VSCode怎么运行TypeScript? VSCode配置并调试TypeScript代码的技巧
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)

VSCode如果配置并调试TypeScript代码?本篇经验将和大家介绍在VSCode中配置并调试TypeScript代码,希望对大家的工作和学习有所帮助!
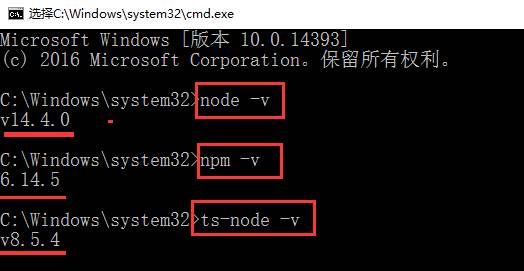
首先确保本机已安装Node.js,并全局安装了ts-node插件,如下图所示:

使用VSCode打开一个空目录,在下面创建一个src目录,并在其下面创建两个ts脚本,如下图所示:

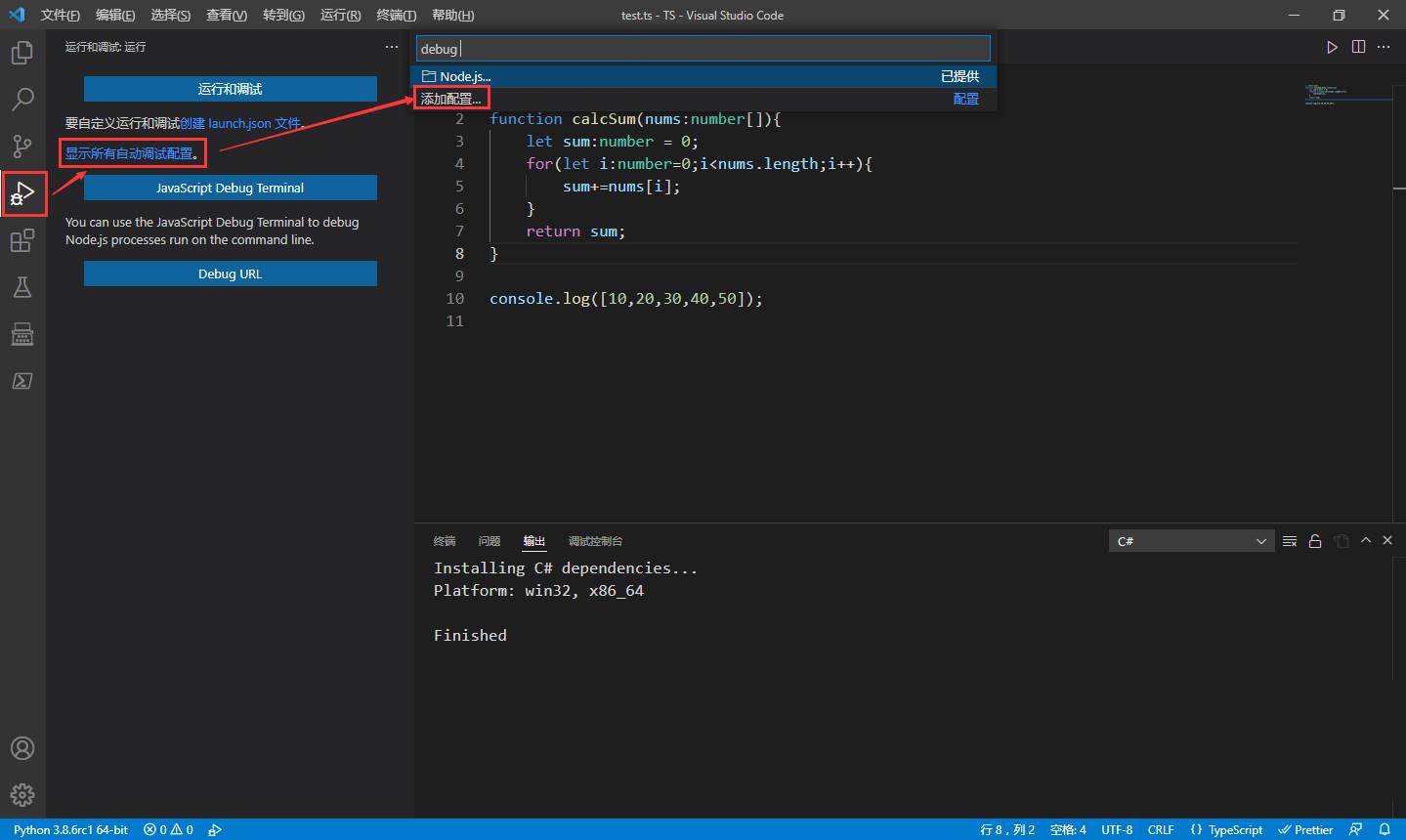
在VSCode中点击左侧的调试工具栏,选择“显示所有自动调试配置”,点击“添加配置”,如下图所示:

