基于nginx设置浏览器协商缓存过程详解
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
这篇文章主要介绍了基于nginx设置浏览器协商缓存过程详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
强缓存与协商缓存的区别
强缓存:浏览器不与服务端协商直接取浏览器缓存
协商缓存:浏览器会先向服务器确认资源的有效性后才决定是从缓存中取资源还是重新获取资源
协商缓存运作原理
现在有一个这样的业务情景:后端的静态资源会不定时地发生更新,而因为浏览器默认使用强缓存,会默认从浏览器缓存中取到过时的资源。
现在我们希望浏览器每次获取资源的时候都向后端确认资源是否更新,就要设置浏览器使用协商缓存
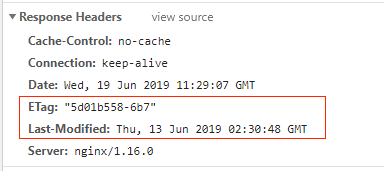
那么后端如何判断资源是否更新了呢?这时就要用到Etag和Last-Modified两项响应头。
每次收到一个静态资源的请求时,后端都将资源的最后修改时间(Last-Modified)、根据资源内容计算出来的Etag放在响应头给前端。
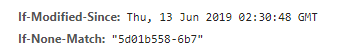
前端收到响应后将这两项缓存起来,然后在下次请求同样资源的时候,将这两项的内容放到If-Modified-Since和If-None-Match这两项请求头中。
服务端收到这两项后,会与资源当前生成的Etag和Last-Modified做比较,如果两者都一致,说明资源没有更新,服务端会返回304空响应;否则,说明资源有更新,服务端会将完整的资源内容返回
实现
那么如何实现这样一个复杂的过程呢?其实很简单,只要使用nginx作为静态资源的服务器,再在响应头加上Cache-Control:no-cache就可以了。
下面来分步骤实现一下
1. 使用nginx作为静态资源的服务器
在nginx的配置中,将对静态资源的请求映射到资源的磁盘路径上
http {
server {
listen 80;
...
location /picture/ {
alias D:/luozixi/tcp_test/picture/;
# alias是重定义路径
# 比如访问127.0.0.1/picture/1_new.gif,则会映射为访问D:/luozixi/tcp_test/picture/1_new.gif
# web应用根本不会收到请求,picture的请求都被nginx处理了
# alias是替换,root是拼接
autoindex on;
# 访问127.0.0.1/picture/,会得到目录的索引界面
}
}
}
2. 重新加载nginx配置
nginx -s reload
3. 此时,请求静态资源的时候nginx会自动在response头中加上Etag和Last-Modified两项

4. 但是这时发现,如果不配置Cache-Contrl: no-cache,浏览器在下次请求这个资源的时候不会将请求发向后端,而是直接从缓存中获取资源
5. 在nginx中配置
location /picture/ {
add_header Cache-Control no-cache;
alias D:/luozixi/tcp_test/picture/;
}
6.清除浏览器缓存后第一次发起请求,会得到一个正常的200 Response,而且响应头里已经有了Cache-Control: no-cache,表示使用协商缓存
7.再次发起请求后,会发现请求头已经带上了If-Modified-Since和If-None-Match两项

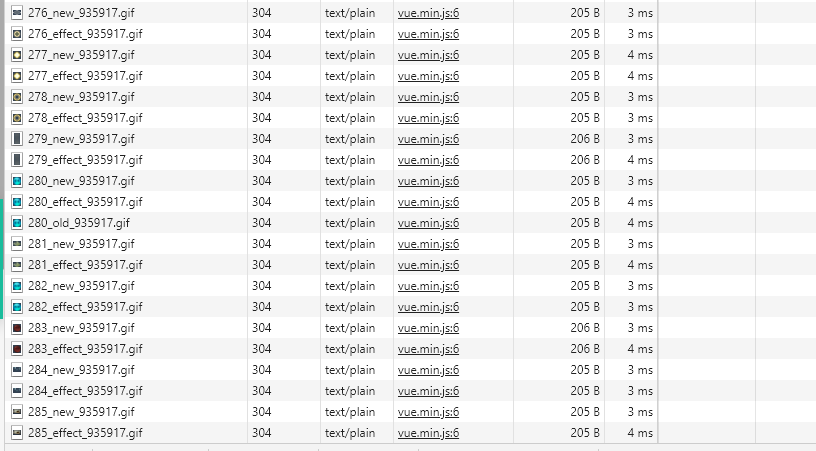
8.服务端(nginx)收到这两项后,会与资源当前生成的Etag和Last-Modified做比较,如果两者都一致,说明资源没有更新,服务端会返回304空响应;否则,说明资源有更新,服务端会将完整的资源内容返回
另外,服务器验证If-Modified-Since的方式只是简单的字符串比较,即使资源的Last-Modified比If-Modified-Since要早,服务端仍认为资源有更新
9.浏览器在收到304响应后,会从浏览器缓存中取资源。因此速度非常块

no-cache与no-store的区别
no-cache表示不缓存过期资源,缓存会向服务器进行有效处理确认之后处理资源
而no-store才是真正的不进行缓存。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持程序员之家。
相关文章

关闭nginx空主机头 防止nginx空主机头及恶意域名指向
nginx的默认配置中的虚拟主机允许用户通过IP访问,或者通过未设置的域名访问,比如有人恶意把他自己的域名指向了你的ip,需要的朋友可以参考下2016-09-09
















最新评论