面试中canvas绘制图片模糊图片问题处理
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
问题:canvas绘制图片,图片变模糊
设定一个一定尺寸的canvas,我这里设置的画布大小是400px*400px。当一张图片完全画到画布上的时候,大概率都会出现图片模糊的情况。
我拿下面一张图片画到canvas上作为例子,看上去应该比较明显的有模糊的感觉。

单方面的去修改图片精度,换成更高清的图片,事实证明确实有一丢丢用,但是效果不是很明显。况且我当时那个图片由于是手绘的,大小有5M,也不会切片加载图片,直接整个加载非常耗时。
那么如何去处理这样的问题呢?
生活中应该大家都遇到过这样的情况,同样的1080p的视频,在大屏显示器上看和手机上看效果是不一样的,大屏往往会让人感觉一种模糊感。而在手机小屏幕上,就会感觉异常的清晰。
要点:两个点
通过上面的一个例子,我们可以将图片放大,然后再绘制进原先大小的canvas中,这样图片的精度受损会比较小
了解canvas的绘制原理(*打星号)
canvas其实就是一张画布,所以如果可以的话,你可以将它放大,可以发现它也是有一个个的像素组成的。

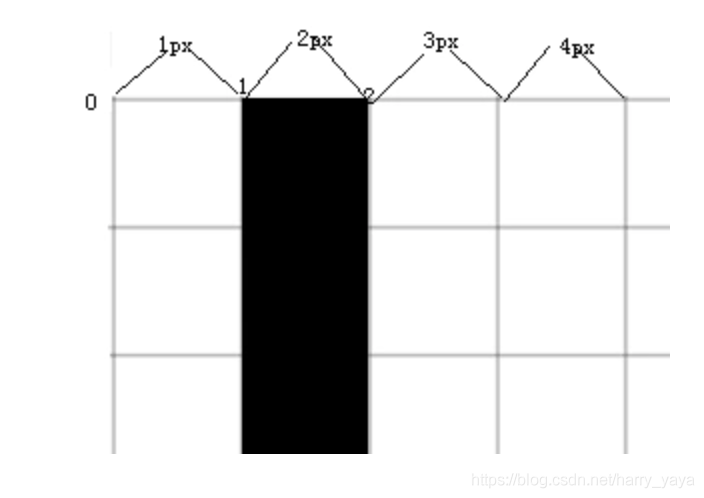
如上图,可以看到一个个的网格。假设我们需要在上面绘制一条1px的线条,就会得到上面的效果。
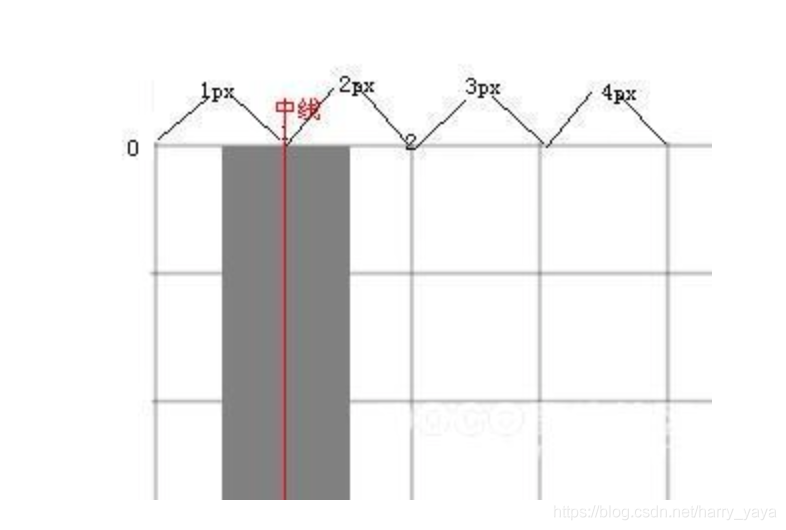
但是canvas是的绘制方式是从中线开始绘制,并向两侧延伸的。

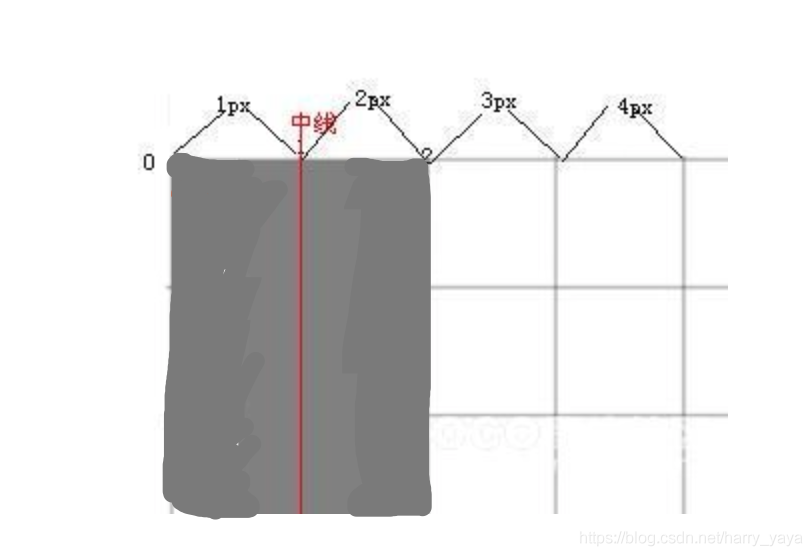
他会以图中的红线作为中线,向两边延伸,从而得到1px的纵向线条。但是像素是不允许0.5px的出现的,所以它索性就直接再延伸一点,将像素给填满。所以你看到的效果是下面这种?

