Vue路由传参详细介绍
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
路由传参
效果展示
通过传参,可以让Persons路由组建中的内容,在新的路由组件Show显示出来,Show路由组件要嵌套到Persons路由组件中
Persons路组件中的内容


params的类型(后附源码)
path:‘show/:id/:realname’ :id/:realname,是为传参所声明的,props:true 可以理解成可以传参,这只是其中的一种方法,也是个人觉得最简单理解的方法。

在persons路由组件中经过v-for遍历数组获得值,赋值给传参目标

在show路由组建中,使用props:['id','realname'],这要对应上,在index.js所声明的名字

params的类型源码不要在意注释代码
跟上文顺序一样,一一对应
{
path:'/persons',
component:Persons,
children:[
{
path:'show/:id/:realname',component:Show,props:true
// name:'show', path:'show',component:Show
}
]
},<template>
<div>
<ul >
<li v-for="item in persons" :key="item.id">
<router-link :to="`/persons/show/${item.id}/${item.realname}`">姓名:{{item.realname}}</router-link>
<!-- <router-link :to="`/persons/show/?id=${item.id}&realname=${item.realname}`">姓名:{{item.realname}}</router-link> -->
<!-- <router-link :to="{name:'show',query:{id:item.id,realname:item.realname}}">姓名:{{item.realname}}</router-link> -->
<button @click="push(item)">点击跳转</button>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
name:'Persons',
data(){
return{
persons:[
{id:1,realname:'张三'},
{id:2,realname:'李四'},
{id:3,realname:'王五'},
{id:4,realname:'赵六'}
]
}
},
methods: {
// push(item){
// this.$router.push(`/persons/show/${item.id}/${item.realname}`)
// },
},
}
</script>
<style>
</style><template>
<div>
id:{{id}}姓名:{{realname}}
</div>
</template>
<script>
export default {
name:'Show',
props:['id','realname'],
data(){
return{
}
},
computed: {
// id(){
// return this.$route.query.id
// },
// realname(){
// return this.$route.query.realname
// }
},
}
</script>
<style>
</style>??????query参数的类型
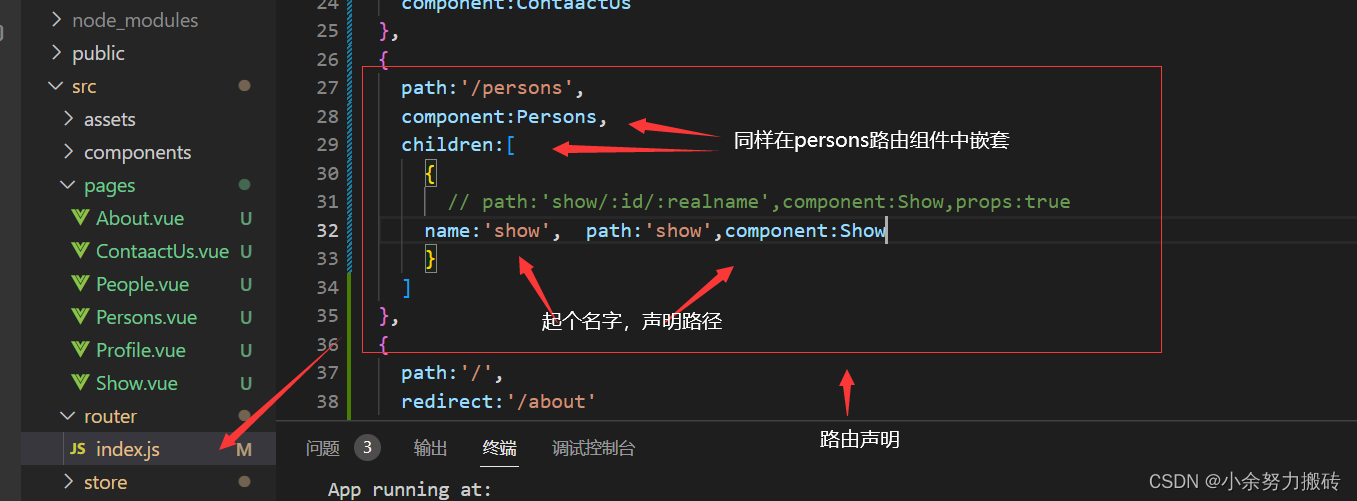
跟普通的路由声明一样,这里起的名字,在后续会使用到