选择Node.js,如下图所示:

之后在项目根目录下,默认会创建一个.vscode的目录,下面包括一个名为launch.json文件,如下图所示:

右键资源管理器面板中的空白目录,选择“在集成终端中打开”,如下图所示:

在项目根目录下,在终端窗口,输入命令
npm install typescript ts-node
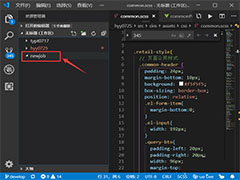
根目录下会创建一个名为node_modules的文件夹和package.json文件,如下图所示:
<

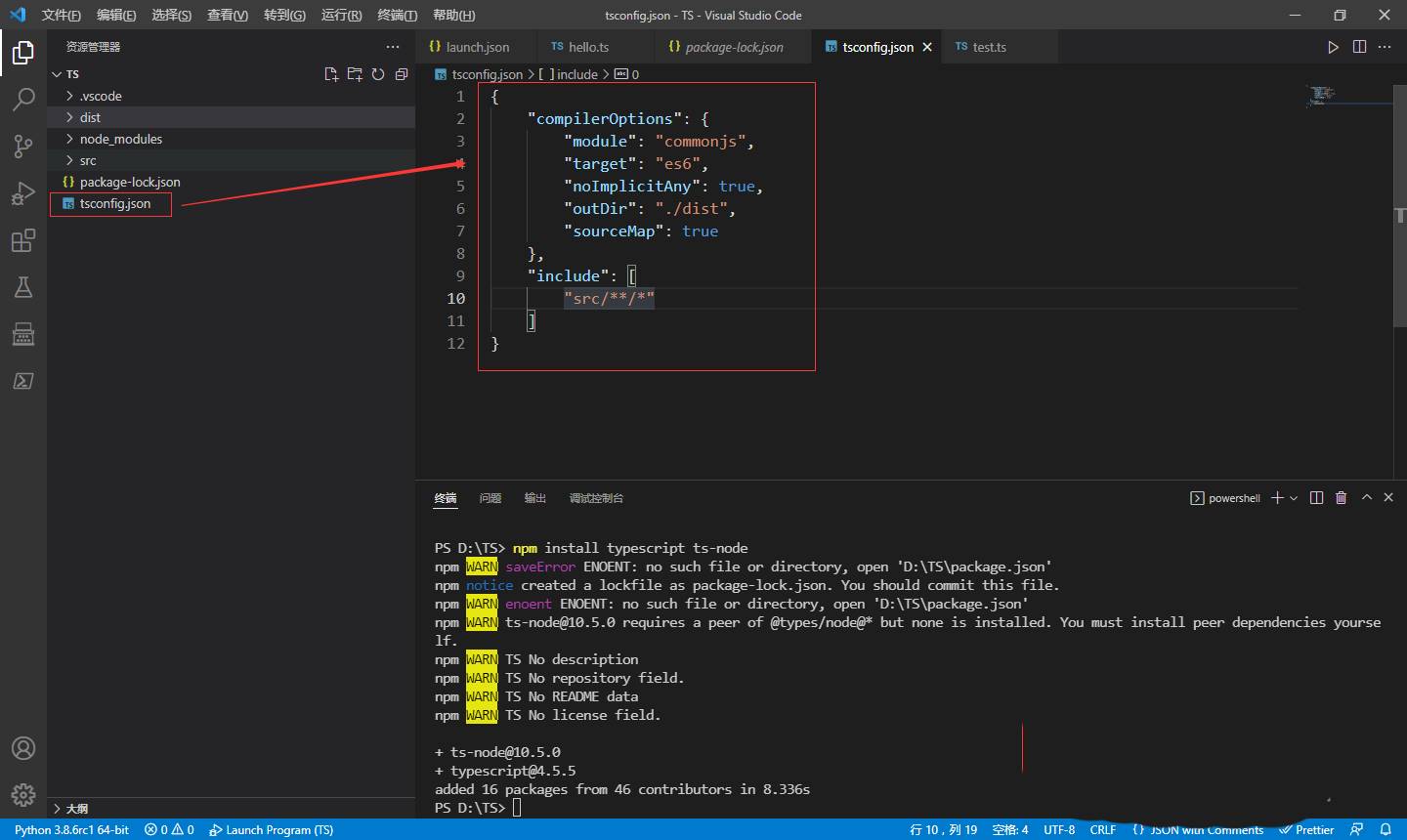
根目录下我们创建一个名为tsconfig.json文件,内容如下
{
"compilerOptions": {
"module": "commonjs",
"target": "es6",
"noImplicitAny": true,
"outDir": "./dist",
"sourceMap": true
},
"include": [
"src/**/*"
]
}
,如下图所示:

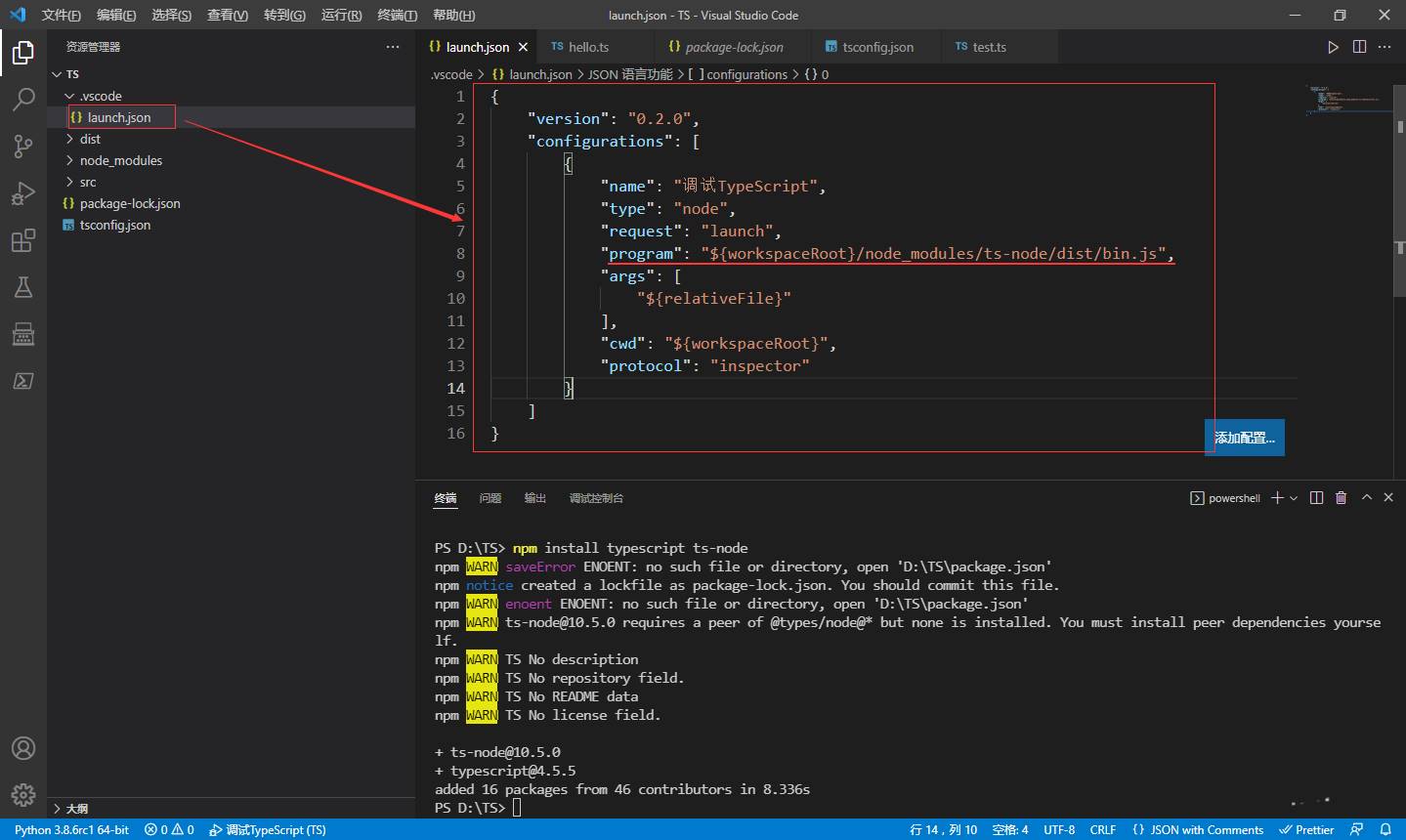
打开.vscode/launch.json文件,修改如下
{
"version": "0.2.0",
"configurations": [
{
"name": "调试TypeScript",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/node_modules/ts-node/dist/bin.js",
"args": [
"${relativeFile}"
],
"cwd": "${workspaceRoot}",
"protocol": "inspector"
}
]
}
,如下图所示:

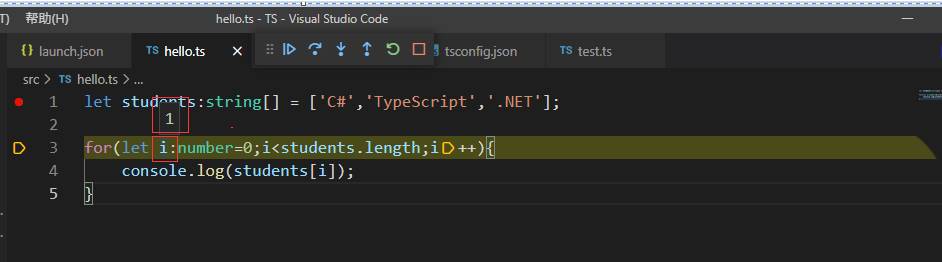
打开某个ts文件,在需要跟踪调试的代码行前面点击下会出现一个小红点,说明成功创建了一个断点,如下图所示:

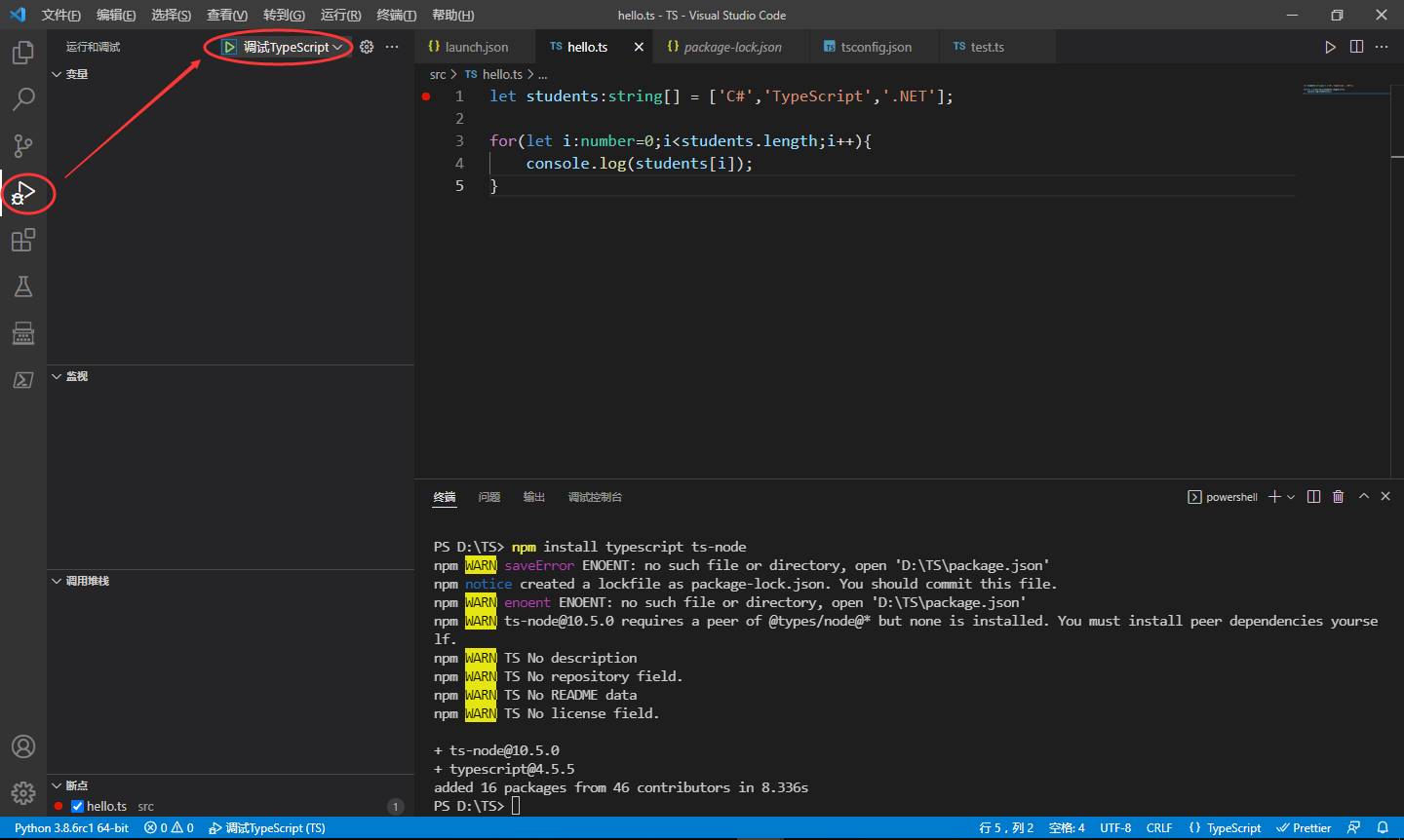
左侧工具栏中点击调试俺妞,在运行和调试右侧出现一个绿色三角形,点击开始调试,如下图所示:

