雅黑',
'andaleMono':'andale mono',
'arial': 'arial',
'arialBlack':'arial black',
'comicSansMs':'comic sans ms',
'impact':'impact',
'timesNewRoman':'times new roman'
},
2、找到文件ueditor\ueditor.config.js文件(网上也看到一说是ueditor\editor_config.js文件,可能版本问题),找到其中被注释掉的fontfamily节点,去掉该节点的注释,添加“仿宋”和“仿宋GB2312”
//fontfamily
//字体设置 label留空支持多语言自动切换,若配置,则以配置值为准
,'fontfamily':[
{ label: '', name: 'songti', val: '宋体,SimSun' },
{ label: '', name: 'SimSun', val: '仿宋,SimSun' },
{ label:'',name:'FangSong_GB2312',val:'仿宋_GB2312 ,FangSong_GB2312'},
{ label:'',name:'kaiti',val:'楷体,楷体_GB2312, SimKai'},
{ label:'',name:'yahei',val:'微软雅黑,Microsoft YaHei'},
{ label:'',name:'heiti',val:'黑体, SimHei'},
{ label:'',name:'lishu',val:'隶书, SimLi'},
{ label:'',name:'andaleMono',val:'andale mono'},
{ label:'',name:'arial',val:'arial, helvetica,sans-serif'},
{ label:'',name:'arialBlack',val:'arial black,avant garde'},
{ label:'',name:'comicSansMs',val:'comic sans ms'},
{ label:'',name:'impact',val:'impact,chicago'},
{ label:'',name:'timesNewRoman',val:'times new roman'}
]
//fontsize
//字号
//,'fontsize':[10, 11, 12, 14, 16, 18, 20, 24, 36]
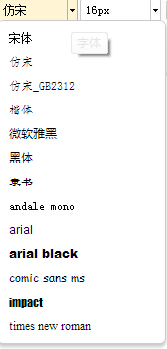
添加好的效果图:

可以看到,仿宋和仿宋GB2312被成功添加上去了
最后,附上部分中文字体的英文名,方便添加字体
华文细黑:STHeiti Light [STXihei]
华文黑体:STHeiti
华文楷体:STKaiti
华文宋体:STSong
华文仿宋:STFangsong
俪黑 Pro:LiHei Pro Medium
俪宋 Pro:LiSong Pro Light
标楷体:BiauKai
苹果俪中黑:Apple LiGothic Medium
苹果俪细宋:Apple LiSung Light
新细明体:PMingLiU
细明体:MingLiU
标楷体:DFKai-SB
黑体:SimHei
宋体:SimSun
新宋体:NSimSun
仿宋:FangSong
楷体:KaiTi
仿宋_GB2312:FangSong_GB2312
楷体_GB2312:KaiTi_GB2312
微软正黑体:Microsoft JhengHei
微软雅黑体:Microsoft YaHei
隶书:LiSu
幼圆:YouYuan
华文细黑:STXihei
华文楷体:STKaiti
华文宋体:STSong
华文中宋:STZhongsong
华文仿宋:STFangsong
方正舒体:FZShuTi
方正姚体:FZYaoti
华文彩云:STCaiyun
华文琥珀:STHupo
华文隶书:STLiti
华文行楷:STXingkai
华文新魏:STXinwei
相关文章

SyntaxHighlighter?Autoloader(自动加载)最优方式
SyntaxHighlighter是一款用于web页面的代码着色工具,可以用来着色多种语言,可以是HTML,CSS,Javascript,还可以是C,JAVA等编程语言,这里为大家介绍一下比较好的加载方案2023-06-06
FCK判断内容是否为空(如果只是去空格,那么这种方式是错误的)
一般来说,像input里面的值都可以通过将内容去空格判断是否为空,但是FCK没那么简单,因为当你多打几个空格或者多打一些回车,它会自动地生成一些<p>标签,如果再用原先去空格判断的方法,显然是不可取的。2010-12-12
使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板2014-06-06














最新评论