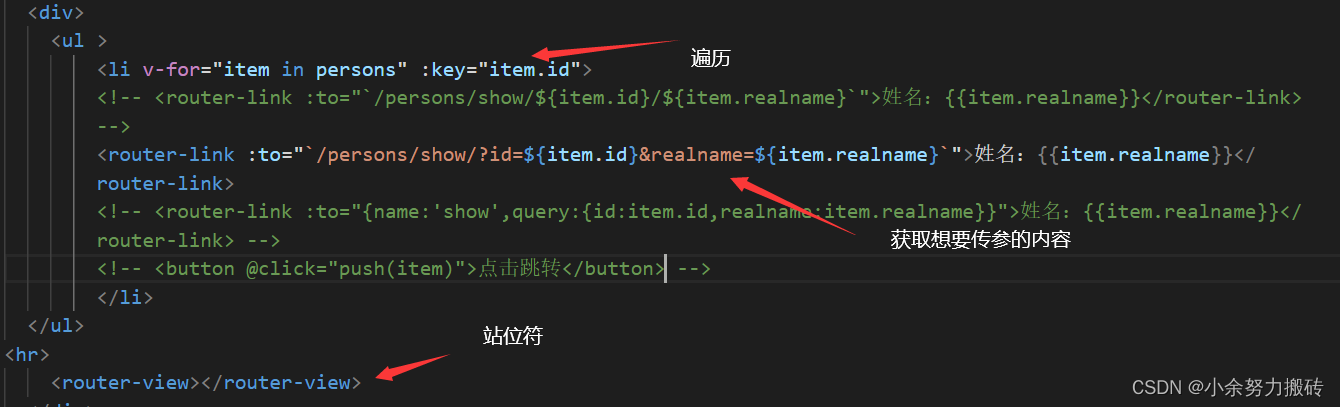
在persons路由组件的遍历,得到想要的值,与上面一种方法有着很大的区别
<router-link :to="`/persons/show/?id=${item.id}&realname=${item.realname}`">姓名:{{item.realname}}</router-link>
?id=${item.id}&realname=${item.realname}是获取id,获取姓名

在show路由组件中,需要通过计算属性来获得,传参的内容

query参数的类型源码同样无视注释代码
同上顺序,一一对应
{
path:'/persons',
component:Persons,
children:[
{
// path:'show/:id/:realname',component:Show,props:true
name:'show', path:'show',component:Show
}
]
},<template>
<div>
<ul >
<li v-for="item in persons" :key="item.id">
<!-- <router-link :to="`/persons/show/${item.id}/${item.realname}`">姓名:{{item.realname}}</router-link> -->
<router-link :to="`/persons/show/?id=${item.id}&realname=${item.realname}`">姓名:{{item.realname}}</router-link>
<!-- <router-link :to="{name:'show',query:{id:item.id,realname:item.realname}}">姓名:{{item.realname}}</router-link> -->
<!-- <button @click="push(item)">点击跳转</button> -->
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
name:'Persons',
data(){
return{
persons:[
{id:1,realname:'张三'},
{id:2,realname:'李四'},
{id:3,realname:'王五'},
{id:4,realname:'赵六'}
]
}
},
methods: {
// push(item){
// this.$router.push(`/persons/show/${item.id}/${item.realname}`)
// },
},
}
</script>
<style>
</style><template>
<div>
id:{{id}}姓名:{{realname}}
</div>
</template>
<script>
export default {
name:'Show',
// props:['id','realname'],
data(){
return{
}
},
computed: {
id(){
return this.$route.query.id
},
realname(){
return this.$route.query.realname
}
},
}
</script>
<style>
</style>路由name
简化路由的跳转 路由较长的使用名称
上述query跳转 推荐如下写法:
<router-link :to="{name:'show',query:{id:item.id,realname:item.realname}}">姓名:{{item.realname}}</router-link> -->
其他代码与其上相同,如下第二张图片显示,起的名字就是这样的使用方法


到此这篇关于Vue路由传参详细介绍的文章就介绍到这了,更多相关Vue路由传参内容请搜索程序员之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持程序员之家!
相关文章

vue2和vue3中provide/inject的基本用法示例
Vue中的provide/inject是一种组件间通信的方式,它允许父组件向子组件传递数据,而不需要通过props或事件来实现,下面这篇文章主要给大家介绍了关于vue2/vue3中provide/inject的基本用法的相关资料,需要的朋友可以参考下2023-04-04
Vue利用localStorage本地缓存使页面刷新验证码不清零功能的实现
这篇文章主要介绍了Vue利用localStorage本地缓存使页面刷新验证码不清零功能的实现,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-09















最新评论