所以当一张图片被绘制到canvas中的时候,很多区域都会被绘制两次,所以出现重叠导致你看到的图片是模糊的。
其实马赛克的原理也是,相邻像素点之间的颜色进行运算进行交叉覆盖,起到打码的效果。
所以有几种不同的解决方案。
解决方案
方法一
在绘制的时候,如果是线条,可以通过移动0.5px找准中线来达到目的,例如:
ctx.moveTo(100.5,100.5); ctx.lineTo(200.5,100.5);
方法二
如果是图片,可以通过放大一倍canvas大小,但是通过css保持canvas大小不变,然后再绘制进canvas中,这样在canvas放大一倍的情况下绘制进去图片,然后通过css缩小canvas到原来大小达到目的。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>canvas绘制图片模糊</title>
</head>
<body>
<img
id="img"
src="https://desk-fd.zol-img.com.cn/t_s960x600c5/g2/M00/09/0C/Cg-4WVV6jWmIczjzAAdzu1eYHzwAAFK1wD9poMAB3PT053.jpg"
width="100px"
height="100px"
style="visibility: hidden;"
/>
<canvas id="canvas" width="400px" height="400px"></canvas>
<canvas
id="canvas2"
width="800px"
height="800px"
style="width: 400px; height: 400px;"
></canvas>
</body>
<script>
function init() {
console.log(1234);
let canvas = document.getElementById("canvas");
let img = document.getElementById("img");
let context = canvas.getContext("2d");
context.drawImage(img, 0, 0, 400, 400);
let canvas2 = document.getElementById("canvas2");
let context2 = canvas2.getContext("2d");
context2.drawImage(img, 0, 0, 800, 800);
}
window.onload = init;
</script>
</html>
为了方便,就都写在一个html中了,图片也是找的网图。左边是未处理,也就是代码中的canvas效果,右边是通过方法2处理后的,也就是canvas2效果,请自行鉴别嗷。

方法三
可以通过 transform:scale(0.5)的方式对图片进行缩放,再绘制到canvas中
以上就是面试中canvas绘制图片模糊图片问题处理的详细内容,更多关于面试canvas绘制图片模糊解决的资料请关注程序员之家其它相关文章!
相关文章
- 本文为大家详细介绍下刷机精灵HTC One X锤子ROM刷机的具体步骤,感兴趣的朋友可以参考下哈,希望对大家有所帮助2013-06-28
- 酷派大神F1是目前千元国产手机中最受关注的一款,酷派大神F1最大的亮点是再次刷新千元神器红米手机性价比记录,成为一款时下千元性价比手机终结者。很多网友会对该机产生做2014-04-01
 经典麻将游戏,可以轻松地和三位电脑玩家PK。支持主流胡牌方法,还可以通过使用偷天换日,透视眼,移花接木等各种道具,玩出像大四喜、九莲宝灯、十三幺、大三元等大满役!2013-09-26
经典麻将游戏,可以轻松地和三位电脑玩家PK。支持主流胡牌方法,还可以通过使用偷天换日,透视眼,移花接木等各种道具,玩出像大四喜、九莲宝灯、十三幺、大三元等大满役!2013-09-26- 神之刃游戏加入了战宠火箭龙!那么该宠物好不好?技能属性怎么样?下面通过图鉴为你整理解析该宠物2014-04-08
 这篇文章主要为大家介绍了canvas绘制图片,图片变模糊问题的几种处理解决方案,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步2022-05-10
这篇文章主要为大家介绍了canvas绘制图片,图片变模糊问题的几种处理解决方案,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步2022-05-10 本文主要介绍了canvas实现贪食蛇的实践,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2022-02-14
本文主要介绍了canvas实现贪食蛇的实践,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2022-02-14 本文主要介绍了使用canvas仿Echarts实现金字塔图的实例代码,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2021-11-09
本文主要介绍了使用canvas仿Echarts实现金字塔图的实例代码,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2021-11-09 像素风的游戏是80,90后的童年,像素风本身就是由极度简单的元素构成极度复杂的画面,本文介绍了Canvas绘制像素风图片,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2021-09-22
像素风的游戏是80,90后的童年,像素风本身就是由极度简单的元素构成极度复杂的画面,本文介绍了Canvas绘制像素风图片,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2021-09-22 本文主要介绍了Canvas如何做个雪花屏版404的实现,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2021-09-17
本文主要介绍了Canvas如何做个雪花屏版404的实现,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2021-09-17- 我本次的需求是多人视频中对某一视频某一刻的截图,展示视频直接用的原生video标签,今天通过使用canvas对video视频某一刻截图功能,感兴趣的朋友跟随小编一起看看吧2021-09-16







最新评论