Dreamweaver中实现双背景图片导航菜单的代码
发布时间:2012-06-07 14:54:34 作者:佚名  我要评论
我要评论
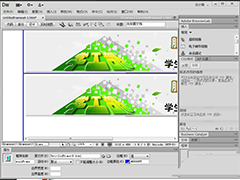
下面的代码可以帮我们实现双背景图片导航
(福利推荐:你还在原价购买阿里云服务器?现在阿里云0.8折限时抢购活动来啦!4核8G企业云服务器仅2998元/3年,立即抢购>>>:9i0i.cn/aliyun)
复制代码
代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>程序员之家www.jb51.net</title>
</head>
<style type=text/css>
#nav ul {
font-size: 11px;
margin: 0px auto 100px;
padding:0;
font-family: arial, verdana, sans-serif;
white-space: nowrap;
list-style-type: none
}
#nav li {
float: left;
margin:0;
padding:0;
}
#nav a {
float: left;
margin: 0px 2px 0px 0px;
padding:0 0 0 2px;
color: #fff;
background: url(?js/jsneedpic/i200741210911.gif) #040 no-repeat left bottom;
letter-spacing: 1px;
text-decoration: none
}
#nav a strong {
display: block;
background: url(?js/jsneedpic/j200741210920.gif) no-repeat right bottom;
float: left;
padding:5px 16px 5px 12px;/*---右边底部图片位置决定重要因素--*/
}
#nav a:hover {
cursor: pointer;
background-color: #080
}
#nav #current a {
background-color: #080
}
#nav {
border-top: #040 8px solid;
background: #fff;
padding:1px 0 0 0;
}
</style>
<body>
<div id="nav">
<ul>
<li><a href="#"><strong>home</strong></a> _fcksavedurl=""#"><strong>home</strong></a>" </li>
<li><a href="#"><strong>privacypolicy</strong></a> </li>
<li id="current"><a href="#"><strong>contact us</strong></a> </li>
<li><a href="#"><strong>products</strong></a> </li>
<li><a href="#"><strong>site map</strong></a> </li>
</ul>
</div>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>程序员之家www.jb51.net</title>
</head>
<style type=text/css>
#nav ul {
font-size: 11px;
margin: 0px auto 100px;
padding:0;
font-family: arial, verdana, sans-serif;
white-space: nowrap;
list-style-type: none
}
#nav li {
float: left;
margin:0;
padding:0;
}
#nav a {
float: left;
margin: 0px 2px 0px 0px;
padding:0 0 0 2px;
color: #fff;
background: url(?js/jsneedpic/i200741210911.gif) #040 no-repeat left bottom;
letter-spacing: 1px;
text-decoration: none
}
#nav a strong {
display: block;
background: url(?js/jsneedpic/j200741210920.gif) no-repeat right bottom;
float: left;
padding:5px 16px 5px 12px;/*---右边底部图片位置决定重要因素--*/
}
#nav a:hover {
cursor: pointer;
background-color: #080
}
#nav #current a {
background-color: #080
}
#nav {
border-top: #040 8px solid;
background: #fff;
padding:1px 0 0 0;
}
</style>
<body>
<div id="nav">
<ul>
<li><a href="#"><strong>home</strong></a> _fcksavedurl=""#"><strong>home</strong></a>" </li>
<li><a href="#"><strong>privacypolicy</strong></a> </li>
<li id="current"><a href="#"><strong>contact us</strong></a> </li>
<li><a href="#"><strong>products</strong></a> </li>
<li><a href="#"><strong>site map</strong></a> </li>
</ul>
</div>
</body>
</html>
相关文章

HTML代码怎么调整图片位置? dw任意改变浏览器窗口图片都居中的代码
HTML代码怎么调整图片位置?dw想要通过代码实现图片页面居中,该怎么实现呢?下面我们就来看看dw任意改变浏览器窗口图片都居中的代码2023-03-06
dw怎么给框架加内容? Dreamweaver向框架中添加内容的技巧
dw怎么给框架加内容?dw中创建的框架,想要添加内容,该怎么添加呢?下面我们就来看看Dreamweaver向框架中添加内容的技巧2023-03-03
dw怎么给鱼片添加边框线? dreamweaver图片添加边框的方法
dw怎么给鱼片添加边框线?dw中的图片想要添加内边框,外边框或者双边框,该怎么操作呢?下面我们就来看看dreamweaver图片添加边框的方法2023-03-03
HTML怎么角度代码调节一个角的角度? dw调节一个角的角度代码技巧
HTML怎么角度代码调节一个角的角度?dw调节一个角的角度代码技巧2023-02-23
DW2017图片文字怎么并排排列? HTML图片/文字并排排列代码写法
DW2017图片文字怎么并排排列?DW2017中的图片和文字想要并列排列,该怎么操作呢?下面我们就来看看HTML图片/文字并排排列代码写法2023-01-29
dw有序列表ol怎么用? HTML页面添加有序列表ol的教程
dw有序列表ol怎么用? Dreamweaver页面中国的内容需要添加列表效果,该怎么添加有序列表呢?下面我们就来看看HTML页面添加有序列表ol的教程2023-01-09
banner图片上添加左右按钮代码怎么弄? HTML制作banner按钮的技巧
banner图片上添加左右按钮代码怎么弄?Dreamweaver做banner的时候,想要在图片上添加左右翻页按钮,该怎么设置呢?下面我们就来看看HTML制作banner按钮的技巧2023-01-06 html用代码制作虚线框怎么做?想要在页面中绘制一个虚线圆形,该怎么制作呢?下面我们就来看看dw制作虚线圆圈的技巧,详细请看下文介绍2022-11-21
html用代码制作虚线框怎么做?想要在页面中绘制一个虚线圆形,该怎么制作呢?下面我们就来看看dw制作虚线圆圈的技巧,详细请看下文介绍2022-11-21
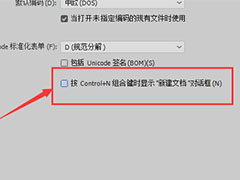
Dw怎么撤销组合键? Dw关闭按control组合键显示新建文档对话框的技巧
Dw怎么撤销组合键?Dreamweaver中经常会使用快捷键创建新文档,如果想要关闭这个快捷键,该怎么操作呢?下面我们就来看看Dw关闭按control组合键显示新建文档对话框的技巧2022-07-19 Dw2018打开只读文件提示警告怎么办?Dw2018中打开制度文件就会出现警告,想要关闭警告,下面我们就来看看Dreamweaver关闭打开只读文件时警告用户的技巧2022-05-19
Dw2018打开只读文件提示警告怎么办?Dw2018中打开制度文件就会出现警告,想要关闭警告,下面我们就来看看Dreamweaver关闭打开只读文件时警告用户的技巧2022-05-19







最新评论