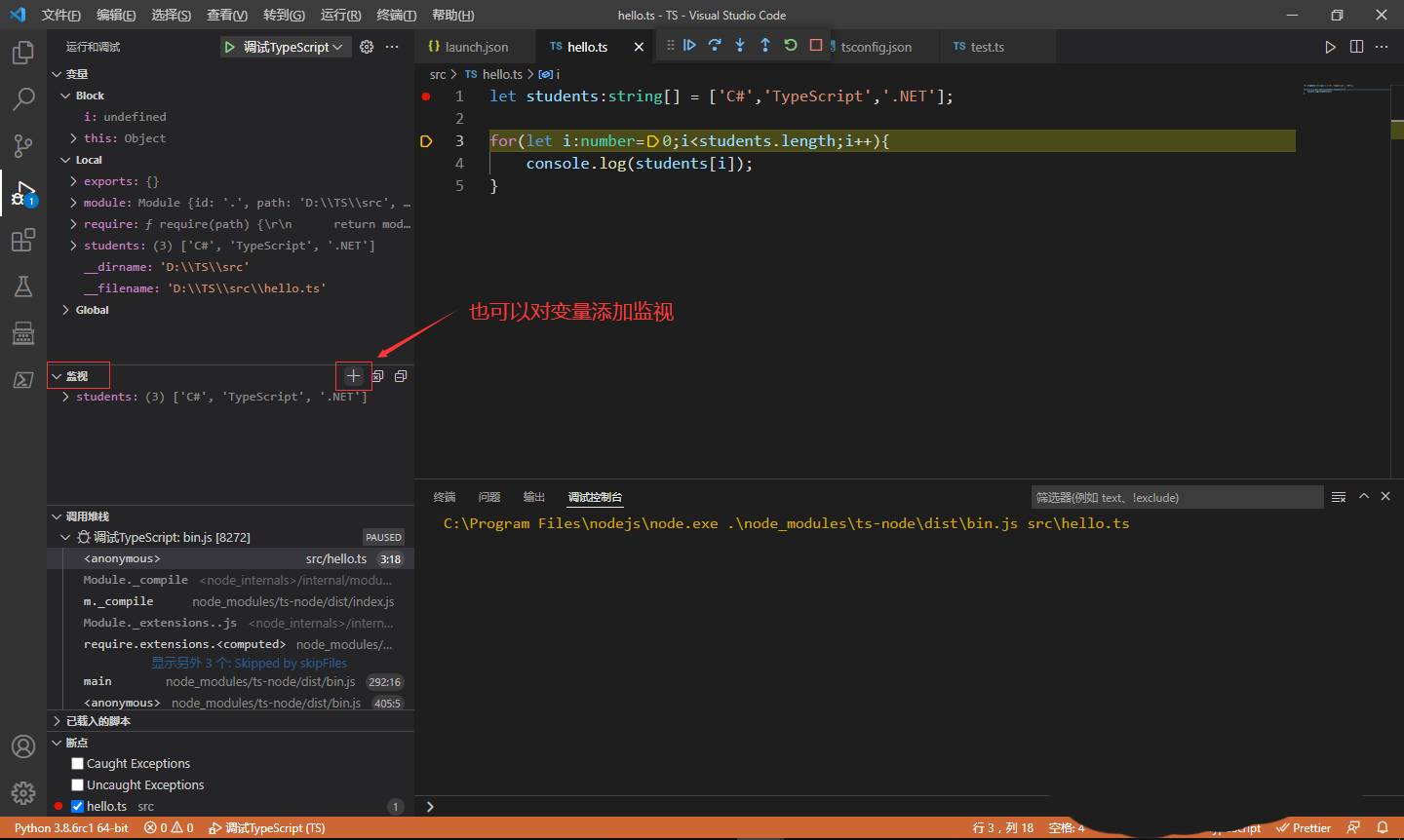
测试程序会停止在刚设置断点的地方,并且上方会出现一个调试工具栏面板,如下图所示:

