Fireworks三帧轻松打造酷酷的Banner动画特效
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
本教程是向大家介绍利用Fireworks三帧轻松打造酷酷的Banner动画特效,制作出来的效果非常不错,教程也很简单,转发过来,喜欢的朋友可以跟着一起来制作。我们先来看看最终的效果:

具体制作方法如下。
1. 新建一个360*60的画布,并用矩形工具拉出一个与画布一样大小的矩形。
2. 把刚刚拉出的矩形的填充选为“波纹”,并按下图设置。

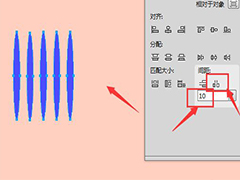
3. 当你把填充模式改变后,会出现如图所示的控制手柄,调节成如图所示。

4. 可以加上你网站的名字,或是放一些素材来修饰一下。

5. 复制第1帧,在第1帧之后,这时创建了第2帧。

6. 把第2帧的矩形上的控制手柄按比例的拉长一点。

7. 在第2帧的基础上,复制帧在第2帧之后,创造第3帧。
8. 在第3帧上重复步骤6,比第2帧再拉长一点。
9. 点播放键看效果。

相关文章

fw怎么设计科技干的线条? fireworks混合路径工具制作图形的技巧
fw怎么设计科技干的线条?fireworks中想要画曲线线条,我们需要用到混合路径工具,下面我们就来看看fireworks混合路径工具制作图形的技巧2023-01-09
Fireworks图形怎么做高光? fw中几种制作高光效果的方法
Fireworks图形怎么做高光?Fireworks中想要做高光效果,有几种方法可以添加高光?下面我们就来看看fw中几种制作高光效果的方法2022-12-21
Fireworks剪切的图片怎么导出? fw将裁剪区域导出保存的技巧
Fireworks剪切的图片怎么导出?fw中剪切好的图片想要保存,该怎么保存呢?下面我们就来看看fw将裁剪区域导出保存的技巧2022-12-20
fw图片渐隐效果怎么做? Fireworks给图片添加渐隐效果的技巧
fw图片渐隐效果怎么做?fw中想要给图片添加渐隐效果,该怎么添加这个效果呢?下面我们就来看看Fireworks给图片添加渐隐效果的技巧,详细请看下文介绍2022-11-28
Fireworks如何给图片添加阴影效果? fw给图片增加阴影效果的技巧
Fireworks如何给图片添加阴影效果?fw中导入的图片想要给图片中的图形添加阴影,该怎么操作呢?下面我们就来看看fw给图片增加阴影效果的技巧2022-11-28
fw文字怎么添加内阴影? Fireworks给字体添加阴影的技巧
fw文字怎么添加内阴影?fw中输入的文字想要添加阴影,该怎么添加内阴影呢?下面我们就来看看Fireworks给文字添加阴影的技巧,详细请看下文介绍2022-11-28
Fireworks中如何创建蒙版以及使用? FW蒙版功能的使用技巧
Fireworks中如何创建蒙版以及使用?fw中想要使用蒙版制作一些效果,该怎么创建蒙版并使用呢?下面我们就来看看FW蒙版功能的使用技巧,详细请看下文介绍2022-11-28
Fireworks图形怎么平均分布? FW图形水平/垂直均等分布的技巧
Fireworks图形怎么平均分布?fw中多个分布不均匀的图形,想要调整实现等均分布,该怎么操作呢?下面我们就来看看FW图形水平/垂直均等分布的技巧2022-11-23
fireworks渐变在哪? fireworks制作一个渐变字效果的技巧
fireworks渐变在哪?想要设计一款多彩的艺术字,该怎么做渐变艺术字呢?下面我们就来看看fireworks制作一个渐变字效果的技巧,详细请看下文介绍2022-11-02
Fireworks怎么新建蒙版? Fireworks创建灰度蒙版的技巧
Fireworks怎么新建蒙版?Fireworks中想要创建蒙版处理图形,做边缘模糊效果,该怎么操作呢?下面我们就来看看Fireworks创建灰度蒙版的技巧2022-07-13







最新评论