调试过程中,可以在监视选项中添加要跟踪监视的变量,如下图所示:

以上就是VSCode配置并调试TypeScript代码的技巧,希望大家喜欢,请继续关注程序员之家。
相关推荐:
vscode怎么导入图片? vscode把图片放进程序的技巧
VSCode中git怎么开启智能提交? VSCode智能提交的设置方法
Visual Studio Code怎么设置持久会话? vscode开启持久会话的技巧
相关文章
 vsCode鼠标后退向前导航快捷功能怎么设置?vsCode中可以进行很多基础设置,方便使用,今天我们就来看看vsCode鼠标后退向前导航的设置方法2022-01-07
vsCode鼠标后退向前导航快捷功能怎么设置?vsCode中可以进行很多基础设置,方便使用,今天我们就来看看vsCode鼠标后退向前导航的设置方法2022-01-07 vscode插件怎么删除?vscode中经常需要安装各种插件,很多插件并不常用,想要删除不常用的插件,该怎么卸载插件呢?下面我们就来看看完全卸载vscode插件的技巧2021-12-22
vscode插件怎么删除?vscode中经常需要安装各种插件,很多插件并不常用,想要删除不常用的插件,该怎么卸载插件呢?下面我们就来看看完全卸载vscode插件的技巧2021-12-22
vscode怎么编写Maude程序? Maude插件在vscode的用法
vscode怎么编写Maude程序?vscode中想要编写Maude文件,需要使用Maude插件来实现,下面我们就来看看Maude插件在vscode的用法2021-12-22 VSCode怎么将markdown文件转换成PDF?写代码习惯用markdown编辑器了,但是导出来是md格式,想要转换成pdf文件,该怎么操作呢?下面我们就来看看详细的教程2021-12-17
VSCode怎么将markdown文件转换成PDF?写代码习惯用markdown编辑器了,但是导出来是md格式,想要转换成pdf文件,该怎么操作呢?下面我们就来看看详细的教程2021-12-17
vscode插件Markdown PDF插件转换PDF错误该怎么办?
Markdown PDF插件转换PDF错误该怎么办?VSCode中的插件Markdown PDF转换PDF时Chromium下载失败,提示Failed to download Chromium! 该怎么办呢?下面我们就来看看详细的解2021-12-17
vscode有哪些界面快捷键操作? vscode工作界面快捷操键分享
vscode有哪些界面快捷键操作?vscode界面可以放大缩小或者全屏显示等等操作,这些操作都有快捷键可以实现,下面我们就来看看vscode工作界面快捷操键分享2021-12-08
vscode安装后打开黑屏该怎么办? vscode黑屏的解决方法
vscode安装后打开黑屏该怎么办?vscode正常安装,没有任何问题,但是打开却黑屏,该怎么办呢?下面我们就来看看vscode黑屏的解决方法2021-12-08
vscode工作区怎么添加多个文件夹? 将文件夹添加到工作区的技巧
vscode工作区怎么添加多个文件夹?vscode想要在工作区添加几个常用的文件夹,该怎么添加呢?下面我们就来看看vscode将文件夹添加到工作区的技巧,详细请看下文介绍2021-12-08
vscode怎么新建文件夹? vscode创建工作文件夹的技巧
vscode怎么新建文件夹?vscode想要创建工作文件夹,存放相关项目文件很方便,该怎么创建呢?下面我们就来看看vscode创建工作文件夹的技巧2021-12-08
vscode怎么打包vue项目? vscode中vue项目打包流程
vscode怎么打包vue项目?之前我们介绍过vscode中运行vue项目,那么该怎么打包呢?项目我们就来看看vscode中vue项目打包流程,详细请看下文介绍2021-11-29








最新评论